一、html和css
-
各浏览器的默认内外边距不一致问题
最明显的是ul标签内外边距问题,ul标签在IE-7中,有个默认的外边距,但是在IE8以上及其他浏览器中有个默认的内边距。
解决办法:*{margin:0;padding:0;}
- IE8不兼容总结
点我查看 -
input 聚焦框颜色与样式不同
解决办法:使用outline:none,清除默认样式之后再统一设置
-
点击超链接后,
hover、active样式没有效果
解决方案:lvha的顺序来写
link:平常的状态
visited:被访问过之后
hover:鼠标放到链接上的时候
active:链接被按下的时候
-
cursor:hand在safari 、 ff下不支持
解决办法:统一用cursor:pointer
-
块级元素里面几个line-block类型元素并排会产生空白间距
<div class="container">
<img src="1.jpg"/>
<img src="2.jpg"/>
<img src="3.jpg"/>
</div>

解决方案:
父元素上设置 font-size:0
-
IE6 png背景图片不会透明
解决方案:使用png8或参考https://blog.csdn.net/aftermeet/article/details/46734409
-
IE6 双倍边距BUG,在块级元素浮动后本来外边距10px,但IE解释为20px
解决方案:_display: inline
-
IE6 3像素bug
浮动块元素与未浮动块元素处于同一行,有默认的3px间距
解决办法:将未浮动元素也变为浮动
-
IE6 img图片下方多出5px
解决方案:让图片变成块级元素
-
IE6 父元素postion:relative,子元素position:absolute时left和top失效
解决方案:1、给父层设置zoom:1触发layout。 2、给父层设置width
-
IE6-7 默认的div高度为一个字体高度,当div定义的高度小于字体高度时,div实际高度为字体高度
解决方案:
为这个容器设置下列属性之一
1、设置overflow:hidden;
2、设置line-height:1px;
3、设置zoom:0.08
-
IE6-7的宽高计算
宽高与w3c定义的不一致,以宽度为例,它包含了内容块宽度+padding宽度+border宽度
-
IE6-7
line-height失效的问题
当一个容器里的文字与img、input、textarea、select、object等元素相连时,对这个容器设置的line-height数值就会失效
解决办法:在其中一个非文字的对象的样式中增加:
margin: (容器的line-height - 对象本身的高度)/2px 0;
vertical-align:middle;
-
IE6不支持min-width/min-height
解决方案:
min-height:200px; height:auto !important; height:200px;
- IE6 不支持!important、不支持子选择器
-
IE6-7不支持display:table-cell
该属性一般用在垂直居中,可以使用其它解决方案
-
IE6不支持position:fixed
只使用使用position:absolute来模拟的话会出现滚动闪烁,需进一步处理,完整方案
- IE6和IE7的父元素为overflow,子元素如果为relative,则父元素的overflow没办法约束子元素的高度
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="height:100px; 100px; background:#CCC; overflow:hidden;"> <div style="height:300px; 90px; background:#999; position:relative;"></div> </body> </html>

解决方案:将父标签的position也设置成relative
-
IE6-9 和 Firefox 3 中
a内部img元素默认的边框
img{ border:none;}
-
IE9以下浏览器不能识别cssopacity属性
解决方案:使用ie的css透明度属性
filter: alpha(opacity = 50);
filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
-
ie9以下浏览器对html5新增标签不识别的问题
解决方案:使用html5shiv.js
ie9以下浏览器不支持CSS3 Media Query
解决方案:使用respond.js
- IOS横竖屏切换时字体自动缩放
例如竖屏状态下是14px,转换为横屏时就变成了20px
解决方案:-webkit-text-size-adjust: 100%
-
IOS overflow: scroll滑动卡顿的问题
解决方案:-webkit-overflow-scrolling:touch
-
IOS输入框默认有内阴影
解决方案:input{ -webkit-appearance:none;}
-
触摸元素时产生半透明背景(IOS Android)
element{ -webkit-tap-highlight-color:rgba(255,255,255,0);}
-
伪类:active失效(IOS Android)
解决方案:<body ontouchstart=''>
-
移动端1px边框问题
在移动端中,如果给元素设置一个像素的边框的话,那么在手机上看起来是会比一个像素粗。
解决方法:为相应的元素指定一个绝对定位的伪元素,该伪元素宽高为容器元素的1倍,宽高包含边框(缩放后才会跟容器元素一样大,边框也会同步缩放),同时需指定缩放的坐标为left top
-
android 4.x 设置了border-radius和背景色时,背景色溢出到圆角之外
解决方案: background-clip:padding-box;
-
首次渲染CSS3动画时闪烁BUG
部分webkit内核手机浏览器在使用transform:translate或transition属性时,会出现闪烁现象
解决方案:
.css {
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
-webkit-perspective: 1000;
}
-
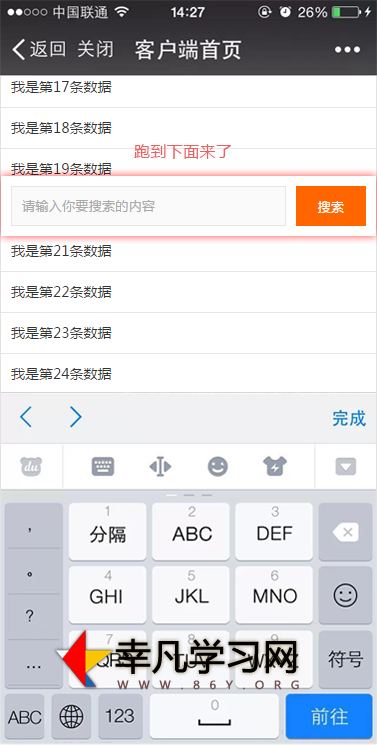
IOS input+fixed定位+软键盘问题
IOS8以下input元素使用了fixed定位,获取焦点弹出软键盘后,再滚动页面则该元素会随页面滚动

解决思路:把页面上需要滚动的区域移到一个容器中,然后对容器使用overflow-y:scroll来滚动
<!-- 可以滚动的区域 -->
<main>
<div class="content">
<!-- 内容在这里... -->
</div>
</main>
.main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}
移动端兼容性参考
另一篇兼容性参考