下载DevExpress v19.2完整版 DevExpress v19.2汉化资源获取
DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。Microsoft Office 2019对其Ribbon UX进行多项增强,在v19.1中,DevExpress WinForms Ribbon控件添加了许多新功能,以与Microsoft Office团队所做的更改保持同步。
要使用本教程中的Ribbon功能,请确保您使用的是v19.1或更高版本,还需要使用RibbonControl.RibbonStyle属性启用新的“ Office2019”样式。
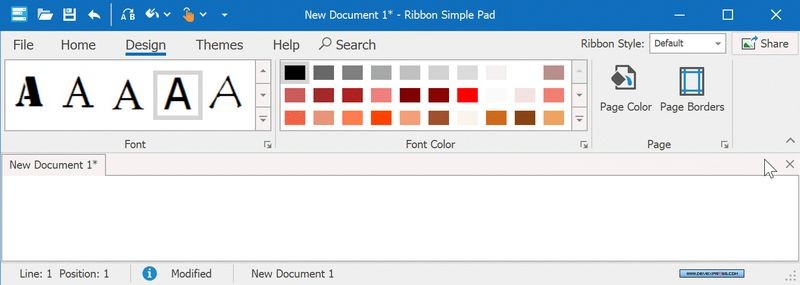
简化视图
用户可以单击Ribbon右下角的expand/collapse按钮在正常视图和简化视图之间切换,要在代码中切换视图,请使用RibbonControl.CommandLayout属性。

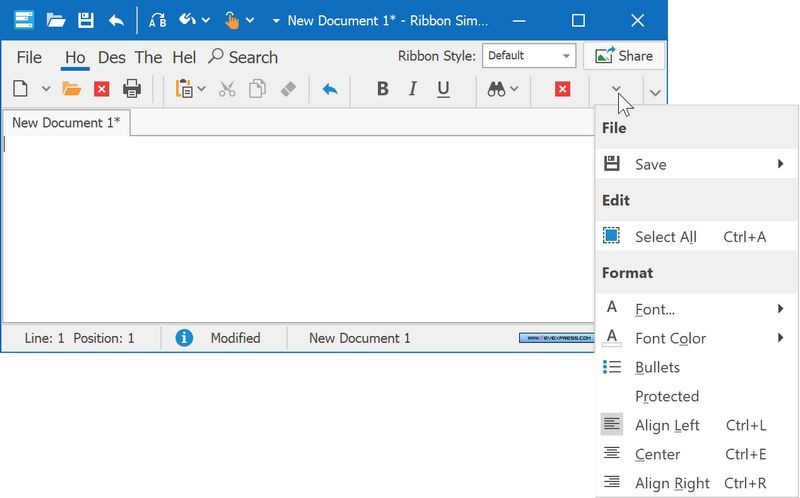
Simplified视图在一行中显示所有命令,大项目和库使用"SmallWithText"样式显示。“More commands”溢出列表中提供了不适合该视图的命令,这种紧凑的表示样式使最终用户可以释放其他控件的表单空间。

您可以指定必须先移至溢出菜单的项目,以及必须在当前容器宽度允许的范围内保持可见的项目。
Search Box
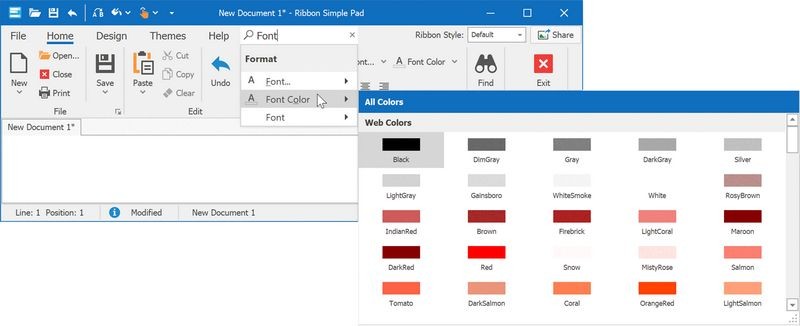
Ribbon控件可以在多个页面上包含数十个命令,如果没有使用应用程序的经验,用户将很难找到所需的操作。 为了简化此任务,最新的Office 2019样式引入了命令搜索框,您可以通过将ShowSearchItem属性设置为true来在应用程序中启用此类框。

Ribbon将搜索字符串与命令标题进行比较,以构建其结果列表。 您还可以使用BarItem.SearchTags属性提供同义词,并使用户更轻松地找到所需的内容。
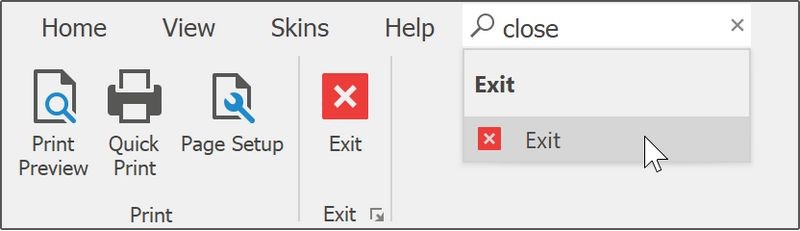
itemExit.Caption = "Exit";
itemExit.SearchTags = "Close, Quit";

您还可以完全控制搜索列表中的项目。首先,您可以禁用某项的VisibleInSearchMenu选项,以将其从搜索操作中排除。
itemExit.VisibleInSearchMenu = false;
CustomizeSearchMenu事件使您可以微调菜单。 读取事件的e.SearchString参数获取用户输入的文本,要访问和修改列表,请使用e.Menu参数。 请注意,无论搜索字符串是什么,e.Menu.ItemLinks集合均包含功能区中当前显示的所有项目链接:搜索查询仅影响项目可见性。
下面的示例说明如何使“Help” 命令始终可见。
private void RibbonControl_CustomizeSearchMenu(object sender, RibbonSearchMenuEventArgs e)
{
e.Menu.ItemLinks.Where(x => x.Item == iHelp).First().Visible = true;
}
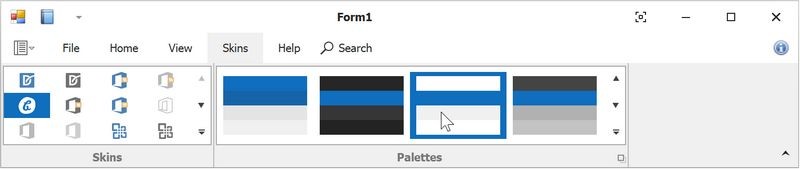
外观
Microsoft Office 2019套件作为预览版提供,但向矢量Bezier皮肤添加了四个调色板。

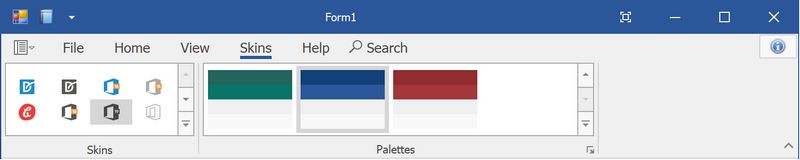
正式发布后,技术团队还添加了专用的Office 2019矢量外观,它包括七个模仿不同Microsoft Office应用程序的配色方案。

DevExpress v19.2全新发布,欢迎下载最新版体验哦~
DevExpress技术交流群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
