一、安装环境
1、本机系统:Windows 10 企业版(64位)
2、Node.js:node-v8.9.4-x64.msi(64位)
二、安装Node.js步骤
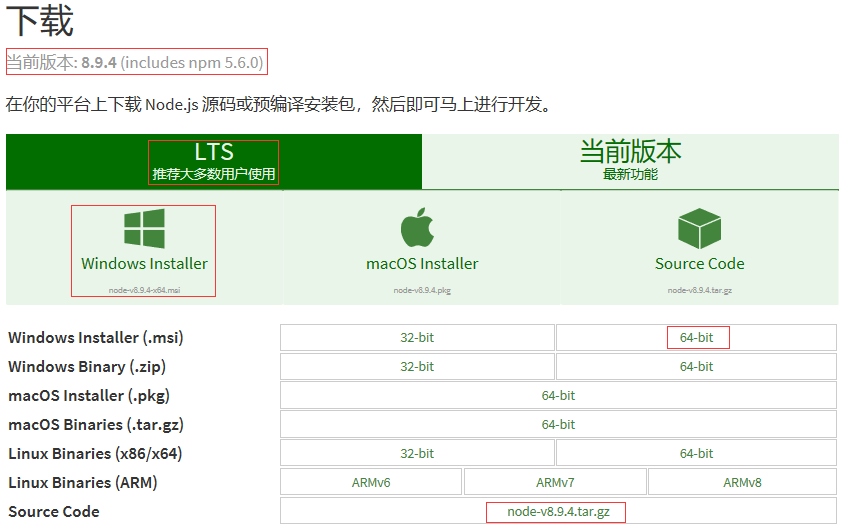
1、下载对应自己系统对应的 Node.js 版本,地址:https://nodejs.org/zh-cn/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
Node.js® 是一个基于 Chrome V8 引擎的 JavaScript 运行时。 Node.js 使用高效、轻量级的事件驱动、非阻塞 I/O 模型。它的包生态系统,npm,是目前世界上最大的开源库生态系统。
2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
我下载的是 node-v8.9.4-x64.msi ,如下图:

四、开始安装
1、下载完成后,双击“ node-v8.9.4-x64.msi ”,开始安装:


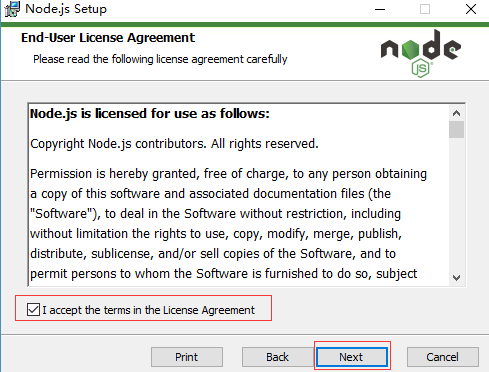
2、点击“ Next ”按钮

3、选择安装目录,点击“ Next ”按钮

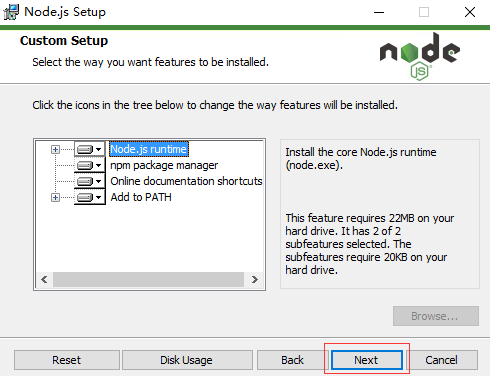
4、选择安装项,此处我选择默认,点击“ Next ”按钮

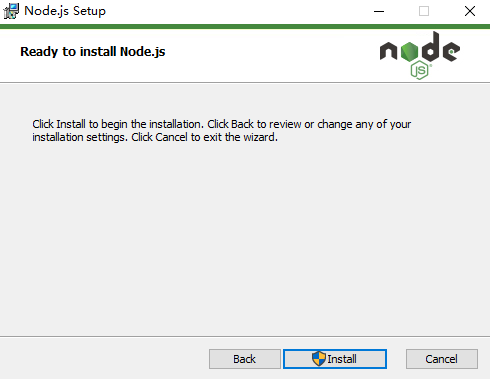
5、点击“ Install ”按钮,开始安装

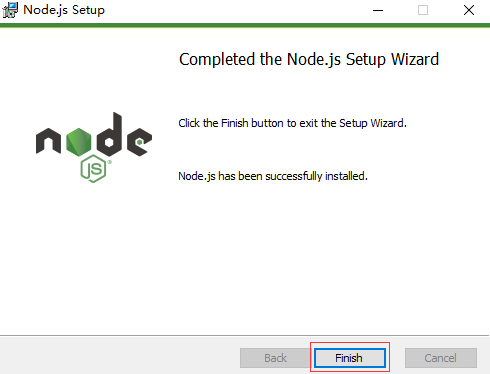
6、等待安装完成,点击“ Finish ”按钮完成安装

五、安装完成查看
1、查看是否安装成功
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本

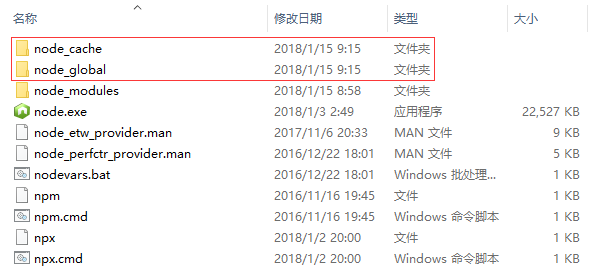
2、安装完成后,文件目录如下图

如果 npx 为 5.2.0+,会安装一个新的包 npx。npx是一个工具,旨在提高从npm注册表使用软件包的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表,大大简化了一些事情。
六、环境配置
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我的安装目录下创建两个文件夹【node_global】及【node_cache】如下图:

1、设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:SDENode8.9.4
ode_global"
npm config set cache "D:SDENode8.9.4
ode_cache"


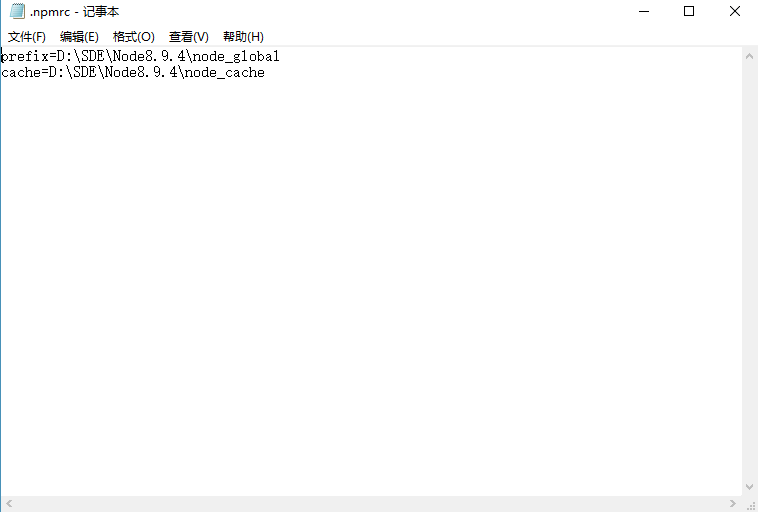
重新配置:A、删除【 C:Usersyi081.npmrc 】文件重新生成。如果 .npmrc 不在这个目录下,就 C 盘全局搜一下;B、直接修改编译 .npmrc 文件。
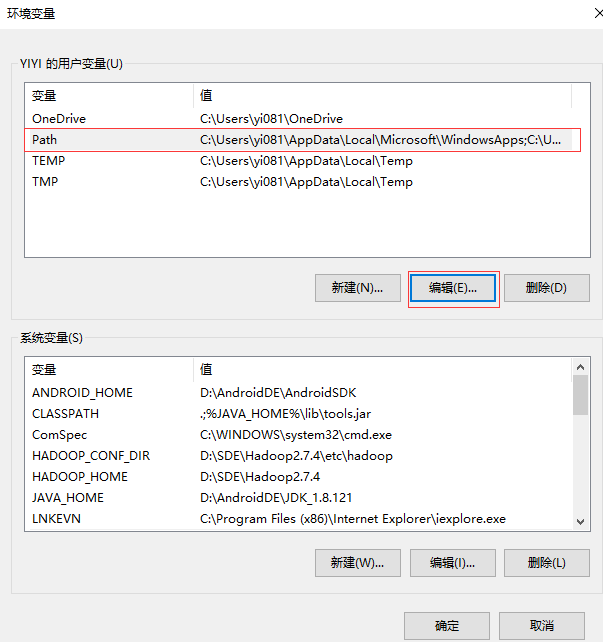
2、设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
A、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:SDENode8.9.4 ode_modules】
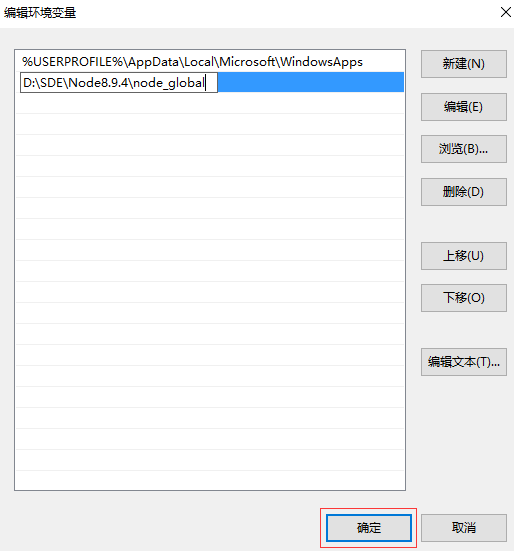
B、将【用户变量】下的【Path】修改为【D:SDENode8.9.4 ode_global】



