通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
遇到的问题
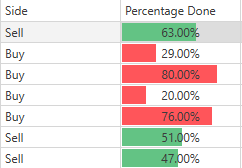
在网格中有2列 - Side和Percentage Done,想添加类似条的内容来直观地指示完成的百分比以及当前显示的数字,同时还想通过在下面的代码中添加FormatCondition来更改基于"Side"值的颜色(以下内容将无法正常工作,因为该条相对于其他条显示)。
var dataBarPercentDoneFormatCondition = new DataBarFormatCondition
{
FieldName = nameof(PercentDone),
PredefinedFormatName = "GreenSolidDataBar" // I want the color to be red if the "side" is "sell" and green if its "buy"
};
这个问题如何解决呢?
解决方案
在这种情况下,您需要定义两个具有不同SelectiveExpression值的DataBarFormatCondition元素。 这些值使您可以指定何时显示某些DataBarFormatCondition:
<dxg:DataBarFormatCondition FieldName="PercentageDone" SelectiveExpression="[Side] = 'Sell'" PredefinedFormatName="GreenSolidDataBar" /> <dxg:DataBarFormatCondition FieldName="PercentageDone" SelectiveExpression="[Side] = 'Buy'" PredefinedFormatName="RedSolidDataBar" />

DevExpress v20.1.4新版发布,上中文网立即体验新版~
DevExpress技术交流群2:775869749 欢迎一起进群讨论
