原文: http://www.cnblogs.com/ludashi/p/4160208.html?utm_source=tuicool
因工作原因,有段时间没发表博客了,今天就发表篇博客给大家带来一些干货,切勿错过 哦。今天所介绍的主题是关于动画的,在之前的博客中也有用到动画的地方,今天就好好的总结一下iOS开发中常用的动画。说道动画其中有一个是仿射变换的概 念,至于怎么仿射的怎么变换的,原理如何等在本篇博客中不做赘述。今天要分享的是如和用动画做出我们要做的效果。
今天主要用到的动画类是CALayer下的CATransition至于各种动画类中如何继承的在这也不做赘述,网上的资料是一抓一大把。好废话少说切入今天的正题。
一.封装动画方法
1.用CATransition实现动画的封装方法如下,每句代码是何意思,请看注释之。
1 #pragma CATransition动画实现
2 - (void) transitionWithType:(NSString *) type WithSubtype:(NSString *) subtype ForView : (UIView *) view
3 {
4 //创建CATransition对象
5 CATransition *animation = [CATransition animation];
6
7 //设置运动时间
8 animation.duration = DURATION;
9
10 //设置运动type
11 animation.type = type;
12 if (subtype != nil) {
13
14 //设置子类
15 animation.subtype = subtype;
16 }
17
18 //设置运动速度
