
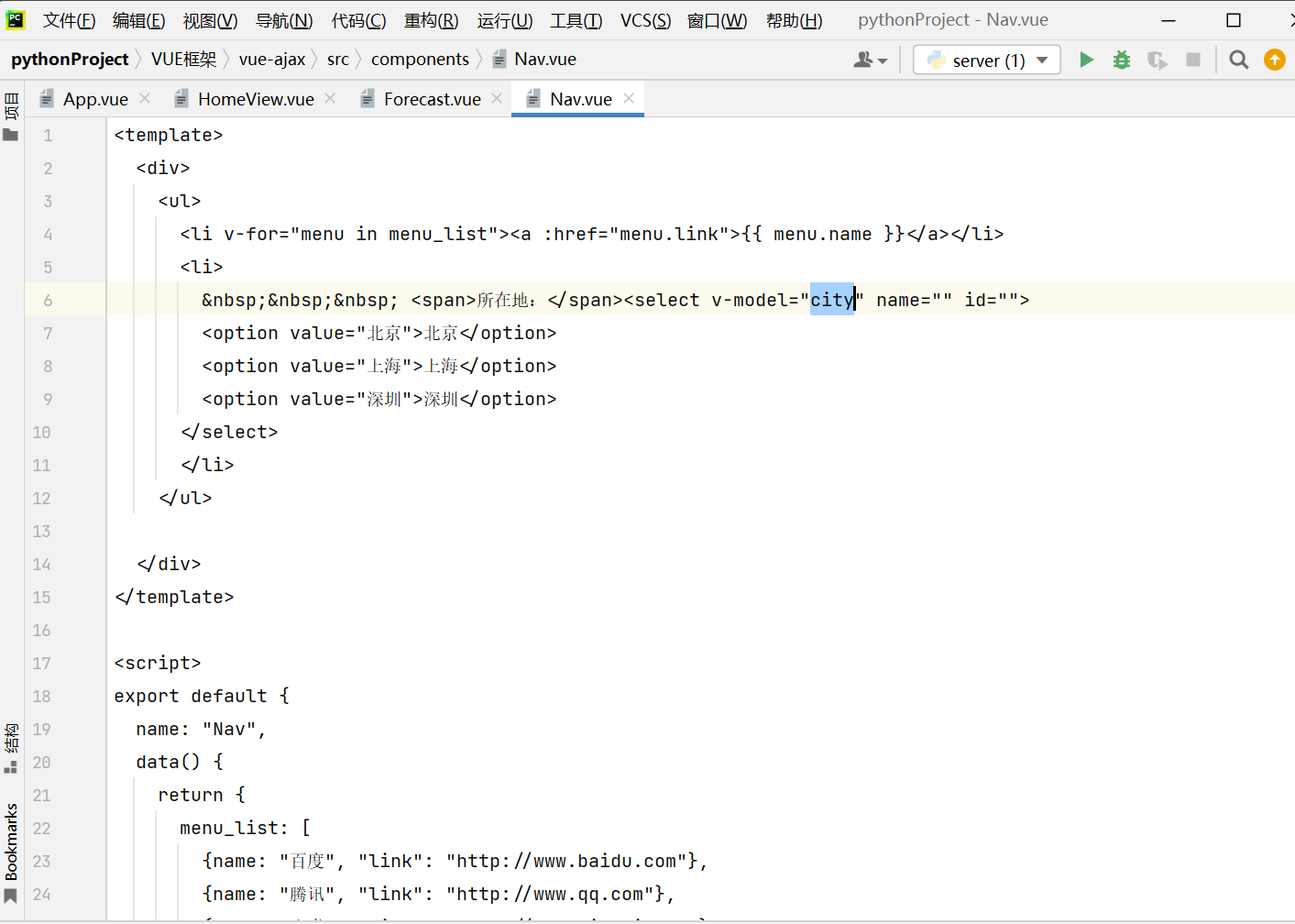
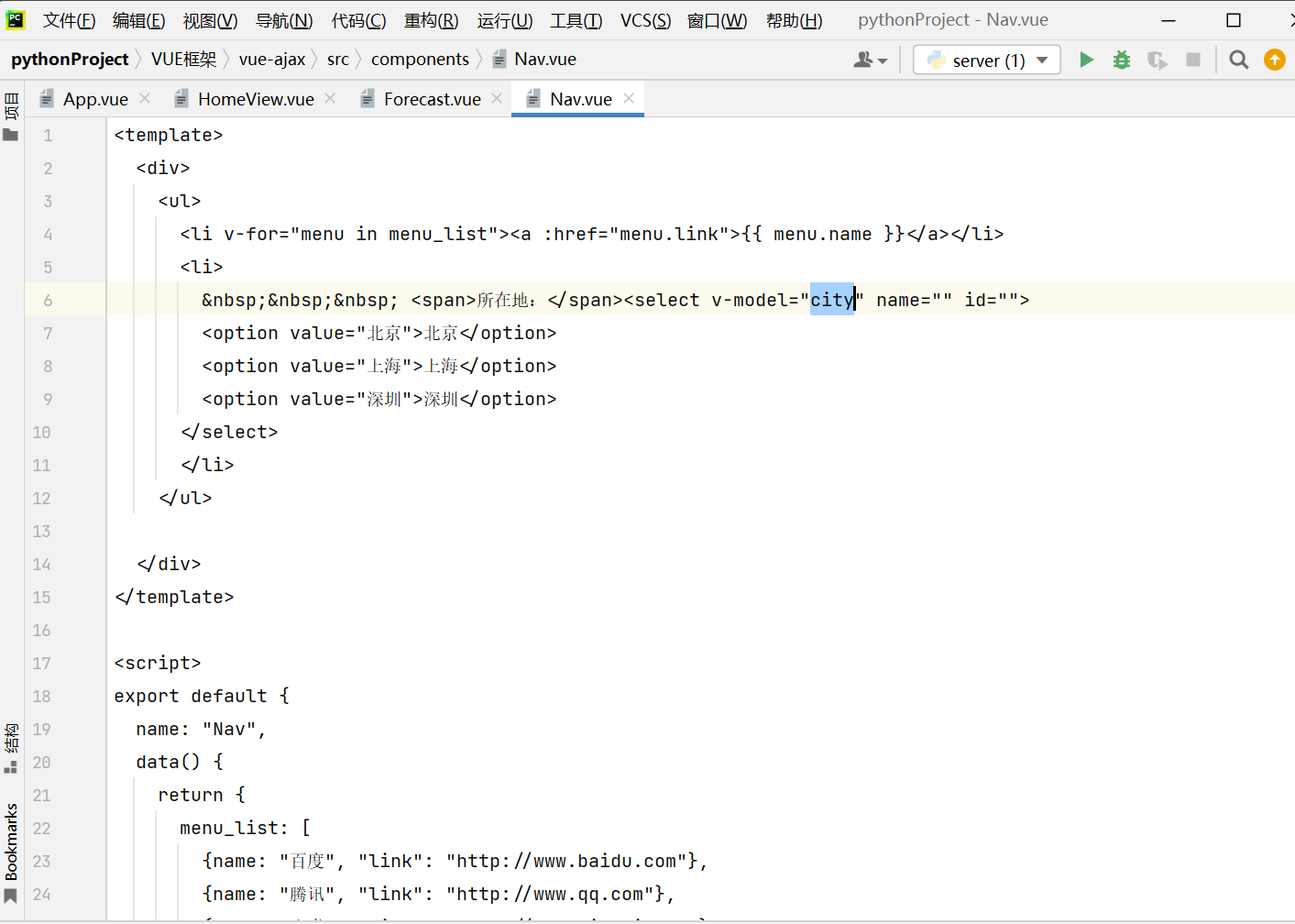
<template>
<div>
<ul>
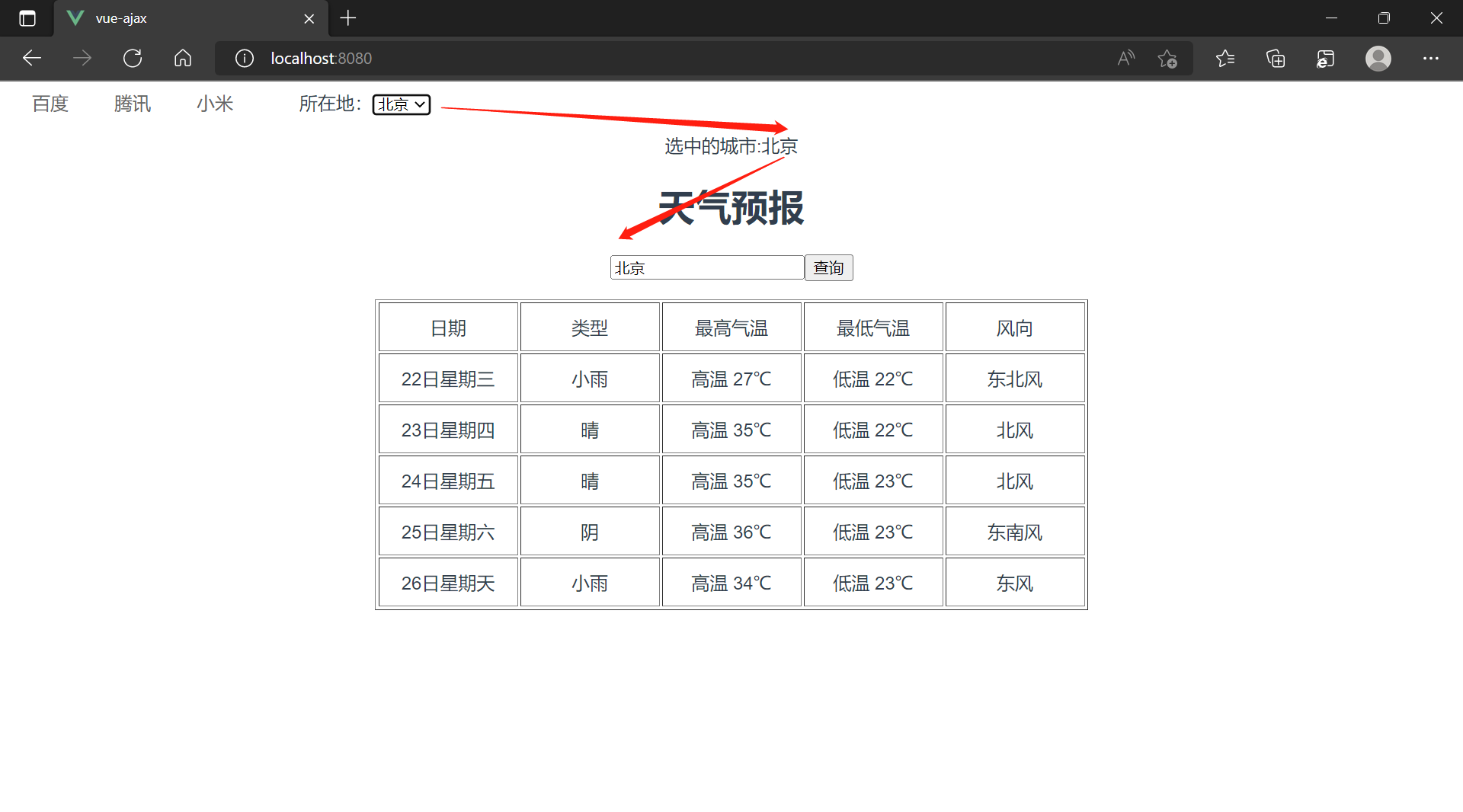
<li v-for="menu in menu_list"><a :href="menu.link">{{ menu.name }}</a></li>
<li>
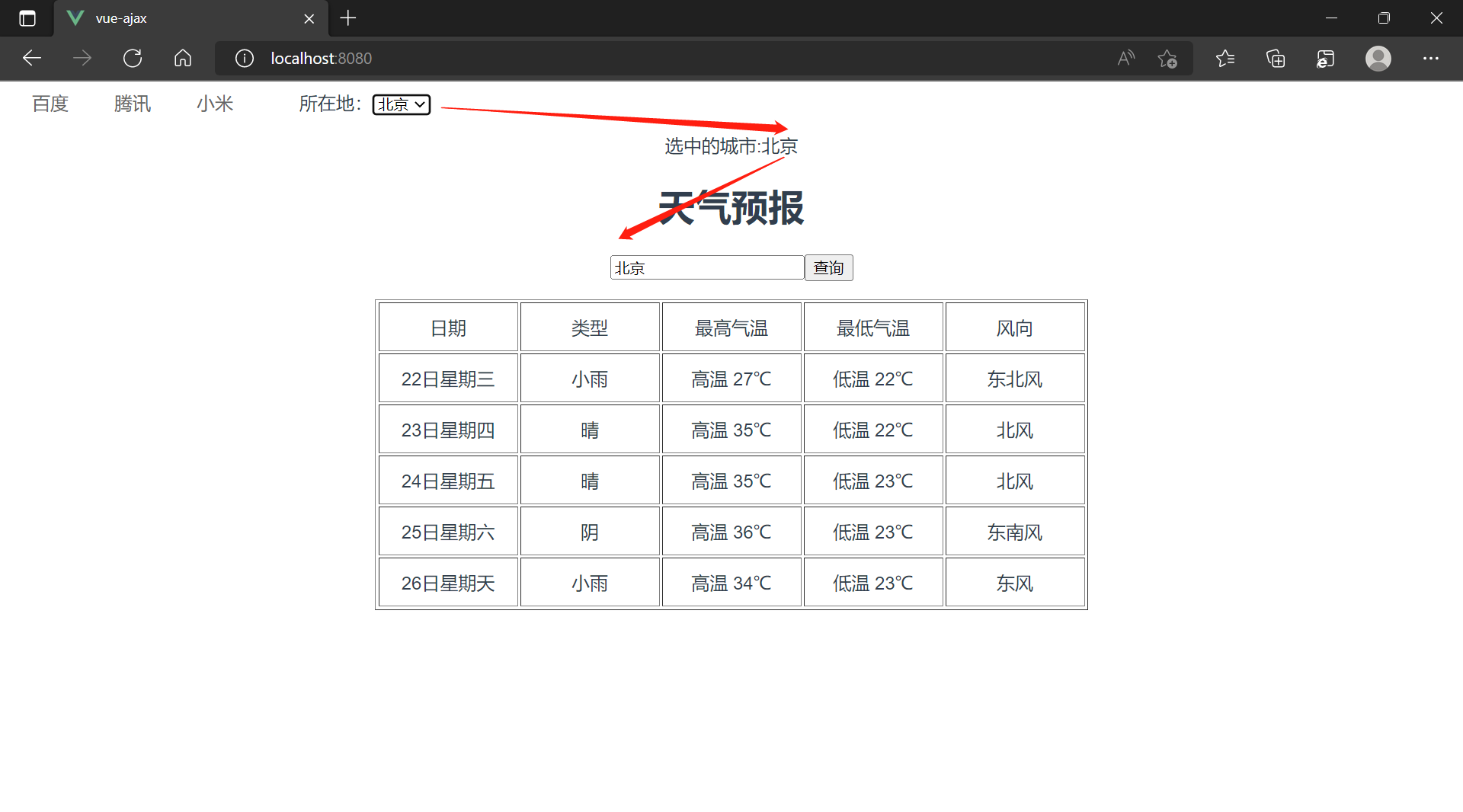
<span>所在地:</span><select v-model="city" name="" id="">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
