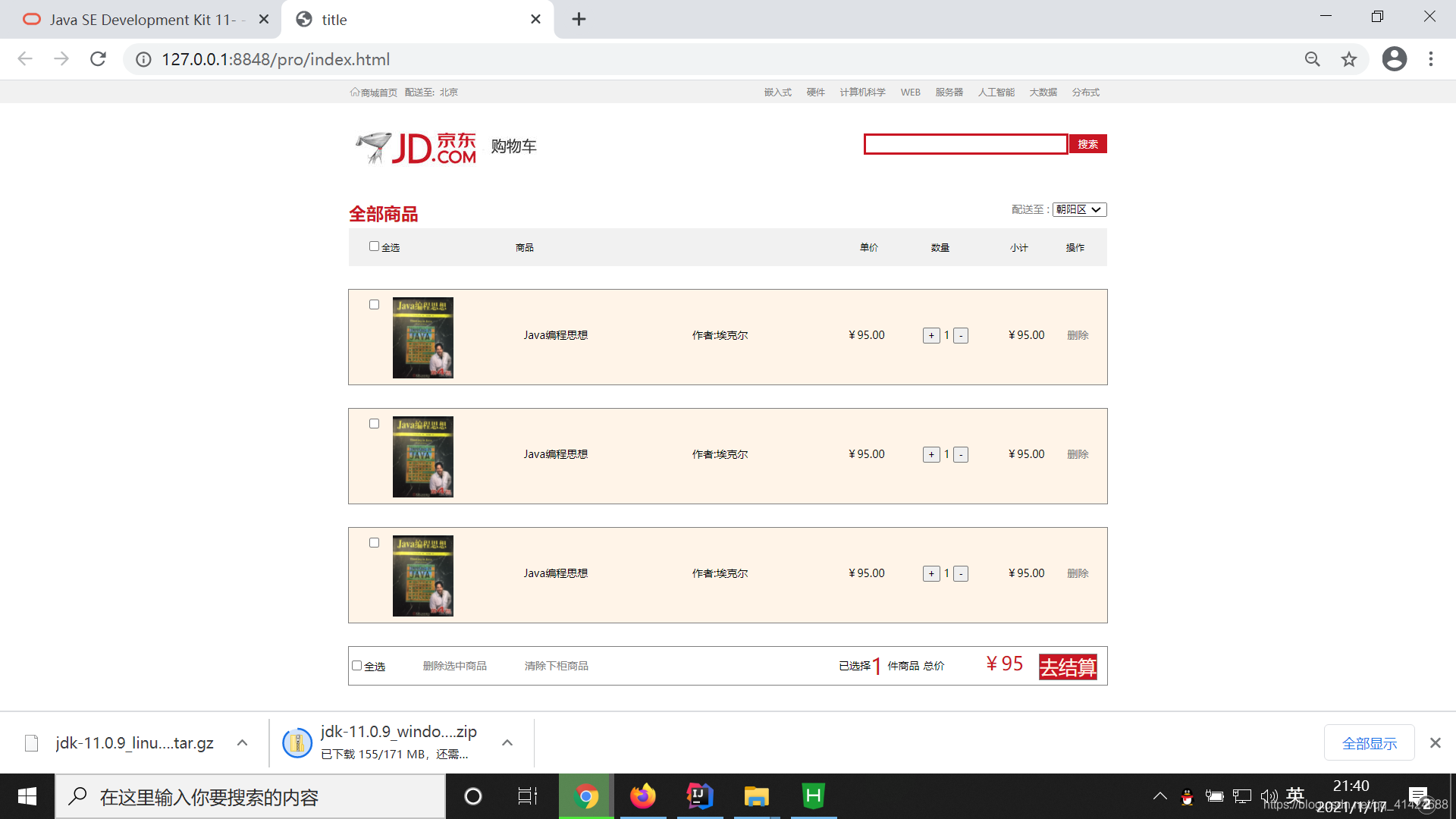
用JavaScript来实现动态效果。

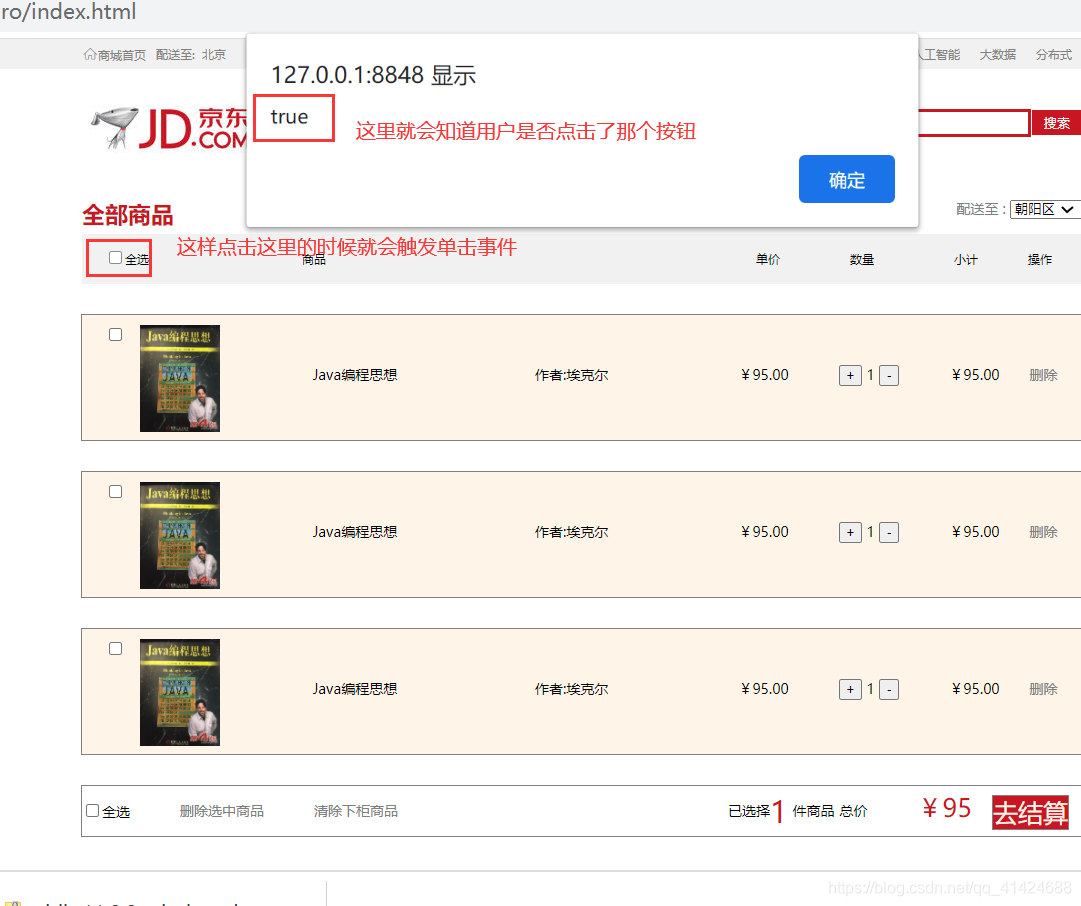
全选
思路
可以在input标签里,添加单击事件,并且传递一个this。这个this就会把input本身传递过去。
<li>
<input type="checkbox" id="all" onclick="cheAllFlag(this)"/>全选
</li>
function cheAllFlag(th){
//判断本身是否被点击
var flag = th.checked;
alert(flag);
}

确认用户点击之后,就在下面每个框都加一个name。注意这个name必须都叫一样的名字才好判断。接着使用for循环遍历就行了~
function cheAllFlag(th){
//判断全选框是否被勾选
var flag = th.checked;
//获得所有的多选框叫fav的对象
var fav = document.getElementsByName("fav");
//for循环遍历,如果用户点击了全选那么flag就是true,用户没点击那么flag就是false
for(var i in fav){
fav[i].checked = flag;
}
}
这个时候全选看似是做成功了,但是又有了一个BUG。那就是,假如用户没点全选,而是把商品的勾挨个选,这个时候全选按钮并不会自动勾上。所以这个时候就需要再写一个单击事件分别放在那些商品详情的标签里判断才行~
