- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
def loginFrist(func): @wraps(func) def wrapper(*args, **kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
@app.route('/question/', methods=['GET', 'POST']) @loginFrist def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index'))
- 建立发布内容的对象关系映射。
class Question(db.Model):
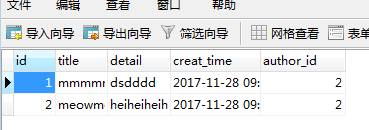
class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time = db.Column(db.DateTime, default=datetime.now) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) author = db.relationship('User', backref=db.backref('question'))
- 完成发布函数。
保存到数据库。
重定向到首页。
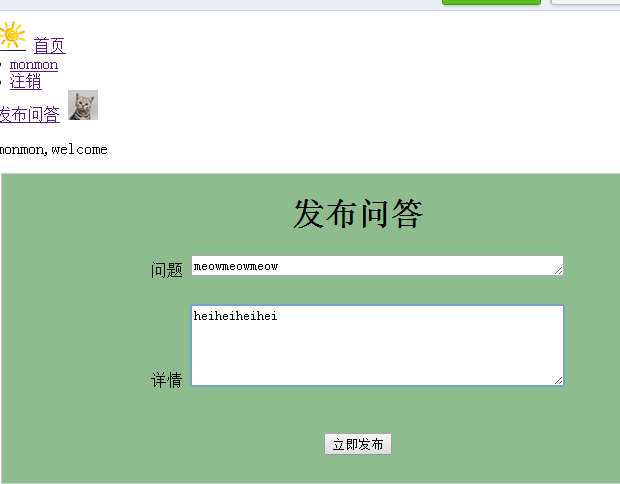
{% block main %}
<p>{{ username }},welcome</p>
<div class="label0">
<h1>发布问答</h1>
<form action="{{ url_for('question') }}" method="post" >
<div class="q1">
<label for="question" >问题</label>
<textarea id="question" cols="50" rows="1" name="title" id="title"></textarea>
</div>
<div class="form-group">
<label for="questionDetail">详情</label>
<textarea class="form-control" id="questionDetail" cols="50" rows="5" name="detail" id="detail"></textarea>
</div>
<div id="error_box"><br></div>
<div class="input-area">
<input type="submit" value="立即发布"></input>
</div>
</form>
</div>
{% endblock %}