</select>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
data() {
return {
menu_list: [
{name: "百度", "link": "http://www.baidu.com"},
{name: "腾讯", "link": "http://www.qq.com"},
{name: "小米", "link": "http://www.xiaomi.com"},
],
city:"北京",
}
},
created(){
this.$emit("getCity", this.city);
},
watch:{
city(newVal,oldVal){
console.log(newVal,oldVal)
this.$emit("getCity", newVal);
}
},
}
</script>
<style scoped>
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
ul::after {
overflow: hidden;
clear: both;
display: block;
content: "";
}
li {
float: left;
margin: 0 20px;
}
a {
text-decoration: none;
color: #666;
}
</style>

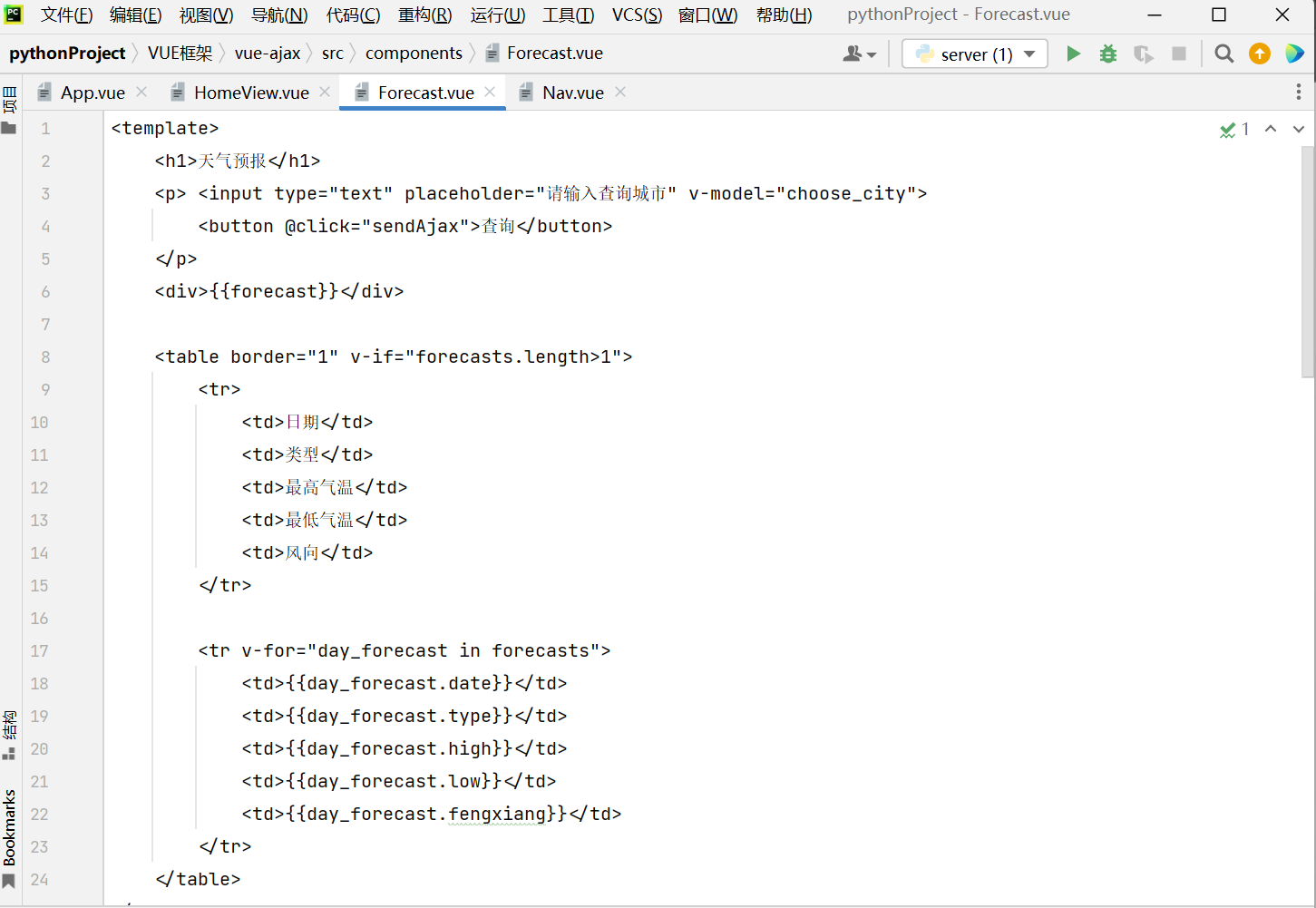
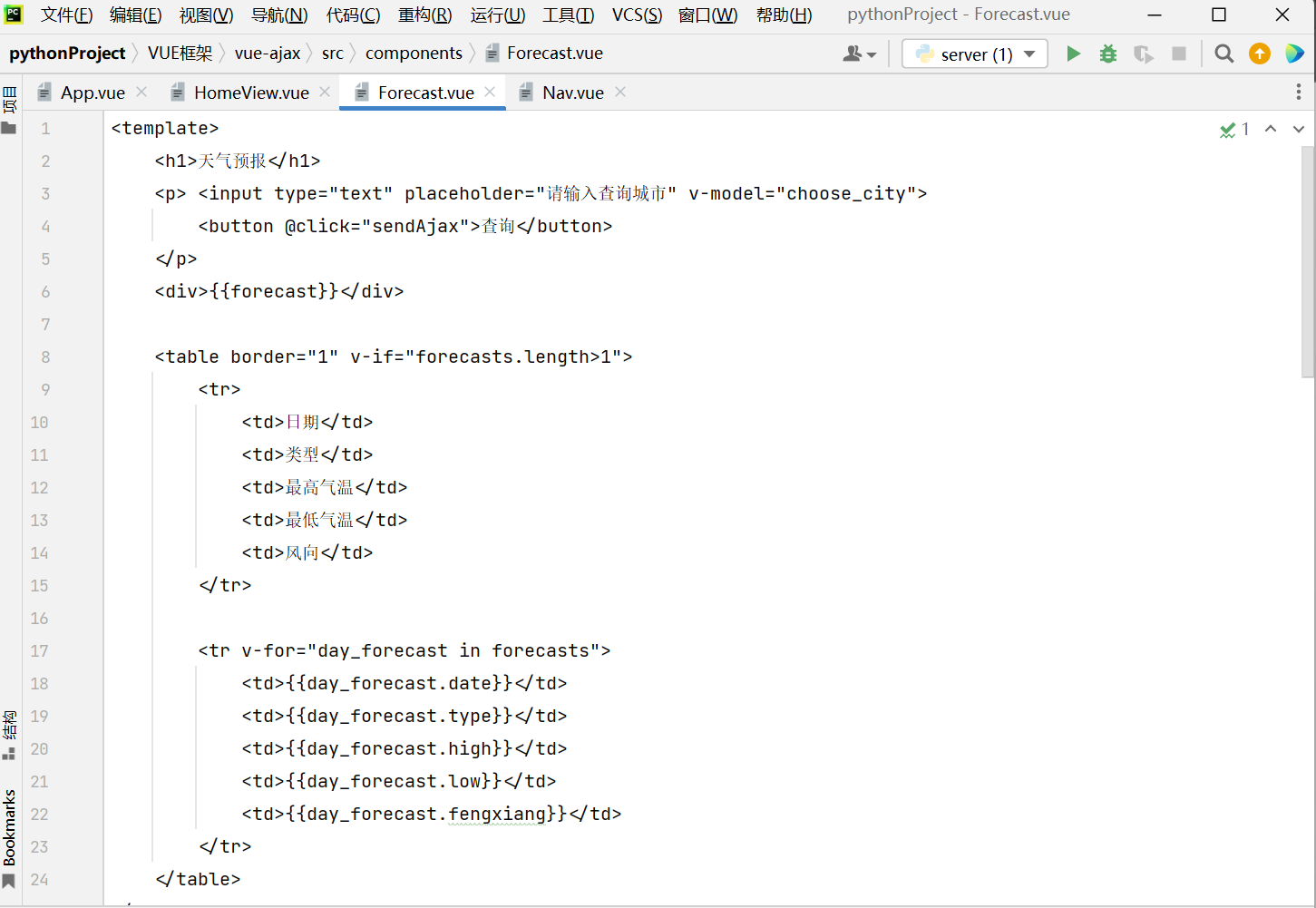
<template>
<h1>天气预报</h1>
<p> <input type="text" placeholder="请输入查询城市" v-model="choose_city">
<button @click="sendAjax">查询</button>
</p>
<div>{{forecast}}</div>
<table border="1" v-if="forecasts.length>1">
<tr>
<td>日期</td>
<td>类型</td>
<td>最高气温</td>
