1 监听
在Vue.js中可以通过watch来监听数据的变化,比如通过watch实现的简单计数器:
<div id="app">
<p>计数器:{{count}}</p>
<button @click="count++">点我增加</button>
<p id="info"></p>
</div>
var vm = new Vue({
el: '#app',
data:
{
count:0
}
})
vm.$watch('count',function(newValue,oldValue)
{
document.getElementById("info").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})
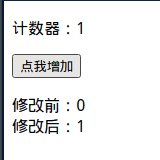
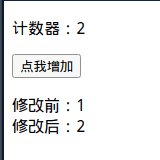
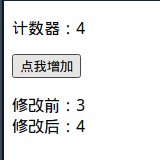
效果如下:

watch有两个参数,一个是要监听的变量,另一个是回调函数,回调函数接受两个参数,第一个参数是新值,第二个参数是旧值。
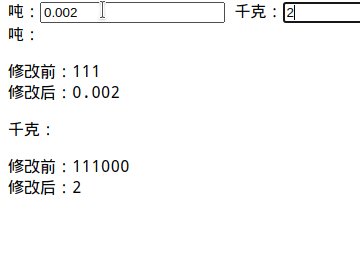
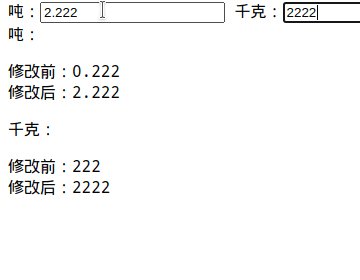
下面再来看一下有关单位换算的例子:
<div id="app">
吨:<input type="text" v-model="ton">
千克:<input type="text" v-model="kilograms"><br>
吨:<p id="tonInfo"></p>
千克:<p id="kilogramsInfo"></p>
</div>
var vm = new Vue({
el: '#app',
data:
{
ton:0,
kilograms:0
},
watch:
{
ton:function(val)
{
this.kilograms = (this.ton = val) * 1000;
},
kilograms:function(val)
{
this.ton = (this.kilograms = val) / 1000;
}
}
})
vm.$watch('ton',function(newValue,oldValue)
{
document.getElementById("tonInfo").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})
vm.$watch('kilograms',function(newValue,oldValue)
{
document.getElementById("kilogramsInfo").innerHTML = "修改前:"+oldValue+"<br>修改后:"+newValue;
})

2 样式绑定
class与style是HTML元素的属性,用于设置元素的样式,可以利用v-bind来设置样式属性。v-bind在处理class以及style时专门增强了,表达式的结果类型除了是字符串外,还能是对象或者数组。
2.1 class绑定
可以为v-bind:class设置一个对象,从而动态切换class:
<style>
.active
{
100px;
height: 100px;
background: green;
}
</style>
<div id="app">
<div v-bind:class="{'active':isActive}"></div>
</div>
vm = new Vue({
el: '#app',
data:
{
isActive:true
}
})
也可以传入多个属性来动态切换多个class:
.class0
{
100px;
height: 100px;
}
.class1
{
background: green;
}
.class2
{
background: red;
}
<div id="app">
<div class="class0" v-bind:class="{'class1':active1,'class2':active2}"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
active1:true,
active2:true
}
})
效果:

也可以利用对象进行简化:
<div id="app">
<div class="class0" v-bind:class="classObject"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
classObject:
{
class1:true,
class2:true
}
}
})
2.2 计算属性
在v-bind:class中除了是一个对象还能绑定返回对象的计算属性,比如:
<div id="app">
<div v-bind:class="classObject"></div>
</div>
var vm = new Vue({
el: '#app',
data:
{
active1:true,
error:{
value:true,
type:'fatal'
}
},
computed:{
classObject:function() {
return {
class0:true,
class1: this.active1 && !this.error.value,
class2: this.error.value && this.error.type === 'fatal'
}
}
}
})
效果如下:

2.3 数组
也可以传递给v-bind:class一个数组,数组的元素为变量,变量的内容为对应的CSS类名:
<div id="app">
<div v-bind:class="[active1,active2]"></div>
</div>
var vm = new Vue({
el: '#app',
data: {
active1:'class0',
active2:'class1'
}
})
也可以利用三元表达式来切换:
<div id="app">
<div v-bind:class="[active1,active2 ? 'class1' : 'class2']"></div>
</div>
3 内联样式
可以在v-bind:style中直接设置样式(注意前后带{}):
<div id="app">
<div v-bind:style="{color:color,fontSize:fontSize+'px'}">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
color:'#FF0000',
fontSize:30
}
})
当然也可以像绑定class一样直接绑定到一个对象上:
<div id="app">
<div v-bind:style="styleObject">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject: {
color:'#FF0000',
fontSize:'30px'
}
}
})
也可以使用数组进行绑定多个样式:
<div id="app">
<div v-bind:style="[styleObject1,styleObject2]">测试</div>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObject1: {
color:'#FF0000',
},
styleObject2:{
fontSize:'30px'
}
}# 5
})
另外当v-bind:style需要特殊前缀的CSS时,比如transform,Vue会自动侦测并添加相应前缀。
4 事件处理
4.1 v-on
事件监听可以使用v-on:
<div id="app">
<button v-on:click="count += 1">点击增加1</button>
<p>这个按钮被点击了{{count}}次</p>
</div>
var vm = new Vue({
el: '#app',
data: {
count:0
}
})

通常来说单击按钮会触发一个方法调用,在methods中指定即可:
<div id="app">
<button v-on:click="test">点击触发事件</button>
</div>
var vm = new Vue({
el: '#app',
methods:{
test:function(){
alert('Hello')
//event表示是原生DOM事件
if(event) {
alert(event.target.tagName)
}
}
}
})

当然也可以使用内联的JS语句:
<div id="app">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
var vm = new Vue({
el: '#app',
methods:{
say:function(val){
alert(val)
}
}
})
4.2 事件修饰符
Vue为v-on提供了事件修饰符来处理DOM事件细节,如event.preventDefault()或event.stopPropagation(),通过.表示的指令调用修饰符:
.stop:阻止事件冒泡.prevent:提交事件不再重载页面,如<form v-on.submit.prevent="onSumbit"></form>.capture:事件捕获模式.self:只当事件在该元素本身(而不是子元素)触发时回调.once:事件只能点击一次
4.3 按键修饰符
Vue允许在v-on在监听键盘事件时添加按键修饰提示符:
<!--只有keyCode为13时调用submit()-->
<input v-on:keyup.13="submit">
keyCode值对应ASCII表,为了方便,Vue为常用的按键提供了别名:
.esc.delete(删除+退格).enter/.space/.tab.up/.down/.left/.right.ctrl/.alt/.shift/.meta
当然也可以进行按键的组合,使用.连接即可。
例子如下:
<div id="app">
<input type="text" placeholder="请按下空格" v-on:keyup.space="spacePressed"><br>
<input type="text" placeholder="请按下Ctrl+C" v-on:keyup.ctrl.67="ctrlCPressed">
<!-- <input type="text" placeholder="请按下Ctrl+C" @keyup.ctrl.67="ctrlCPressed"> -->
<p id="info"></p>
</div>
var vm = new Vue({
el: '#app',
methods:{
spacePressed:function(){
document.getElementById("info").innerHTML = "您按下了空格";
},
ctrlCPressed:function(){
document.getElementById("info").innerHTML = "您按下了Ctrl+C";
}
}
})