

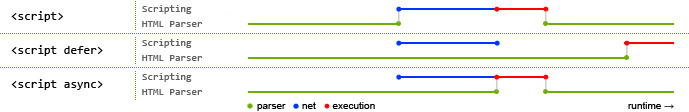
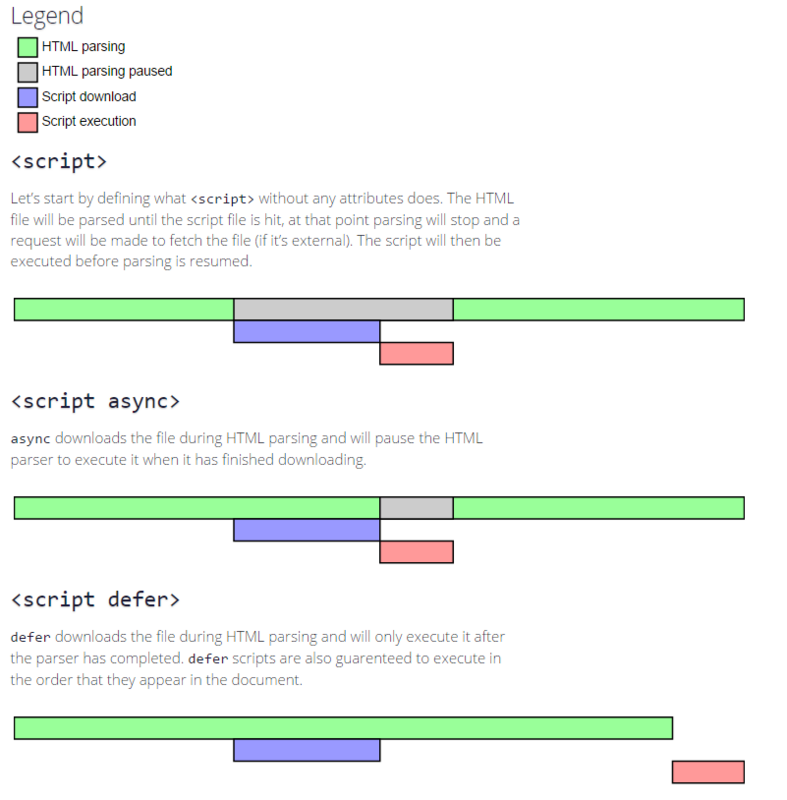
1.没有async和defer,html解析时遇到script标签,会先去下载js文件,文件加载完成立即执行,执行完了再开始解析后面的html,是一个顺序流的过程
2.async,加载和渲染后续文档元素的过程将和 script.js 的加载是并行执行的,js文件加载完,要执行前会暂停html解析,有多个js文件时,不能保证先后顺序,谁先加载完执行谁
3.defer加载和渲染后续文档元素的过程将和 script.js 的加载是并行执行的,js文件加载完成后,要等dom渲染完了才执行,多个js遵循先后顺序,类似于把脚本放在</body>之前