19 animation.timingFunction = UIViewAnimationOptionCurveEaseInOut;
20
21 [view.layer addAnimation:animation forKey:@"animation"];
22 }
代码说明:
CATransition常用的属性如下:
duration:设置动画时间
type:稍后下面会详细的介绍运动类型
subtype:和type匹配使用,指定运动的方向,下面也会详细介绍
timingFunction :动画的运动轨迹,用于变化起点和终点之间的插值计算,形象点说它决定了动画运行的节奏,比如是
均匀变化(相同时间变化量相同)还是先快后慢,先慢后快还是先慢再快再慢.
* 动画的开始与结束的快慢,有五个预置分别为(下同):
* kCAMediaTimingFunctionLinear 线性,即匀速
* kCAMediaTimingFunctionEaseIn 先慢后快
* kCAMediaTimingFunctionEaseOut 先快后慢
* kCAMediaTimingFunctionEaseInEaseOut 先慢后快再慢
* kCAMediaTimingFunctionDefault 实际效果是动画中间比较快.
2.用UIView的block回调实现动画的代码封装
1 #pragma UIView实现动画
2 - (void) animationWithView : (UIView *)view WithAnimationTransition : (UIViewAnimationTransition) transition
3 {
4 [UIView animateWithDuration:DURATION animations:^{
5 [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
