<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 声明字符串
var s1 = "hellow huchangxi"
var s2 = 'hellow huchangxi'
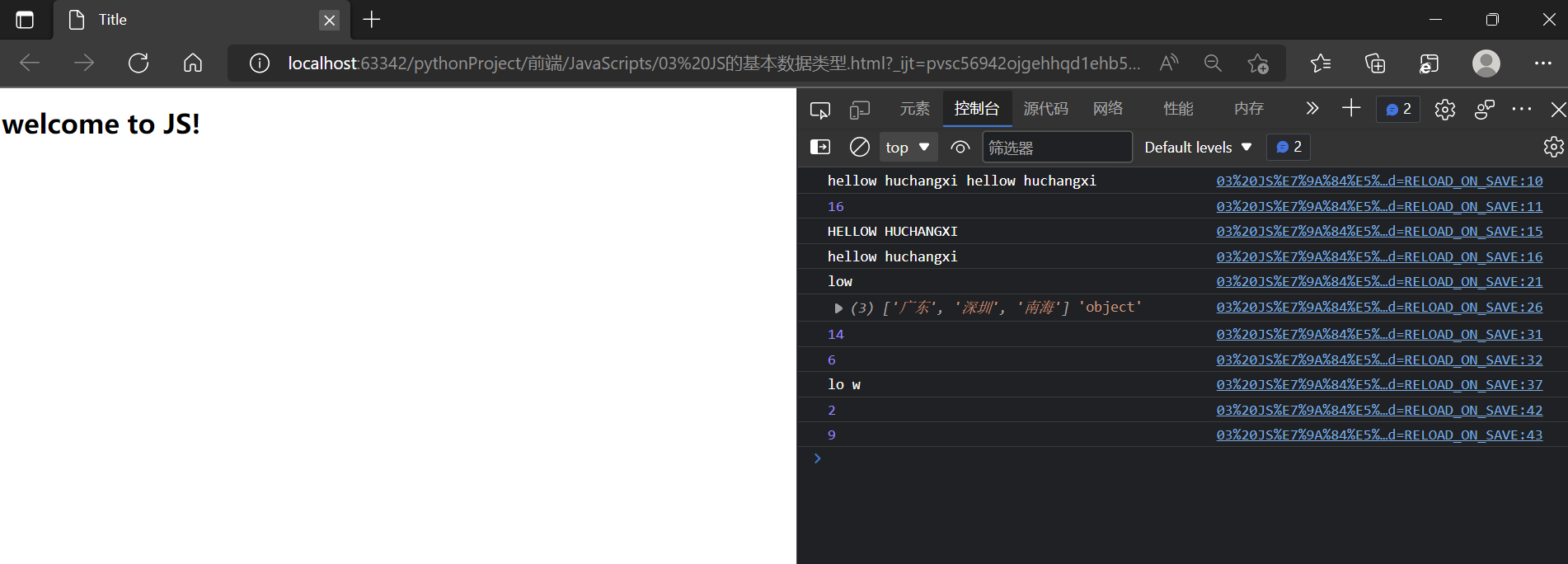
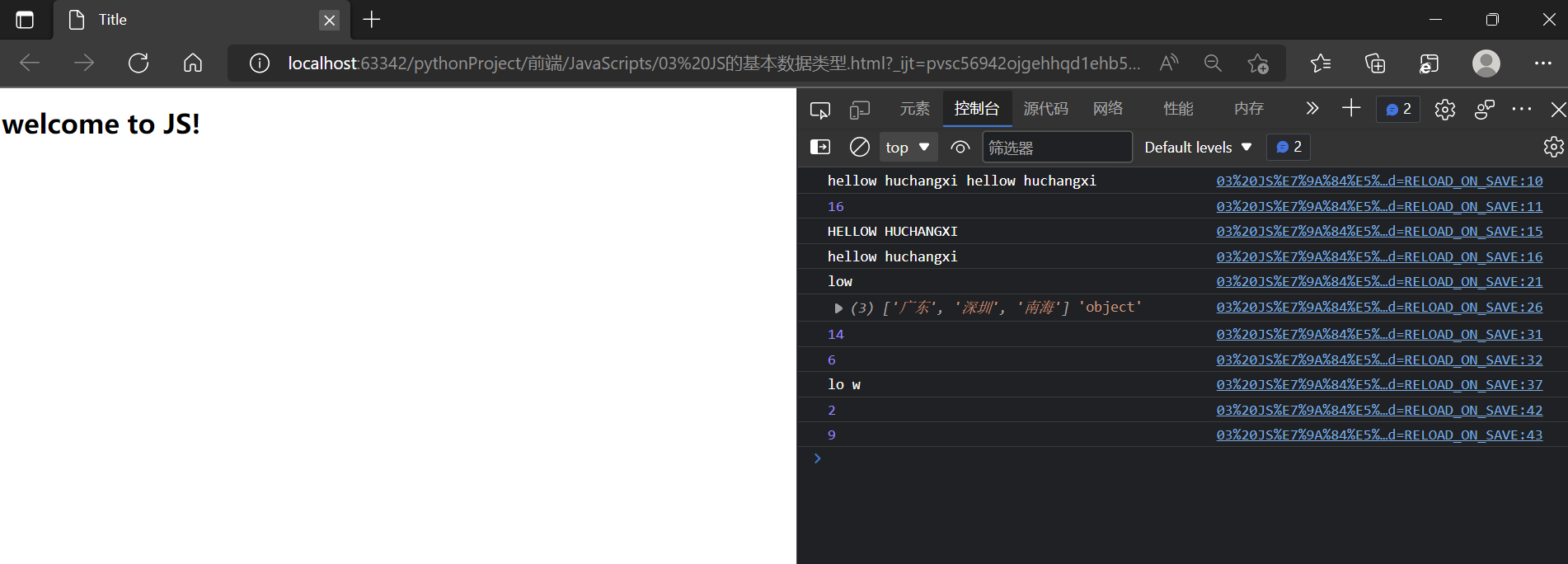
console.log(s1,s2) // hellow huchangxi hellow huchangxi #单双引号不区分都可以标识字符串
console.log(s1.length) // 16 统计字符串长度
// 内置方法
// (1) toUpperCase,toLowerCase
console.log( s1.toUpperCase() ) // HELLOW HUCHANGXI 输出大写
console.log( s1.toLowerCase() ) // hellow huchangxi 输出小写
// (2) slice
var str = "helloworld"
var ret = str.slice(3,6)
console.log(ret) // low 输出索引从3开始到5结束的字符串
// (3) split
var s4 = "广东-深圳-南海"
var ret = s4.split("-")
console.log( ret,typeof ret) // ['广东', '深圳', '南海'] 'object' 以“-”分割将字符串转换为数组类型输出
// (4) trim
var password = " ge llo "
var ret3 = password.trim() // 去除开头和结尾的空格
console.log(password.length) // 13 输出字符串的个数
console.log(ret3.length) // 6 输出字符串的个数
// (5) substr:截断
var s5 = "hello world"
var ret4 = s5.substr(3,4) // ($1,$2) $1索引位置 $2长度
console.log(ret4) // lo w #从索引3的位置开始截取到索引+4的位置结束
// (6) indexof 查询索引
var ret5 = s5.indexOf("l");
var ret6 = s5.lastIndexOf("l");
console.log(ret5); // 2 #从前往后查看l的第一次出现的索引位置
console.log(ret6); // 9 #从前往后查看l的第一次出现的索引位置
</script>
</head>
<body>
<h1>welcome to JS!</h1>
</body>
</html>