function checkFlag(){
//默认全选
var flag = true;
//获得所有的多选框叫fav的对象
var fav = document.getElementsByName("fav");
//由于第一个和最后一个框都是全选框,所以遍历的时候就避免它们
for(var i = 1; i < fav.length - 1; i++){
//判断是否真的全部被勾选,如果有一个没勾选则都不需要自动勾上全选
if(!fav[i].checked){
//有一个没选就说明不是全选
flag = false;
break;
}
}
//将第一个和最后一个框赋值
fav[0].checked = flag;
fav[fav.length - 1].checked = flag;
}
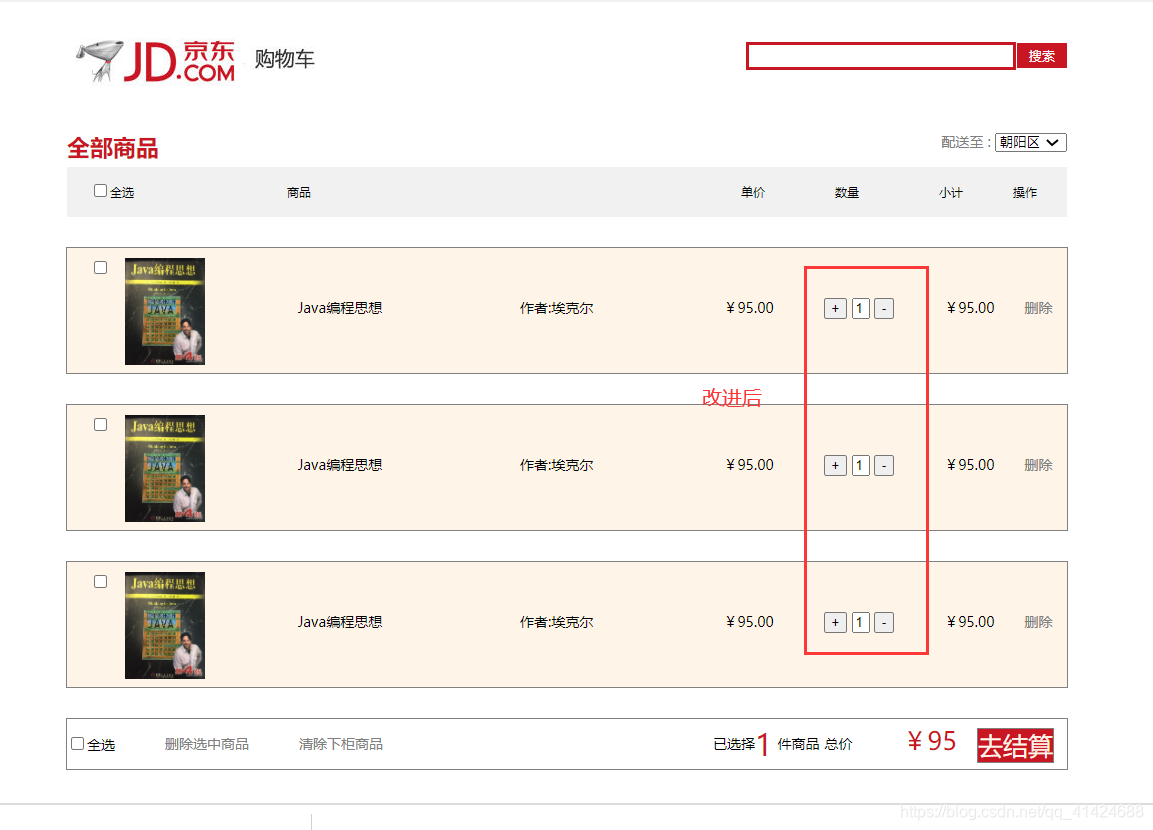
数量增加效果
上一期绘图的时候,忘记考虑到这点。。。所以这里进行改进。数字放在input里面,或许会更容易修改。
<li>
<button onclick="add(this)">+</button>
<input type="text" style="width: 10px;" name="data" id="data" value="1"/>
<button>-</button>
</li>

其实也很简单,直接拿到它,然后给加和减都各自添加一个单击事件修改就行了~
<li>
<button onclick="add(this)">+</button>
<input style="width: 10px;" value="1"/>
<button>-</button>
</li>
/*
增加
*/
function add(th){
//获得下一个节点对象(因为Input在add的下面)
var nex = th.nextElementSibling;
//改变节点的value值
nex.value = Number (nex.value) + 1;
}
/*
减少
*/
function reduce(th){
//获得上一个节点对象(因为input在reduce的上面)
var pre = th.previousElementSibling;
//改变节点的值
pre.value = Number(pre.value) - 1;
}
结算数量
原理还是和刚刚加减一样。只是选择的标签对象变了而已~
//获得每一个商品的单价
var val = nex.parentNode.nextElementSibling.innerHTML;
//计算总价格
var num = Number(val)*Number(nex.value);
//把总的价格赋值给指定的对象
nex.parentNode.nextElementSibling.innerHTML ="¥" + num;
删除结点
这个最简单,还是直接传this过来然后remove即可~
//删除指定的节点
function checkTest4(th){
//获得父节点div
var div=th.parentNode.parentNode.parentNode;
div.remove();
}