修改完成,点击“ 确定 ”按钮。
六、测试
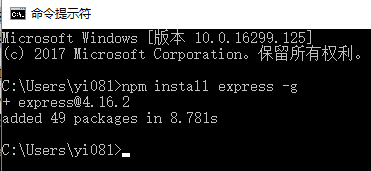
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

注:如果安装时不加 -g 参数,则安装的模块就会安装在当前路径下,上例若不加 -g 参数,则 express 模块会安装在 C:Usersyi081目录下的 【node_modules】目录下,目录若不存在会自动生成。

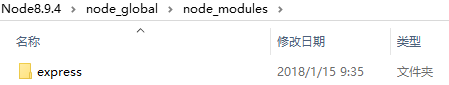
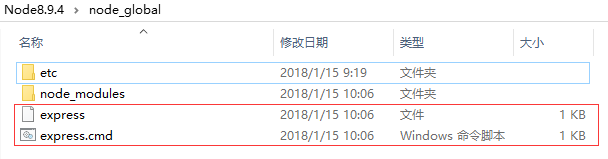
打开全局安装目录发现没有 express 的可执行文件,如下图:

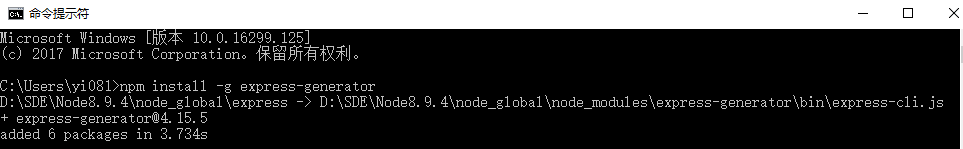
最后查阅网上资源后,原来,最新express版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以还需要安装一个命令工具,命令如下:
npm install -g express-generator

然后打开我们的安装目录发现 express 被安装在了全局目录下,如下图:

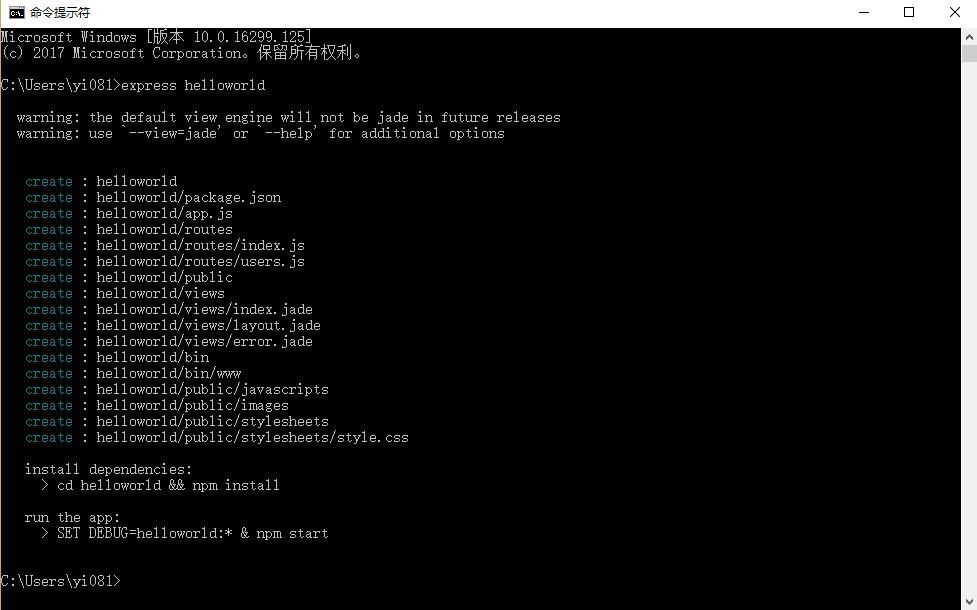
使用express创建一个工程,输入命令:express helloworld

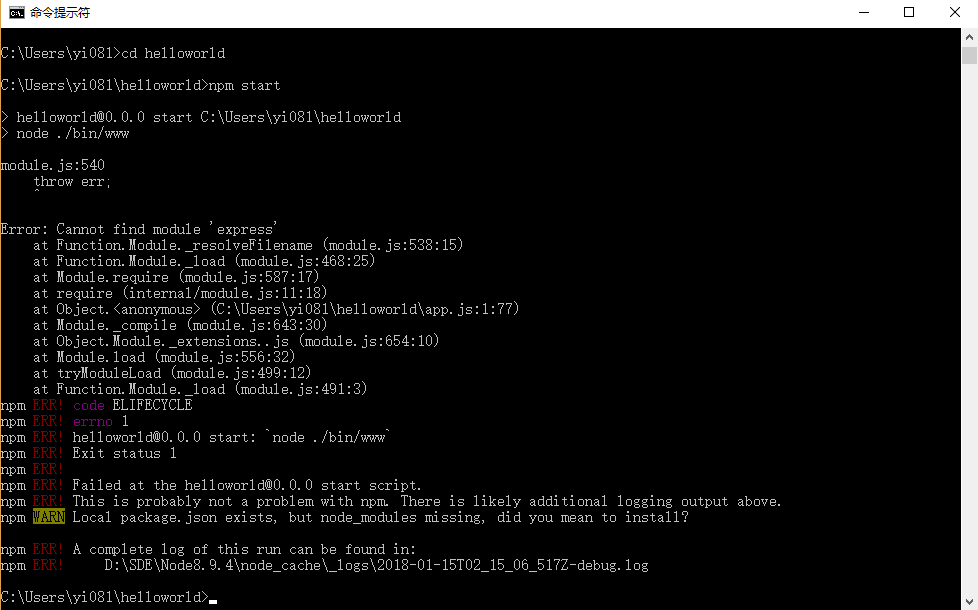
转到 helloworld 目录下,命令:cd helloworld

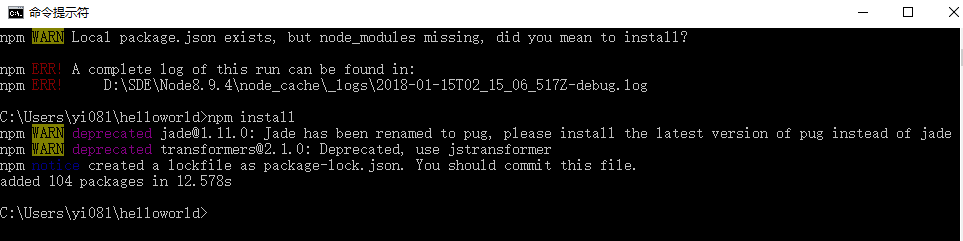
装载 node 包管理器,执行命令:npm install

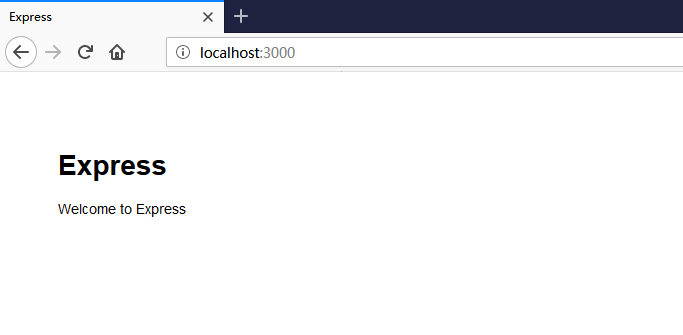
启动 helloworld,输入命令:npm start,如下图,新创建的 helloworld 已经运行在3000端口上

在浏览器中输入地址:http://localhost:3000/,如下图,访问我们的第一个node web 网页。