CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。
- 行内样式
行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推荐大量使用内联样式,因为那样不利于后期维护。
|
|
- 嵌入式
嵌入式,是把CSS样式写在HTML文档内部head标签中的style标签里。浏览器加载HTML的同时就已经加载了CSS样式了。当单个文档需要特殊,单独的样式时,可以使用内部样式表。
|
|
- 链接式
链接式,就是把CSS样式写在HTML文档的外部,一个后缀为 .css 的外部样式表中,然后使用时在head标签中,使用link标签的href属性引入文件即可。当CSS样式需要应用在很多页面时,外部样式表是最理想的选择。在使用外部样式表的情况下,我们可以通过改变一个文件来改变这所有页面的外观。
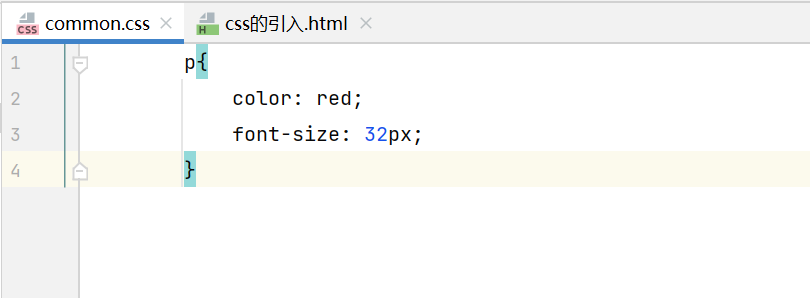
common.css
|
|
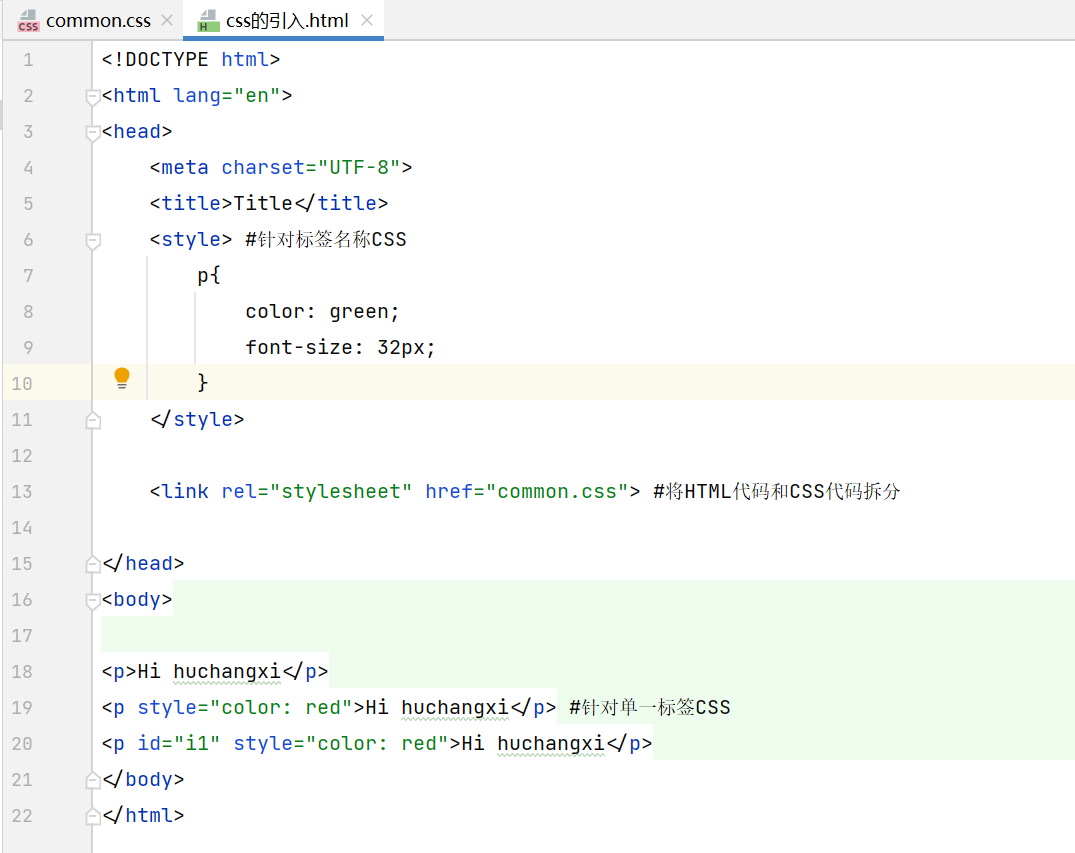
html文件
|
|

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> #针对标签名称CSS
p{
color: green;
font-size: 32px;
}
</style>
<link rel="stylesheet" href="common.css"> #将HTML代码和CSS代码拆分
</head>
<body>
<p>Hi huchangxi</p>
<p style="color: red">Hi huchangxi</p> #针对单一标签CSS
<p id="i1" style="color: red">Hi huchangxi</p>
</body>
</html>

p{
color: red;
font-size: 32px;
}