通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
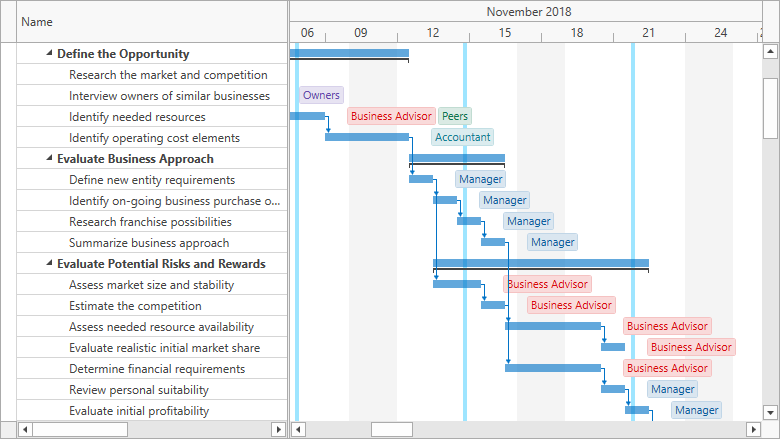
WPF Gantt控件(v20.1)允许您根据需要将资源分配给各个任务,资源可以是成功完成实际任务所需的一切(从个人和员工到物理设备和资产)。

资源绑定
使用 ResourcesSource 属性将WPF Gantt控件绑定到资源集合。
<dxgn:GanttControl ItemsSource="{Binding Items}">
<dxgn:GanttControl.Columns>
<dxgn:GanttColumn BindTo="Name"/>
<dxgn:GanttColumn BindTo="StartDate"/>
<dxgn:GanttColumn BindTo="FinishDate"/>
</dxgn:GanttControl.Columns>
<dxgn:GanttControl.View>
<dxgn:GanttView ResourcesSource="{Binding Resources}" ... />
</dxgn:GanttControl.View>
</dxgn:GanttControl>
public class StartupBusinessPlanViewModel {
public List<GanttTask> Items { get; private set; }
public List<GanttResource> Resources { get; private set; }
// ...
public StartupBusinessPlanViewModel() {
this.Items = CreateData();
this.Resources = CreateResources();
// ...
}
List<GanttTask> CreateData() {
var tasks = new List<GanttTask>();
// ...
tasks.Add(new GanttTask { Id = 53,
ParentId = 48,
Name = "Describe strengths, weaknesses, assets and threats",
StartDate = new DateTime(2019, 1, 9, 13, 0, 0),
FinishDate = new DateTime(2019, 1, 10, 12, 0, 0),
});
tasks.Add(new GanttTask { Id = 54,
ParentId = 48,
Name = "Estimate sales volume during startup period",
StartDate = new DateTime(2019, 1, 10, 13, 0, 0),
FinishDate = new DateTime(2019, 1, 11, 12, 0, 0),
});
// ...
return tasks;
}
List<GanttResource> CreateResources() {
var resources = new List<GanttResource>();
resources.Add(new GanttResource { Name = "Business Advisor", Id = 1 });
resources.Add(new GanttResource { Name = "Peers", Id = 2 });
resources.Add(new GanttResource { Name = "Lawyer", Id = 3 });
resources.Add(new GanttResource { Name = "Government Agency", Id = 4 });
resources.Add(new GanttResource { Name = "Manager", Id = 5 });
resources.Add(new GanttResource { Name = "Owners", Id = 6 });
resources.Add(new GanttResource { Name = "Accountant", Id = 7 });
resources.Add(new GanttResource { Name = "Banker", Id = 8 });
resources.Add(new GanttResource { Name = "Information Services", Id = 9 });
return resources;
}
}
上面的代码示例使用MVVM库中提供的内置数据类,但是您也可以将WPF Gantt控件链接到您的自定义资源类。
检索资源依赖项
将WPF甘特图控件绑定到资源后,将这些资源分配给任务。 您的数据源可以通过以下方式存储资源依赖性:
- 在一个单独的集合中,其中每个元素都包含一个任务 - 资源对。
- 在包含有关其资源信息的任务对象中。
检索存储在单独集合中的资源依赖项
收集项目应包含任务和资源字段。
public class GanttResourceLink {
public object TaskId { get; set; }
public object ResourceId { get; set; }
}
将ResourceLinksSource属性绑定到资源依赖项的集合(由下面的代码示例中的ResourceLinks ViewModel属性公开)。
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.View>
<dxgn:GanttView ...
ResourcesSource="{Binding Resources}"
ResourceLinksSource="{Binding ResourceLinks}">
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
检索存储在任务对象中的资源依赖关系
收集项目应包含一个资源字段。
public class GanttResourceLink {
public object ResourceId { get; set; }
}
任务对象应提供对任务资源集合的访问。
public class GanttTask {
public object Id { get; set; }
public object ParentId { get; set; }
public string Name { get; set; }
public DateTime? StartDate { get; set; }
public DateTime? FinishDate { get; set; }
public ObservableCollection<GanttResourceLink> ResourceLinks { get; set; }
// ...
}
将资源依赖关系数据字段的路径分配给GanttView.ResourceLinksPath属性(由下面的代码示例中的ResourceLinks任务属性公开)。
<dxgn:GanttControl ItemsSource="{Binding Tasks}">
<dxgn:GanttControl.View>
<dxgn:GanttView ...
ResourcesSource="{Binding Resources}"
ResourceLinksPath="ResourceLinks">
</dxgn:GanttView>
</dxgn:GanttControl.View>
</dxgn:GanttControl>
DevExpress技术交流群:775869749 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