6 [UIView setAnimationTransition:transition forView:view cache:YES];
7 }];
8 }
3.改变View的背景图,便于切换时观察
1 #pragma 给View添加背景图
2 -(void)addBgImageWithImageName:(NSString *) imageName
3 {
4 self.view.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:imageName]];
5 }
二.调用上面的方法实现我们想要的动画
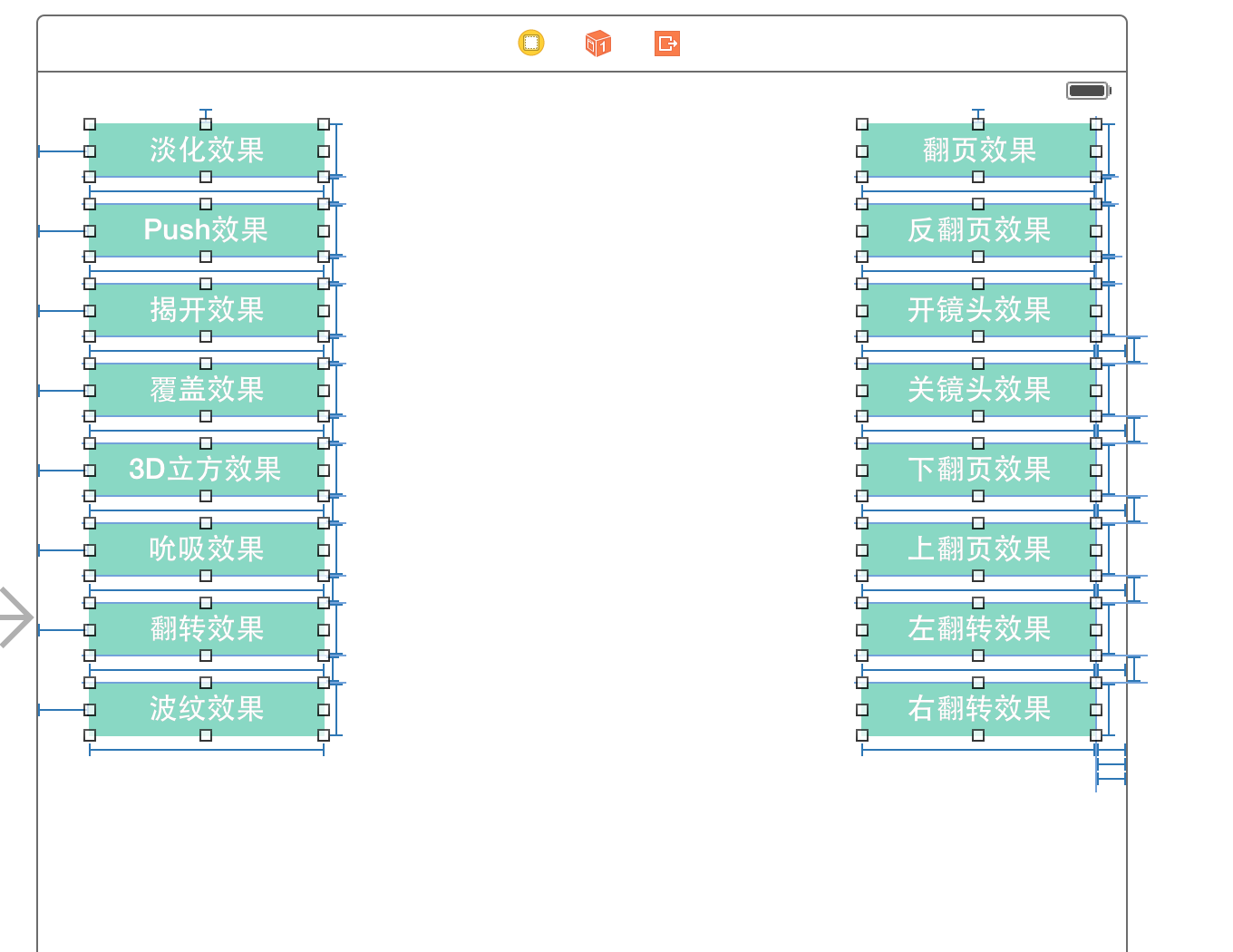
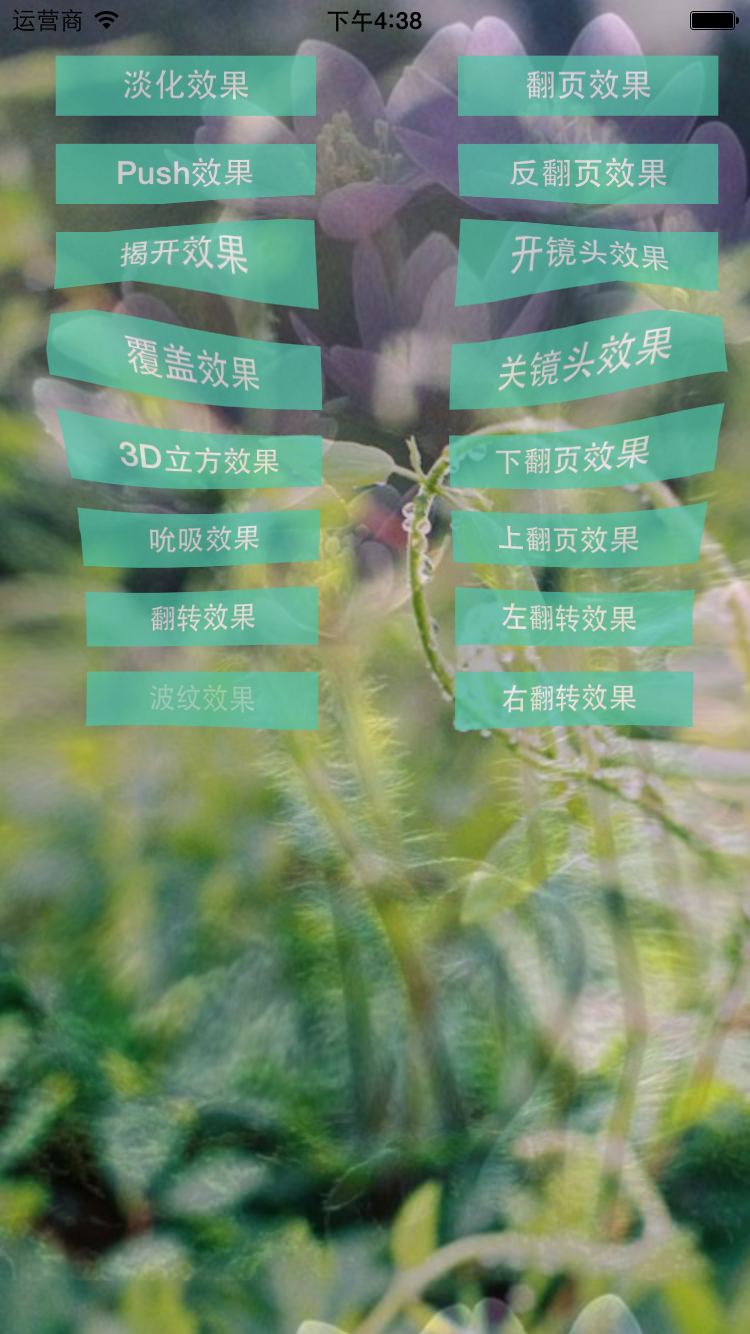
1.我们在View上添加多个Button,给不同的Button设置不同的Tag值,然后再ViewController中绑定同一个方法,点击不同的button实现不同的页面切换效果。storyBoard上的控件效果如下图所示:

2.下面我们就开始编写点击button要回调的方法
(1).定义枚举来标示按钮所对应的动画类型,代码如下:
1 typedef enum : NSUInteger {
2 Fade = 1, //淡入淡出
3 Push, //推挤
4 Reveal, //揭开
5 MoveIn, //覆盖
6 Cube, //立方体
7 SuckEffect, //吮吸
8 OglFlip, //翻转
9 RippleEffect, //波纹
10 PageCurl, //翻页
11 PageUnCurl, //反翻页
12 CameraIrisHollowOpen, //开镜头