<td>最低气温</td>
<td>风向</td>
</tr>
<tr v-for="day_forecast in forecasts">
<td>{{day_forecast.date}}</td>
<td>{{day_forecast.type}}</td>
<td>{{day_forecast.high}}</td>
<td>{{day_forecast.low}}</td>
<td>{{day_forecast.fengxiang}}</td>
</tr>
</table>
</template>
<script>
import axios from "axios";
export default {
name: "Forecast",
data(){
return{
forecasts: [],
}
},
methods: {
sendAjax(){
var that = this;
axios.get("http://wthrcdn.etouch.cn/weather_mini",{
params: {
city: that.choose_city,
}
}).then(function (response) {
console.log("response",response);
that.forecasts = response.data.data.forecast
})
}
},
created(){
this.sendAjax()
},
watch:{
choose_city(newVal,oldVal){
this.sendAjax()
}
},
props: {
choose_city: {
default: "北京",
type: String,
}
},
}
</script>
<style scoped>
tr td{
padding: 10px;
100px;
}
table{
margin: 0 auto;
}
</style>

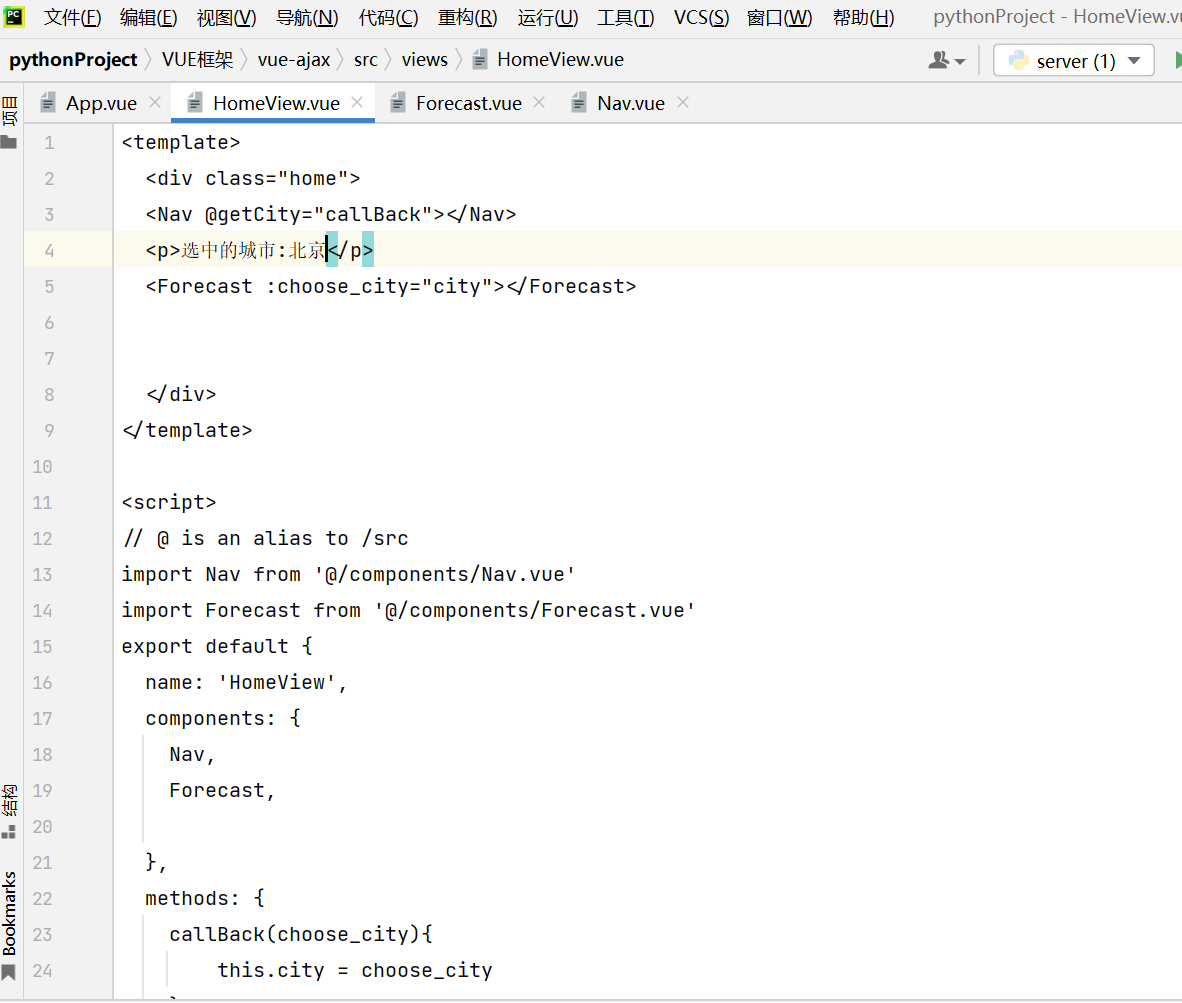
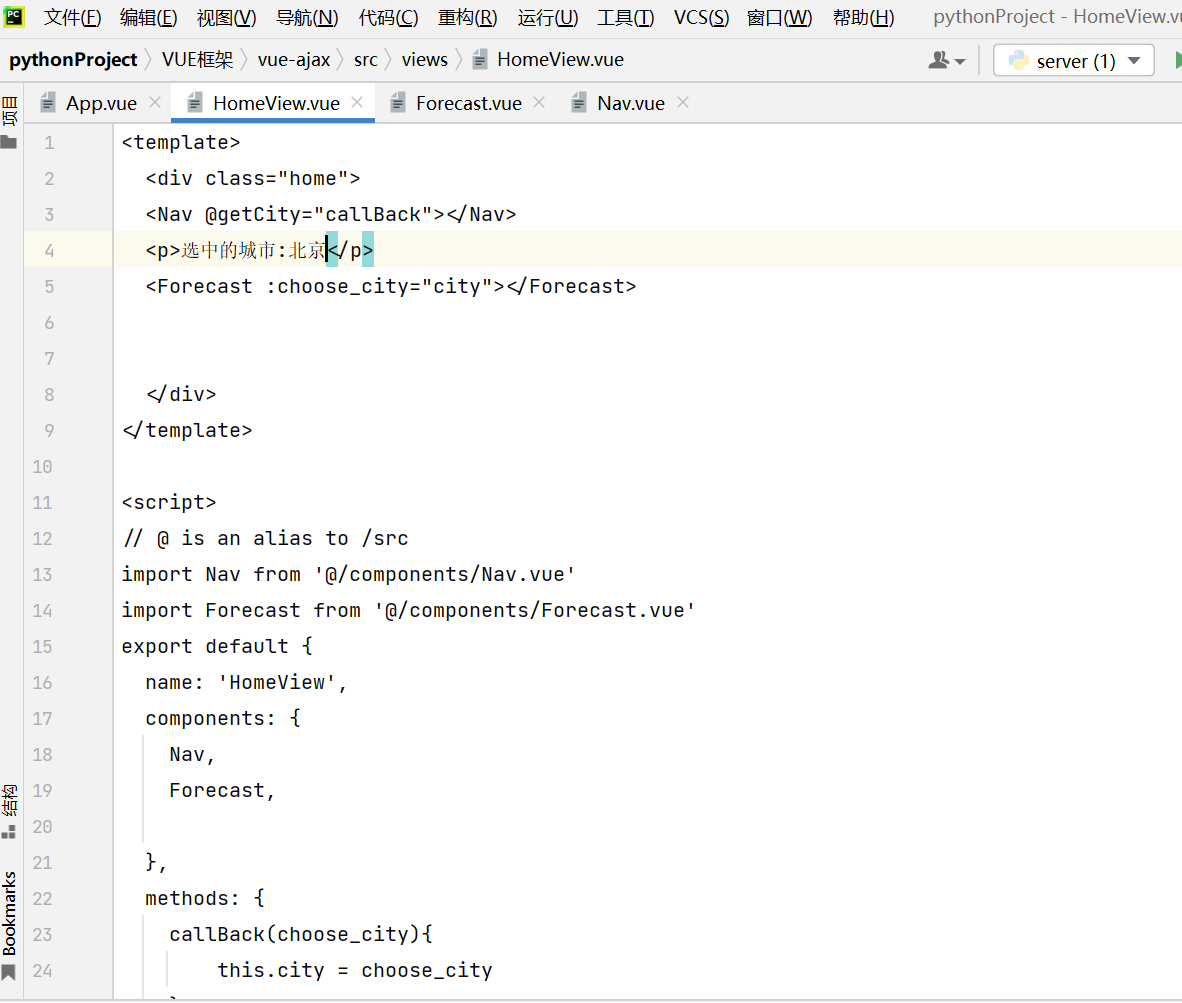
<template>
<div class="home">
<Nav @getCity="callBack"></Nav>
<p>选中的城市:北京</p>
<Forecast :choose_city="city"></Forecast>
</div>
</template>
<script>
// @ is an alias to /src
import Nav from '@/components/Nav.vue'
import Forecast from '@/components/Forecast.vue'
export default {
name: 'HomeView',
components: {
Nav,
Forecast,
},
methods: {
callBack(choose_city){
this.city = choose_city
},
}
}
</script>