在布局的过程中,我们要对某些元素进行居中定位,相信,大家对水平居中都没有问题,就是利用
margin:0 auto;以及文本居中 text-align:center。
下面我想给大家说的是关于整体居中(水平居中和垂直居中),
在这里,我首先告诉大家我利用了绝对定位的办法,
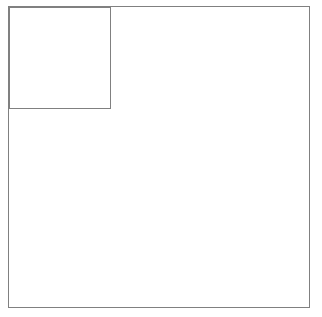
我现在先给大家制作一个框来直接的观察,如下

其中外框与内框分别是边长为300px和100px的正方形。
我们要把内框居中。(此时,内框高度是固定的)
1 当高度固定时。
一般我们会直接这样进行代码操作,
position:absolute;
top:50%;
left:50%;
这样乍眼一看,没有任何问题,但在进行操作后,我们会发现

内框并没有居中,这种情况的产生在于,我们忽略了内框是一个形状体,并不是一条线。
解决这种问题,我们要利用margin负值,通过负值,将整体再进行移动,而移动的数值为边框的长度的一半。
代码如下:
position:absolute;
top:50% margin-top:-50px;
left:50% margin-left:-50px;
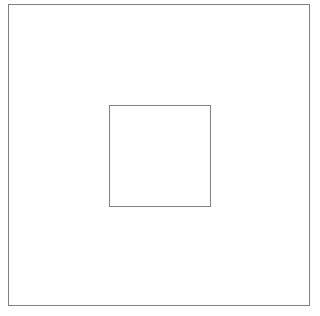
效果如下:

负值的利用可以让标签靠近父元素,通过这样我们就达到了居中的效果。
2 高度不定的情况下。
其实两者的原理是一样的,不过是在高度不定时,我们无法选取高度的一半,只需将代码改变一部分:
position:absolute;
top:50% ;
left:50% ;
transform: translate( -50%, -50%);
这样,也完成了居中效果。
大家快去试试吧。