13 CameraIrisHollowClose, //关镜头
14 CurlDown, //下翻页
15 CurlUp, //上翻页
16 FlipFromLeft, //左翻转
17 FlipFromRight, //右翻转
18
19 } AnimationType;
(2),获取Button的Tag值:
1 UIButton *button = sender;
2 AnimationType animationType = button.tag;
(3).每次点击button都改变subtype的值,包括上,左,下,右
1 NSString *subtypeString;
2
3 switch (_subtype) {
4 case 0:
5 subtypeString = kCATransitionFromLeft;
6 break;
7 case 1:
8 subtypeString = kCATransitionFromBottom;
9 break;
10 case 2:
11 subtypeString = kCATransitionFromRight;
12 break;
13 case 3:
14 subtypeString = kCATransitionFromTop;
15 break;
16 default:
17 break;
18 }
19 _subtype += 1;
20 if (_subtype > 3) {
21 _subtype = 0;
22 }
(4),通过switch结合上边的枚举来判断是那个按钮点击的
1 switch (animationType)
2 {
3 //各种Case,此处代码下面会给出
4 }
3.调用我们封装的运动方法,来实现动画效果
(1),淡化效果
1 case Fade:
2 [self transitionWithType:kCATransitionFade WithSubtype:subtypeString ForView:self.view];
3 break;
4
(2).Push效果
1 case Push:
2 [self transitionWithType:kCATransitionPush WithSubtype:subtypeString ForView:self.view];
3 break;
4
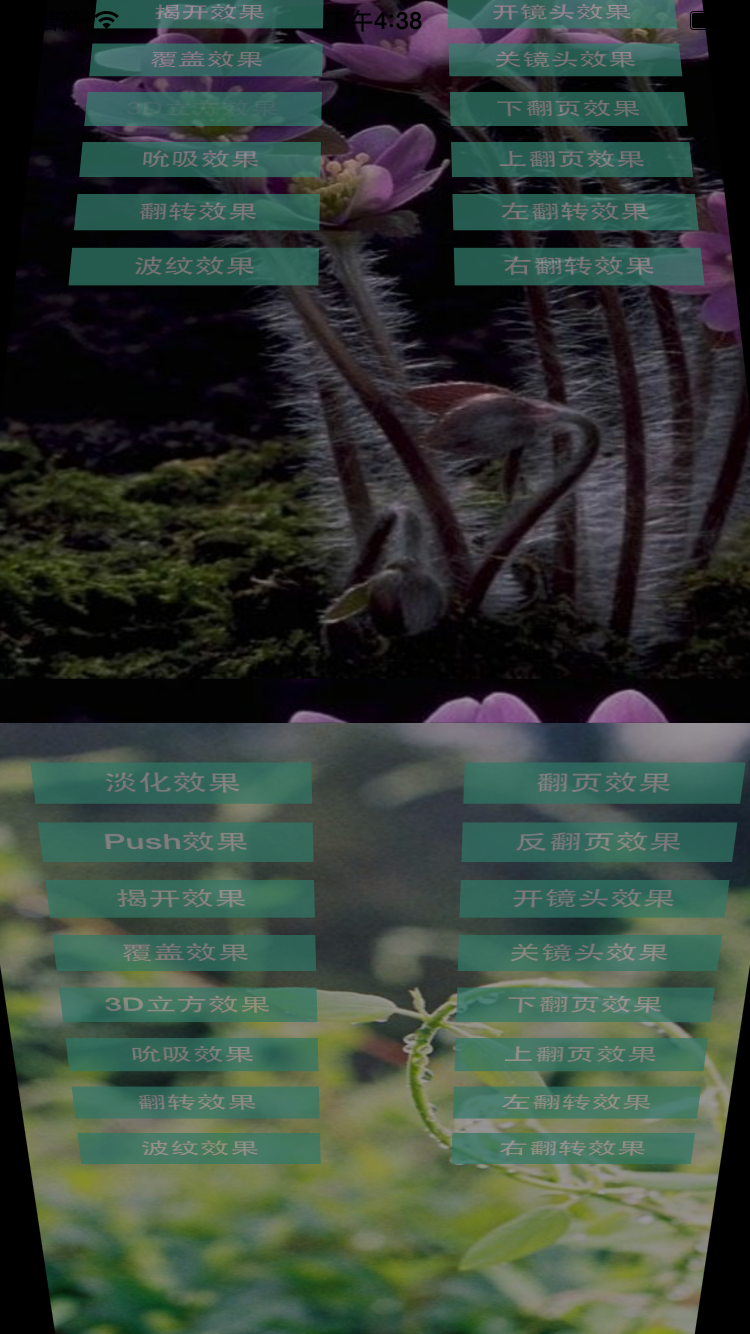
效果如下:

(3).揭开效果:
1 case Reveal:
2 [self transitionWithType:kCATransitionReveal WithSubtype:subtypeString ForView:self.view];
3 break;
效果图如下:

(4).覆盖效果
1 case MoveIn:
2 [self transitionWithType:kCATransitionMoveIn WithSubtype:subtypeString ForView:self.view];
3 break;
4
效果图如下:

(5).立方体效果
1 case Cube:
2 [self transitionWithType:@"cube" WithSubtype:subtypeString ForView:self.view];
3 break;
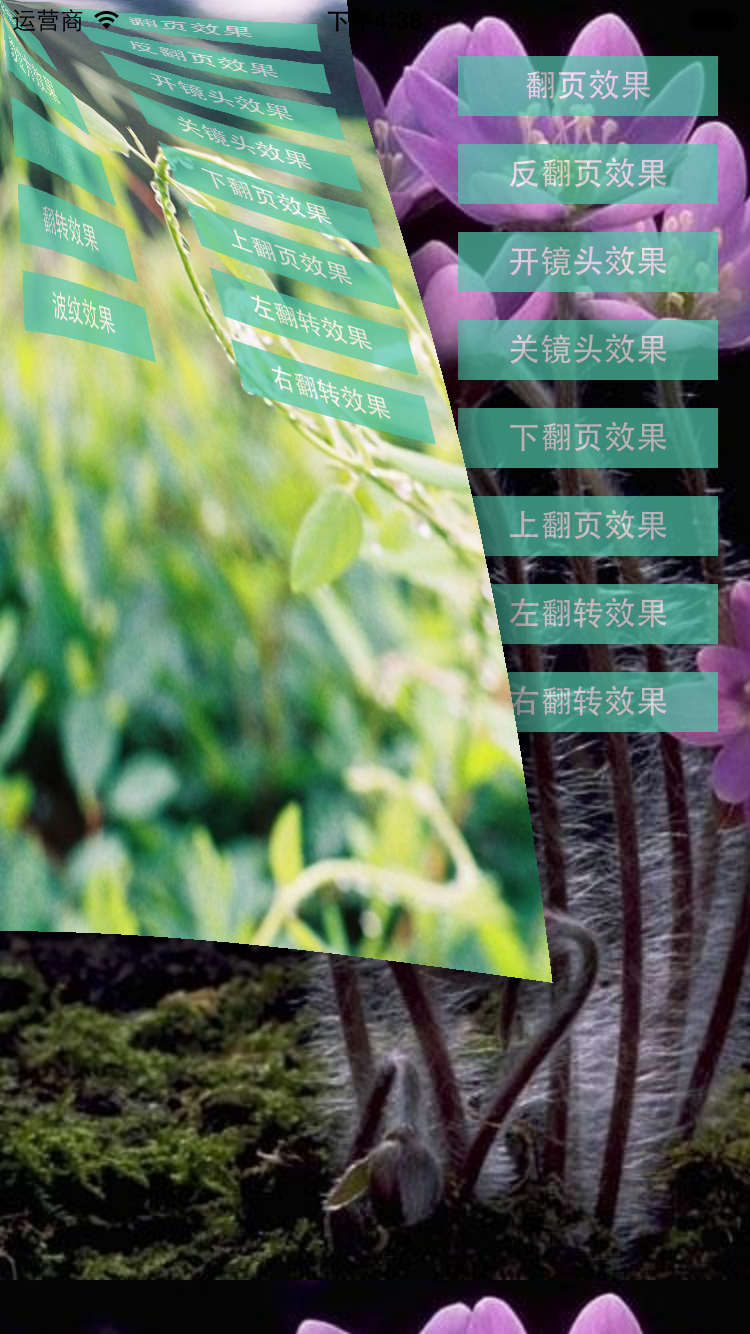
效果如下:

(6).吮吸效果
1 case SuckEffect:
2 [self transitionWithType:@"suckEffect" WithSubtype:subtypeString ForView:self.view];
