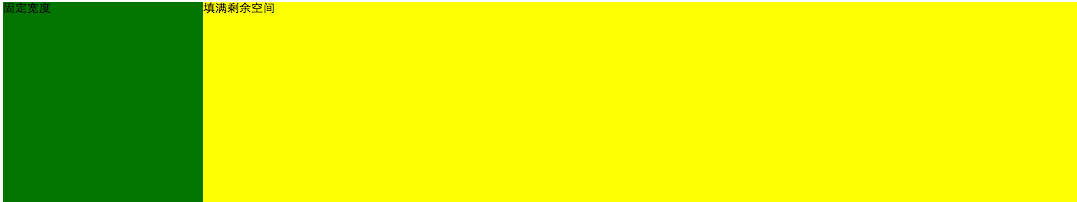
在前端面试中,经常会被问到两栏布局问题,即左栏宽度固定,右栏占满剩余空间。

常见的实现方法有以下几种,最后一种不推荐:
1. 对容器元素使用flex布局,然后右侧子容器使用flex-grow:1
2. 容器元素使用display:table,右侧子容器使用display:table-cell实现
.wrapper{ display: table; width: 100%; table-layout: fixed; } .left{ width: 200px; height: 200px; display: table-cell; } .right{ display: table-cell; }
3. 可以采用position的相关属性,配合cacl来实现。
.wrapper{ position: relative; } .left{ width: 200px; height: 200px; background-color: green; } .right{ position: absolute; top:0; left:200px; width: calc(100% - 200px); box-sizing: border-box; }
4. 左侧使用float:left,右侧设置margin-left,margin-left的值为左侧的宽度
5. 左侧使用float:left,右侧设置overflow:hidden或auto
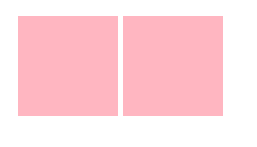
6. 左右侧的元素都使用display:inline-block,然后右侧元素的width使用calc(100% - 左侧宽度),多个inline-block元素并排时会产生空白间隙,如下图所示:

要解决该问题,需要在父元素上设置两个css,如下
.wrapper{ font-size: 0 /*chrome下无效,因为chrome支持的最小字体为12号;在IE6/7下残留1像素间隙*/ letter-spacing: -3px; /*负值可以去除所有浏览器的换行符间隙,但是,Opera浏览器下极限是间隙1像素,0像素会反弹,换行符间隙还原*/ }