1.全局--写在路由配置文件index.js中(全部路由变化)
改变前:拦截操作 router.beforeEach:(ro,from,next)=>{ };
改变后:获取路由信息 router.afterEach:(ro,from,next)=>{ };
进入完成、解析:获取路由信息
2.组件内:写在组件内(当前组件涉及的路有变化)
进入前:beforeRouteEnter:(to,from,next)=>{ };
发生改变:beforeRouteUpdate:(to,from,next)=>{ };
离开前:beforeRouteLeave:(to,from,next)=>{ };
3.独享:写在路由配置文件index.js中{path:---};(当前路由变化)
{
path:"",
compontont:"",
beforeEnter:(to,from,next)=>{ };
}
路由元信息 meta
keep-alive遇到什么问题,造成了什么影响,如何解决,解决后的效果
(为什么)用keep-alive组件:在数据没有发生改变的情况下可以大大降低网络请求的时间从而提高网站性能
activated,deactivated这两个生命周期函数一定是要在使用了keep-alive组件后才会有的,否则则不存在
Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。keep-alive用于保存组件的渲染状态。
包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 相似,`` 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
keep-alive的两种:
activated
使用`会将数据保留在内存中,如果要在每次进入页面的时候获取最新的数据,需要在activated`阶段获取数据,承担原来created钩子中获取数据的任务。
deactivated
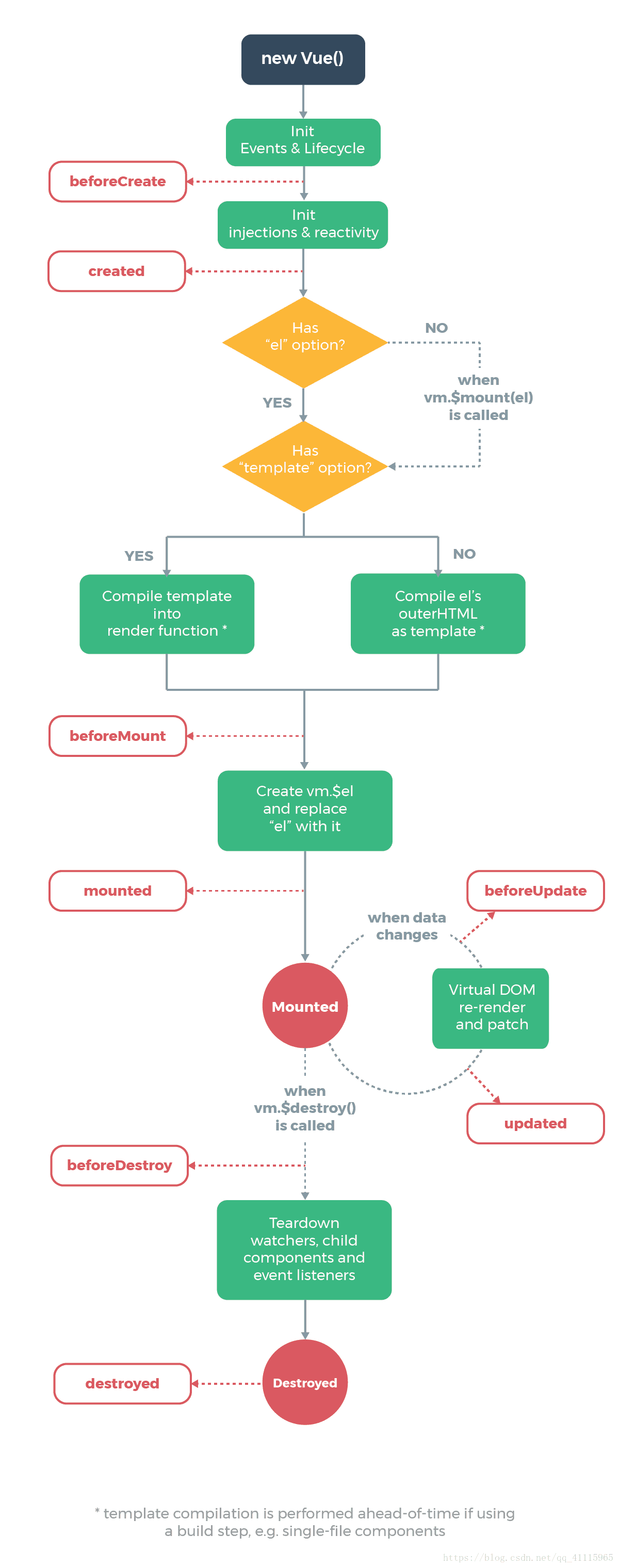
组建生命周期/钩子函数

①beforeCreate
组件实例将要创建,一般在该时机,开启加载一个动画。
②created
组件实例创建完成,在该时机可以访问实例中的data的属性和methods中的方法,但不能操作dom。因为页面还未加载成功,页面未显示。 注意:调用methods中的方法,完成网络请求,vue推荐的两种数据获取方式 1、beforeRouteEnter 该路由加载之前请求数据,数据请求完成执行next(),显示目标路由(优点:保证页面显示时,一定可以拿到数据) 2、created,在该时机发起请求,获取数据
③beforeMount
组件实例将要挂载到挂载点,页面未显示,开发中很少使用
④mounted
组件模板已经渲染到指定的el,页面显示,可以操作dom。
⑤beforeUpdate
组件将要更新
⑥updated
组件更新完成 注意:关于update的钩子函数,都是页面动态渲染有关,每当数据变化是,变会页面更新,都会触发这些钩子,这些钩子的触发频率很高,我们极少操作,即便操作,也要保证内部方法轻量级。
⑦beforeDestroy
组件将要销毁
⑧destroyed