- Node.JS安装
a) 为什么要安装它:是一个基于 Chrome V8 引擎的 JavaScript 运行环境。让 JavaScript 运行在服务端的开发平台。
b) 安装node.js 安装之后,我们在idea上无法使用,所以我们要在idea上安装node.js的插件插件安装完毕之后,在IDEA里面的命令行运行命令node –v检查是否安装成功。
c) IDEA里面安装Vue的常用命令
i. Npm install vue 项目里面下载Vue
ii. Npm uninstall vue 卸载Vue
iii. 列表模块:npm ls
iv. ④卸载模块:npm uninstall vue
⑤更新模块:npm update vue
⑥运行工程:npm run dev/test/online
⑦编译工程:npm run build
//对象解构
let person = {name:"哪它",age:12,sex:true}
let {name,age,sex} = person;
console.debug(name,age,sex);
- Vue入门
a) 在web下面添加Vue的文件
b) 在页面引入vue.min.js文件
- Vue的生命周期
a)
- VUE实例挂载el标签
a)
Id挂载方式
<div id=”app”>
<h1>{{message}}<h1>
</div>
new vue({
el:”#app”
data:{
message:”数据”
}
})
b)
Class挂载方式
Id挂载方式
<div class=”app”>
<h1>{{message}}<h1>
</div>
new vue({
el:”.app”
data:{
message:”数据”
}
})
- VUE 的常用方法(methods属性里面可以写多个方法)
a)
方法调用就用Vue对象.方法名
new VUE().say();
b) VUE数据的双向绑定{{say()}}
- VUE架构的认识
a) 引入了MVVM (Model-View-ViewModel)模式,与MVC的模式不同
b) VUE表达式的语法
c) VUE三目操作
d) VUE字符串操作
e) Vue对象操作
f) Vue数组操作
- VUE的指令
a)
Vue指令指令是一个带有v-前缀的特殊标签属性, 指令属性的值预期是单个JavaScript表达式.
<html标签 v-xxx=””><html标签>
b)
V-bind指令,一次性将对象的所有属性绑定过来
<img v-bind = “imgAttr”/>
imgAttr:{
src:"image/1.jpg",
width:200,
height:300,
}
c)
V-for指令,遍历数值
div
id="app">
<!--遍历数组-->
<div v-for = "v in
hobbys">{{v}}</div>
<!--遍历字符串-->
<div v-for = "v in
msg">{{v}}</div>
<!--遍历数字-->
<div v-for = "v in
num">{{v}}</div>
<!--遍历对象-->
<!--
遍历对象
val:代表遍历的值
name:属性名
index:位置
-->
<div v-for="(val,
name, index) in employee">{{name}}:{{val}}:{{index}}</div>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
hobbys:["1","2","3"],
msg:"aghfjagf",
num:10,
//对象
employee:{
name:"qiangqiang",
age:19,
sex:true
}
}
})
</script>
d)
V-HTML和V-TEXT
<div id="app">
<!--html会加载标签的属性-->
<div v-html="msg">{{msg}}</div>
<!--而Text不会加载标签的属性-->
<div v-text="msg">{{msg}}</div>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
msg:"<h1>Chinese
people</h1>"
}
})
</script>
</body>
e)
V-model指令,
注意:双向绑定的到多选框时候要使用数组,checkboxValue: [],其他都是正常使用
i. 可以绑定在input select textarea这三个标签中
ii. <div id="app">
<h1>绑定到type=text的input表单元素</h1>
姓名:<input type="text" v-model="inputValue"><br/>
data中的值:{{inputValue}}
<h1>绑定到type=checkbox的input表单元素</h1>
打篮球:<input type="checkbox" v-model="checkboxValue" value="打篮球"><br/>
踢足球:<input type="checkbox" v-model="checkboxValue" value="踢足球"><br/>
data中的值:{{checkboxValue}}
<h1>绑定到type=radio的input表单元素</h1>
打篮球:<input type="radio" v-model="radioValue" value="打篮球"><br/>
踢足球:<input type="radio" v-model="radioValue" value="踢足球"><br/>
data中的值:{{radioValue}}
<h1>绑定到textarea的元素</h1>
个人简介:<textarea v-model="textareaValue"></textarea><br/>
data中的值:{{textareaValue}}
<h1>绑定到单选的select的元素</h1>
技能:<select v-model="skills">
<option value="java">java</option>
<option value="php">php</option>
<option value=".net">.net</option>
</select><br/>
data中的值:{{skills}}
</div>
var app = new Vue({
el: "#app",
data: {
inputValue: "初始化的值",
checkboxValue: ["踢足球"],
radioValue: "打篮球",
textareaValue: "你是一个优秀的软件工程师!",
skills: "java",
}
});
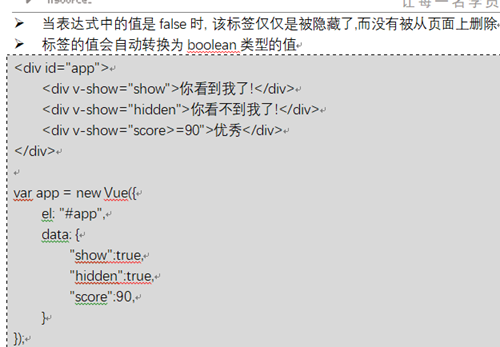
f) V-show指令
i.
