

<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/favicon.ico">
<link rel="canonical" href="https://getbootstrap.com/docs/3.4/examples/theme/">
{% block title %}
<title>INIT</title>
{% extends %}
<!-- Bootstrap core CSS -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap theme -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/examples/theme/theme.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container theme-showcase" role="main">
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">导航</div>
<div class="panel-boby">
<p><a href="{% url 'appo1_book' %}">书籍信息</a></p>
<p><a href="/2019ncov">疫情信息展示</a></p>
<p><a href="/timer">时间展示</a></p>
</div>
</div>
</div>
<div class="col-md-10">
10
</div>
</div>
{% block content %}
{% endblock %}
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://cdn.jsdelivr.cn/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/docs.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="https://cdn.jsdelivr.cn/npm/@bootcss/v3.bootcss.com@1.0.43/assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>

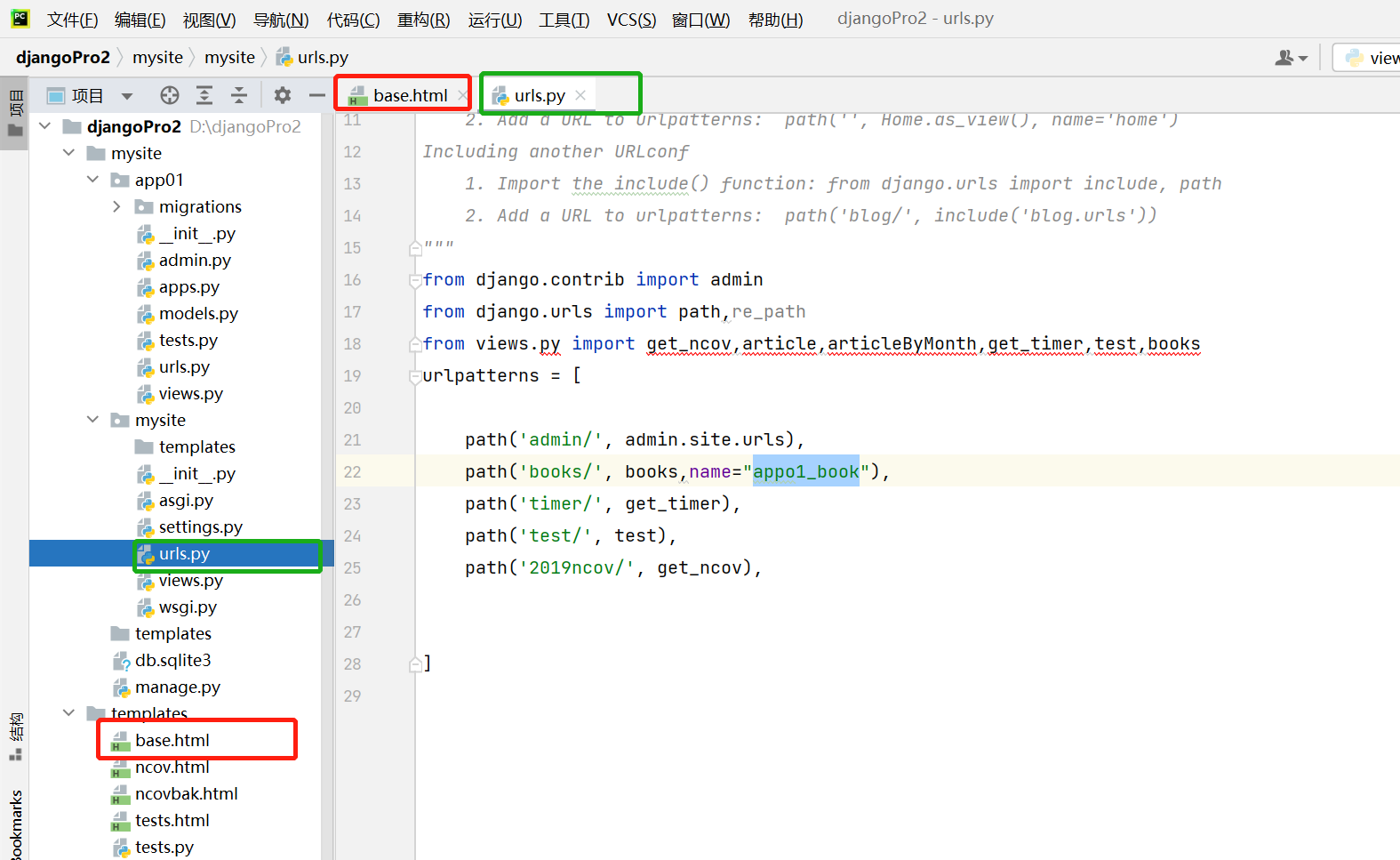
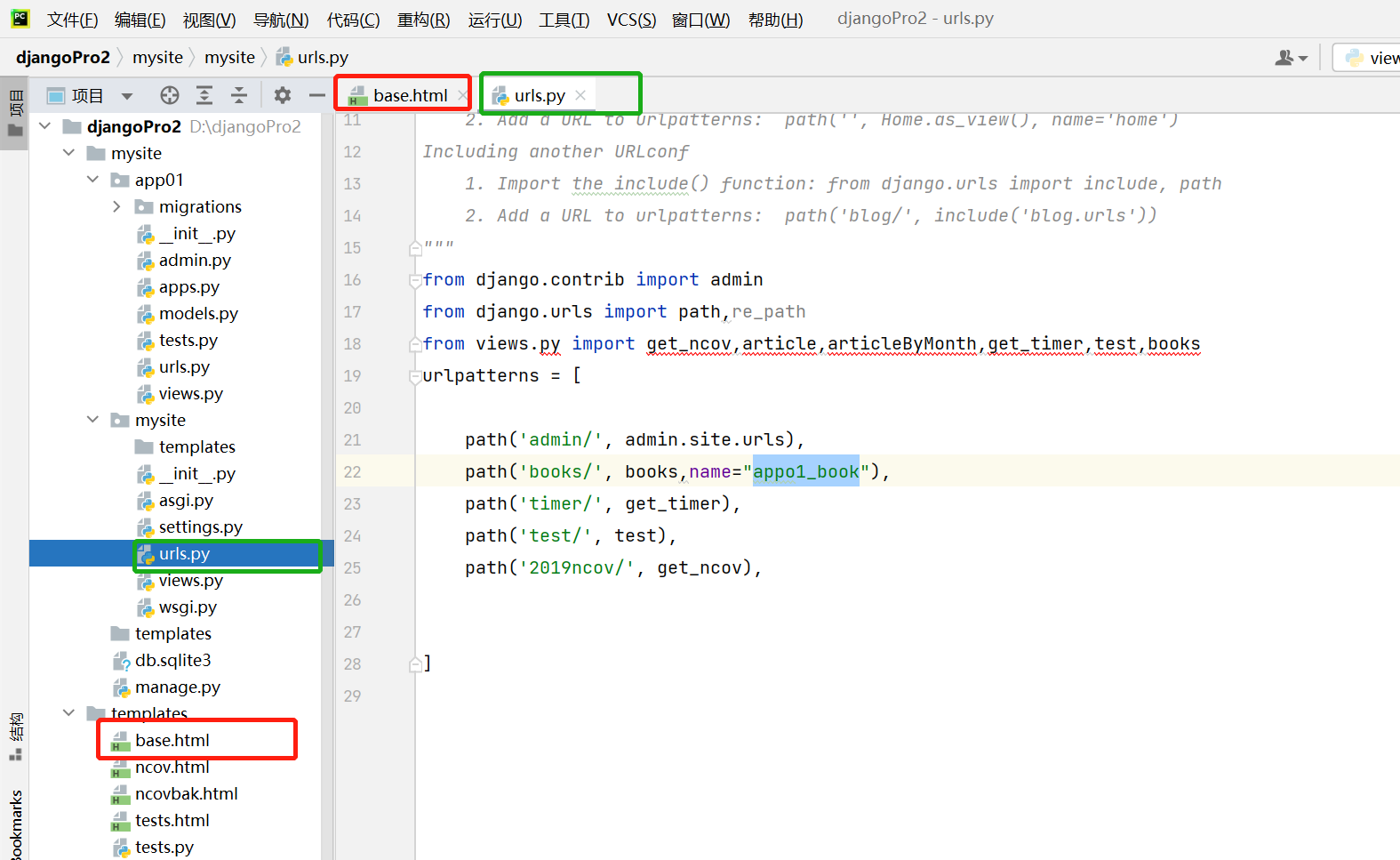
"""mysite URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
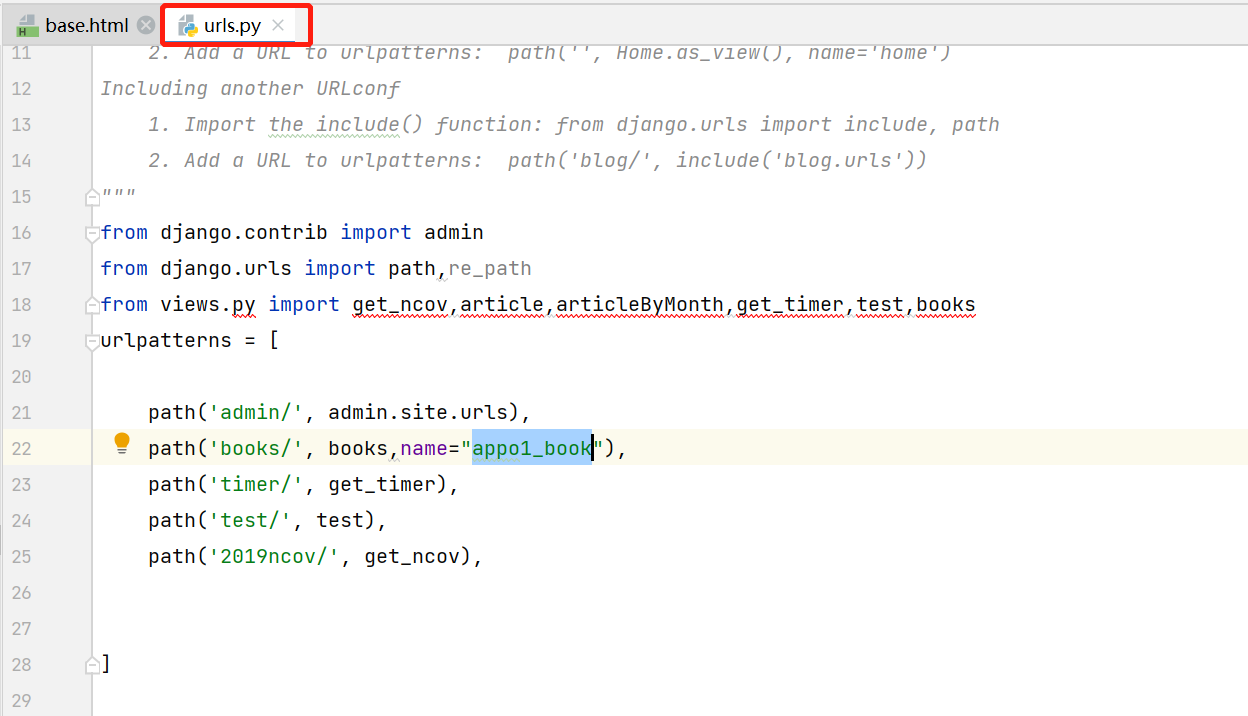
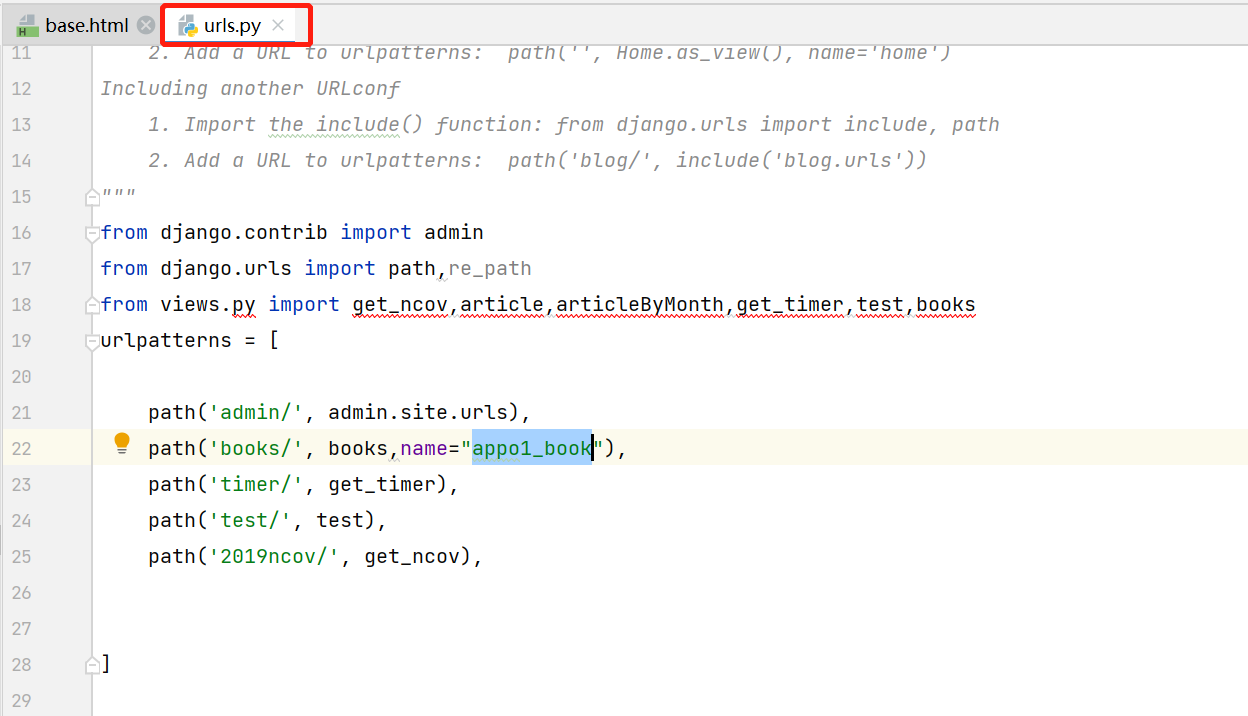
from django.contrib import admin
from django.urls import path,re_path
from views.py import get_ncov,article,articleByMonth,get_timer,test,books
urlpatterns = [
path('admin/', admin.site.urls),
path('books/', books,name="appo1_book"),
path('timer/', get_timer),
path('test/', test),
path('2019ncov/', get_ncov),
]