在编程的过程中,变量和常量的命名,对于代码的书写有着很重要的作用,不注意的细节,可能会造成很难发现的bug。
首先说变量的命名规则:
由字母,数字,下划线组成。
1.区分大小写
2.具有表意功能,这样的意义是:如果代码长了,可以快速的明白变量的作用。
但是对于一些临时变量,可以没有表意的功能,通常我们用前面加下划线的形式和简单字母来表示。例如:_name b j
3.采用驼峰式命名,或许会有人说不采用这种方式也可以,但是对于一个想要成为资深的程序员来说,遵守命名规则,可以使代码看起来更加的美观。
例如:objectPropName 首字母小写,后面的每个单词的首字母大写。
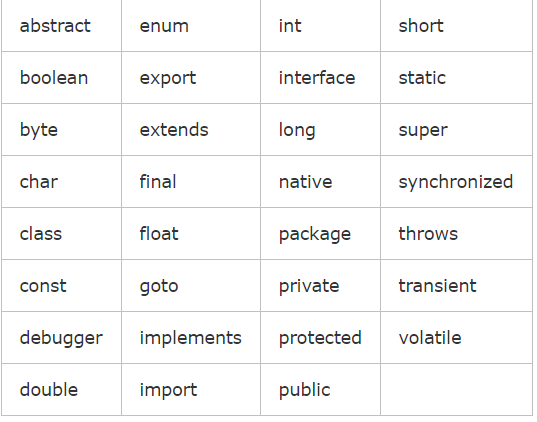
4.关键字和保留词不能用来命名。
关键字: 保留词



5.另外window中也有很多属性,例如name,alert,confirm等,可以,不可以用这些属性作为变量名字。
例如:
var alert=20;
alert("aaa");
本来alert可以弹出来ok对话框,详情可以看上篇文章。现在以alert为变量名,改变了原本的属性,会直接报错。
其次来说常量的命名方法:
1.常量的字母全部大写
2.单词中间以下划线组成。
例如:const EVENT_ID="event_id";