
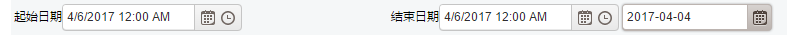
起始日期<input id="start"> 结束日期<input id="end">
<input id="datepicker" style="150px;" />
<script type="text/javascript">
$(document).ready(function () {
$("#datepicker").kendoDatePicker({ format: "yyyy-MM-dd" });//
});
$(document).ready(function () {
function startChange() {
var startDate = start.value(),
endDate = end.value();
if (startDate) {
startDate = new Date(startDate);
startDate.setDate(startDate.getDate());
end.min(startDate);
} else if (endDate) {
start.max(new Date(endDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
function endChange() {
var endDate = end.value(),
startDate = start.value();
if (endDate) {
endDate = new Date(endDate);
endDate.setDate(endDate.getDate());
start.max(endDate);
} else if (startDate) {
end.min(new Date(startDate));
} else {
endDate = new Date();
start.max(endDate);
end.min(endDate);
}
}
var today = kendo.date.today();
var start = $("#start").kendoDateTimePicker({
value: today,
change: startChange,
parseFormats: ["MM/dd/yyyy"]
}).data("kendoDateTimePicker");
var end = $("#end").kendoDateTimePicker({
value: today,
change: endChange,
parseFormats: ["MM/dd/yyyy"]
}).data("kendoDateTimePicker");
start.max(end.value());
end.min(start.value());
});
</script>