作用:
根据表达式之真假值,切换元素的 display
CSS 属性。当条件变化时该指令触发过渡效果。
当v-show的值为假时, 会在标签的css中添加 display: none :

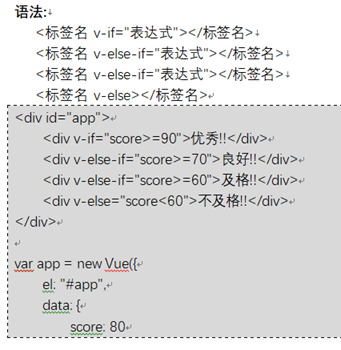
g) V-if指令
i. 
h) V-else指令
i. 
i) V-else-if指令
i. 
- VUE组件
a) 全局组件和局部组件:作用的范围不同
- ES6
a)
常量:
//定义常量(必需赋值,且不允许修改)
const val = "你修不了我!";
console.debug(val);
b) 定义数组
i. 方式一:Let [a,b,c] = [“1”,”2”,”3”]
ii. 方式二:Let arr = [“1”,”2”,”3”] 赋值—> Let [a,b,c]=arr;
c) 定义对象
i.
Let arr = {name=”q”,age=18}
函数解构
let {name,age} = arr;
- Console.debug(name,age);
d) 箭头函数
i.
Let say = ()=>{
console.debug();
}
调用方式:say();
注意:箭头函数如果方法体里面如果只有一句代码就可以省略{}
ii.
钩子函数:
<div id="app">
{{hello}}
</div>
js:
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "hello, world! 我出生了!";
}
})
例如:created代表在vue实例创建后;我们可以在Vue中定义一个created函数,代表这个时期的构造函数:
e)
函数解构
Const person = {name:”aaa”,age:19}
传统方式
function say(p){
console.debug(“名称”:+p.name)
}
say(person)
es6箭头方式(也可以用来在对象里面定义方法)
let say=({name,age})=>{
console.debug(“名称”+name)
}
say(person)
f)
Promise是一种更好的AJAX请求
传统AJAX请求里面有一个回调函数
ajax(url,function(b)){
}
i. <script>
/**
* resolve:成功后应该执行的函数
* reject:失败后应该执行的函数
*/
var promise = new Promise(function(resolve, reject) {
//5秒后执行
setTimeout(function () {
let num = Math.random();
if(num>0.5){
//执行成功的代码
resolve("哥们儿成功回来了");
}else{
//执行失败的代码
reject("瓜娃子...");
}
},2000)
})
//这里就是执行相应的功能
promise.then(function(msg){
console.debug(msg)
}).catch(function(msg){
console.debug(msg)
})
</script>
定义数组和对象
<div id="app">
{{msg}}
=== {{age}} <br />
///获取值
{{hobbys}} == {{hobbys[0]}} <br />
{{dept}} {{dept.name}}
</div>
<script>
new Vue({
//el:挂载(el是用于完成挂载功能)
el:"#app",
//表示数据,这个数据可以在vue的挂载容器去获取
data:{
msg:"哪它",
age:6,
hobbys:["吃饭","睡觉","打豆豆"],
dept:{
id:1,
name:"it部"
}
}
})
</script>
定义方法
<!--在表达式中也可以直接调用
{{say()}}-->
<div id="app">
{{msg}}
</div>
<script>
var v = new Vue({
el:"#app",
data:{
msg:"哪它"
},
//定义这个Vue中的所有方法
methods:{
say(){
this.msg = "哪噬"
}
}
})
alert(0)
//第一种调用方式
v.say();
v-model标签
g)
模块化规范
a里面用b里面的东西,需要先在b里面导出来,然后才能在a里面b
h) Node.js(小型应用)
i. 下载
傻瓜式安装,安装完毕,Idea里面不支持,需要安装node.js的插件