<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
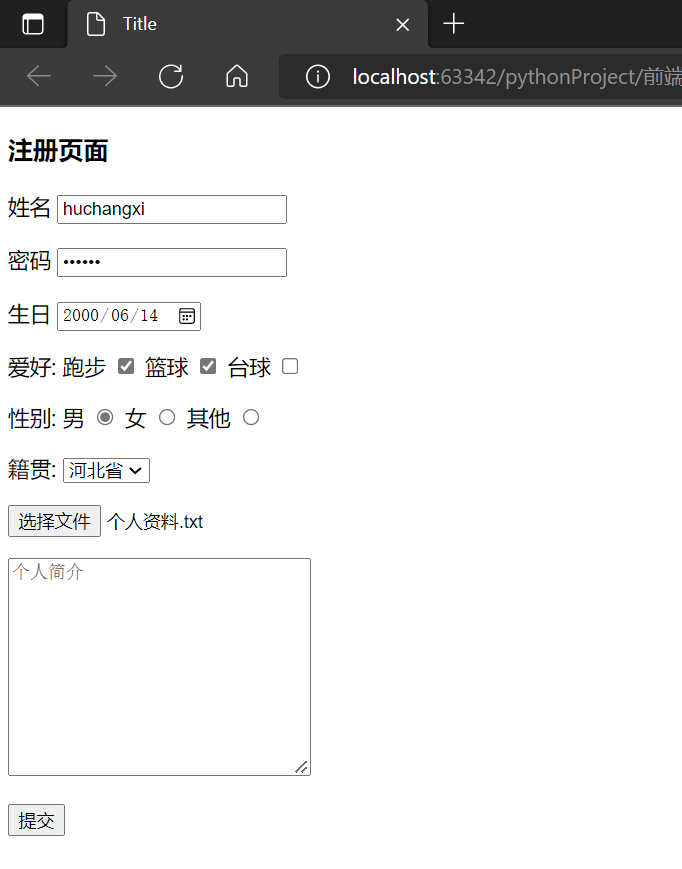
<h3>注册页面</h3> #第3级标题标签
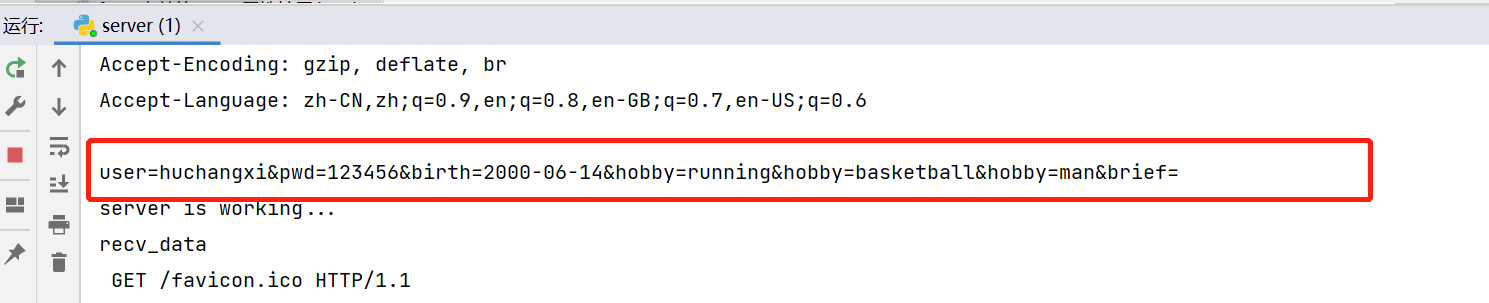
<form action="http://127.0.0.1:8787" method="post" enctype="application/x-www-form-urlencoded" > #服务器地址 HTTP协议post传输方式 上传文件内容属性
<p>
<label for="user">姓名</label> #label.for和input.id的值一样,给姓名赋予了test属性
<input id="user" type="text" name="user" value="root"></p> #text普通文本框 typename属性 value属性默认值
<p>姓名 <input type="text" name="user" value="root"></p>
<p>密码 <input type="password" name="pwd" value="123456"></p> #password隐藏的显示输入的内容
<p>生日 <input type="date" name="birth" value="1998-10-01"></p> #date时间
<p>爱好:
跑步 <input type="checkbox" name="hobby" value="running" checked> #checkbox多选 name相同属于同一组 checked默认值
篮球 <input type="checkbox" name="hobby" value="basketball" checked>
台球 <input type="checkbox" name="hobby" value="billiards">
</p>
<p>性别:
男 <input type="radio" name="hobby" value="man" checked> #radio单选 name相同属于同一组
女 <input type="radio" name="hobby" value="woman">
其他 <input type="radio" name="hobby" value="lady-boy">
</p>
<p>籍贯:
<select name="">
<option value="hebei" checked>河北省</option> #select.option下拉式显示单选 checked默认值
<option value="beijing">北京市</option>
<option value="tianjin">天津市</option>
</select>
</p>
<p><input type="file"></p> #file上传文件类型
<p>
<textarea placeholder="个人简介" name="brief" id="" cols="30" rows="10"></textarea> # testtarea区域输入框 placeholder提示 cols宽度 rows高度
</p>
<p><input type="submit"></p> #submit提交功能
</form>
</body>
</html>