getquerystring 中文乱码、HTML获取链接中的参数--------解决中文乱码
var points = position.split(','); var url = '"/mapView/patrol?name=event&lon=' + points[0] + '&lat=' + points[1] + '&id=' + value +'&imgUrl=' + imgUrl + ' &staffName=' + row.staffName + '&polygonNum=' + row.polygonNum + '&patrolType=' + row.patrolType + '&eventDate=' + row.eventDate + '&eventDes=' + row.eventDes + '"'; v = "<a onclick='parent.newaddTab(" + url + "," + true + ")'>地图查看</a>"
//获取传递的参数 var url = '"/mapView/patrol?name=event&lon=' + points[0] + '&lat=' + points[0] + '&zoom=3&id=' + value +'"';
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } /* 根据接收到的参数 执行相应的方法 */ function comandFunction() { //巡护时间定位查看 if (GetQueryString("name") == "event") { var lon = GetQueryString("lon"); var lat = GetQueryString("lat");
var staffName = GetQueryString("staffName");
var polygonNum = GetQueryString("polygonNum");
var patrolType = GetQueryString("patrolType");
}
}
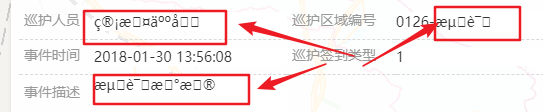
中文乱码:

链接中存在中文的话,会自动被转码。
解决方法:
//获取传递的参数 var url = '"/mapView/patrol?name=event&lon=' + points[0] + '&lat=' + points[0] + '&zoom=3&id=' + value +'"'; function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) //return unescape(r[2]);//会中文乱码 return decodeURI((r[2]));//解决了中文乱码 return null; }
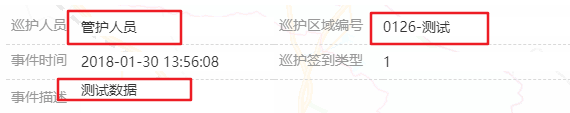
中文正常显示了~~

网上别人的例子:HTML页面获取链接后面的参数的例子:
var LocString=String(window.document.location.href);
function GetQueryString(str){
var rs=new RegExp("(^|)"+str+"=([^&]*)(&|$)","gi").exec(LocString),tmp;
if(tmp=rs)return tmp[2];
return "没有这个参数";
}
alert("日记名称:"+GetQueryString("name"));
alert("分类编号:"+GetQueryString("hehe"));
alert("所在页数:"+GetQueryString("hh"));
取中文参数需要解码,比如上面的日记名称如果是中文的话:
var name= decodeURI(GetQueryString("name"));
alert("日记名称:"+name);
这样alert的值才是中文的。顺便普及两个知识点,上面说的链接中的中文会被自动编码。其实我们也可以自己手动进行编码,防止在中文数据在传输变乱码。
这里就涉及到java和js的两种转码方式,其实用的方法都是一样的。
Java方法:
java.net.URLDecoder.decode(URIString, "UTF-8"); //按照utf-8进行解码
java.net.URLEncoder.encode(URIString, "UTF-8"); //按照utf-8进行编码js方法
decodeURI() //解码
encodeURI() //编码
这里encodeURI()方法的结果和链接里面自动编码的结果是一样的。