3 break;
效果如下:

(7).翻转效果
1 case OglFlip:
2 [self transitionWithType:@"oglFlip" WithSubtype:subtypeString ForView:self.view];
3 break;
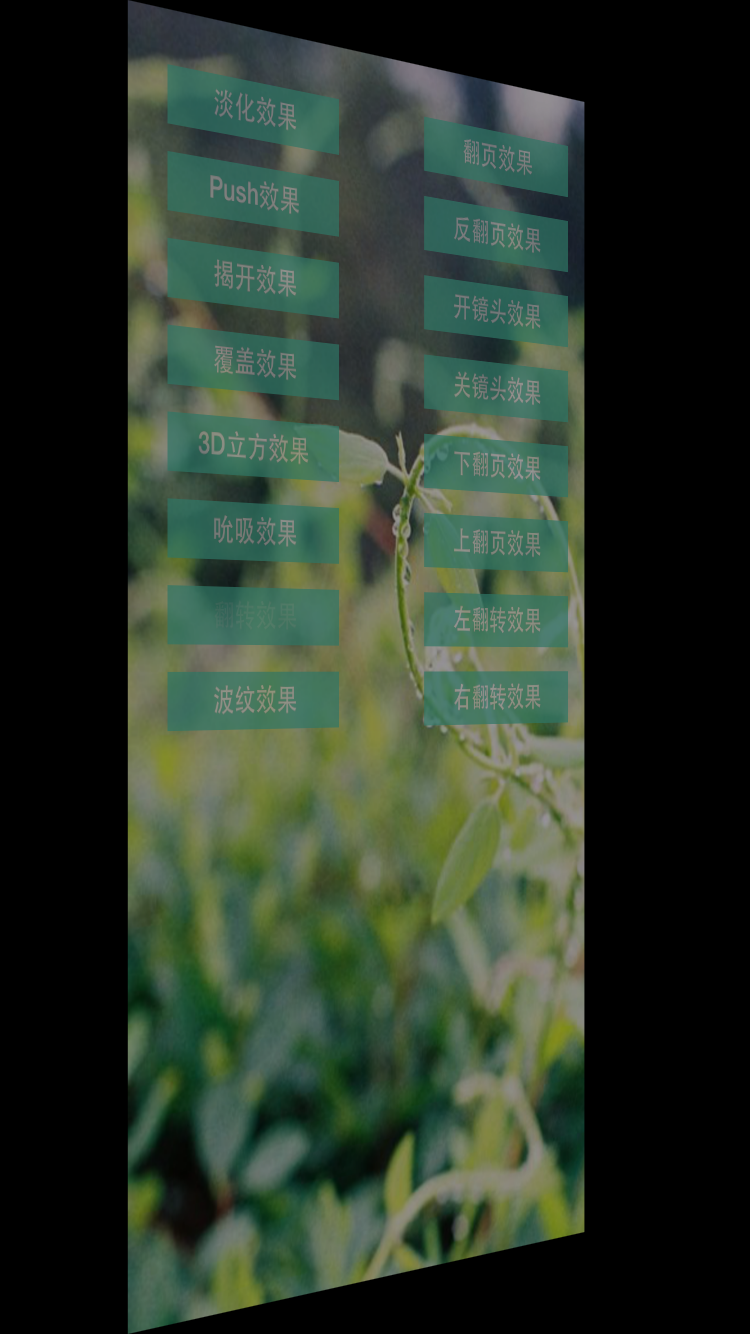
图如下:

8.波纹效果
1 case RippleEffect:
2 [self transitionWithType:@"rippleEffect" WithSubtype:subtypeString ForView:self.view];
3 break;

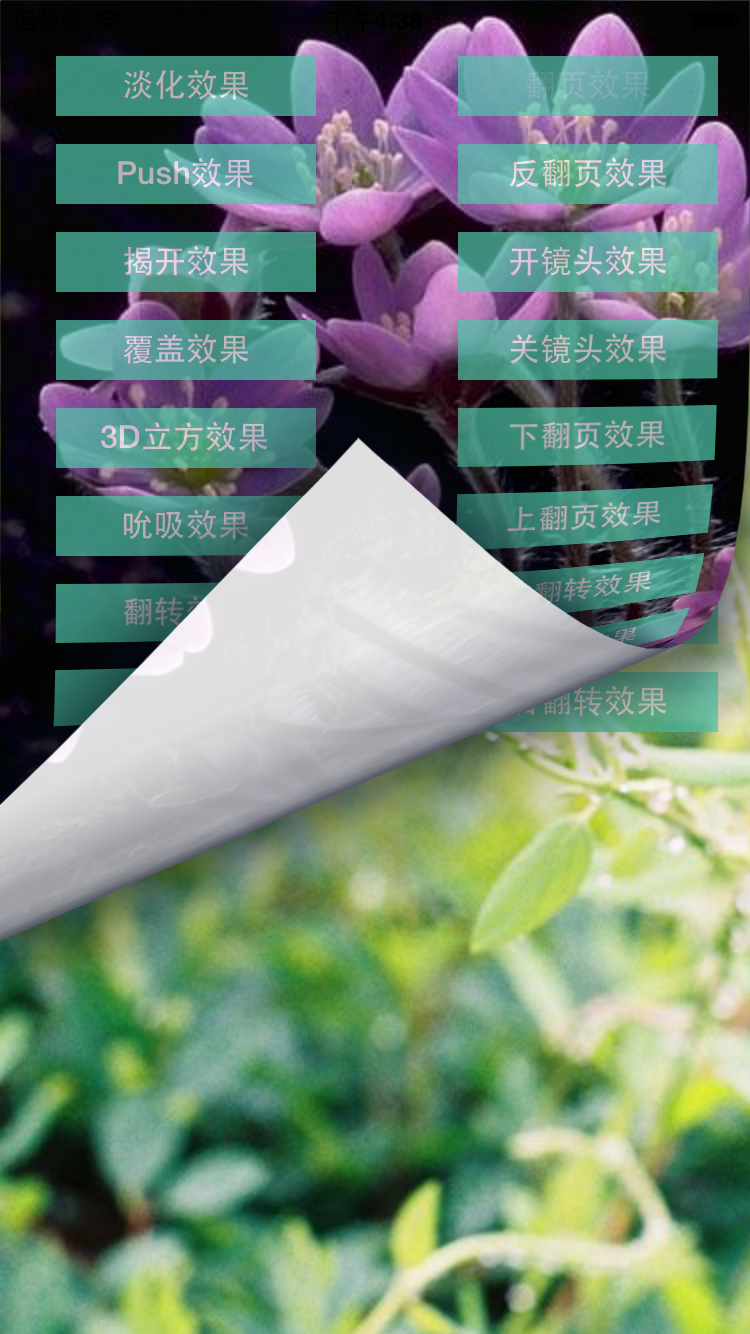
(9).翻页和反翻页效果
1 case PageCurl:
2 [self transitionWithType:@"pageCurl" WithSubtype:subtypeString ForView:self.view];
3 break;
4
5 case PageUnCurl:
6 [self transitionWithType:@"pageUnCurl" WithSubtype:subtypeString ForView:self.view];
7 break;


(10).相机打开效果
1 case CameraIrisHollowOpen:
2 [self transitionWithType:@"cameraIrisHollowOpen" WithSubtype:subtypeString ForView:self.view];
3 break;
4
5 case CameraIrisHollowClose:
6 [self transitionWithType:@"cameraIrisHollowClose" WithSubtype:subtypeString ForView:self.view];
7 break;

(11),调用上面封装的第二个动画方法
1 case CurlDown:
2 [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlDown];
3 break;
4
5 case CurlUp:
6 [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionCurlUp];
7 break;
8
9 case FlipFromLeft:
10 [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromLeft];
11 break;
12
13 case FlipFromRight:
14 [self animationWithView:self.view WithAnimationTransition:UIViewAnimationTransitionFlipFromRight];
15 break;
我把上面的Demo的源码放在GitHub上,其地址为:https://github.com/lizelu/CATransitionDemo.git
今天的博客就先到这里吧,以后有时间还会更新内容的,敬请关注哦!!
作者:青玉伏案
出处:http://www.cnblogs.com/ludashi/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出。以免更多的人被误导。
