selenium自动化在进行浏览器驱动的同时,会有一些相关的模拟行为的操作,例如窗口的操作,鼠标的操作,键盘的操作,javascript相关操作!
窗口操作
首先我们在操作浏览器的时候,会进行一下窗口的放大与缩小,关闭浏览器,退出浏览器,后退浏览器等相关操作!
driver = webdriver.Chrome() # 打开谷歌浏览器driver=webdriver.Firefox() # 打开火狐浏览器driver.get() # 打开某网页,括号里放url地址driver.refresh() #刷新页面driver.back() # 后退上个页面driver.forward() # 前进下个页面driver.close() # 关闭当前窗口driver.quit() # 退出浏览器driver.save_screenshot('./01.png') # 截图当前页面()中存放保存图片的路径driver.current_url # 获取当前页面urldriver.title # 获取当前页面标题hands = driver.window_handles # 获取当前窗口列表,获取额是个list的类型driver.switch_to.window(hands[0]) #切换到第一个窗口(hands[0])下标切换driver.switch_to.window(hands[-1]) #切换最新窗口alert = driver.switch_to_alert() # 获取页面提示弹窗(确定,取消弹窗)alert.text # 获取警告对话框内容alert.accept() # 确认弹窗alert.dismiss() #取消弹窗# 当页面存在frame或iframe标签时,会存在页面元素定位不到,此时需要切换famedriver.switch_to.frame('') # 切换frame标签()中放frame的id,class,name都可以driver.implicitly_wait(X) # 隐式等待,页面全部加载完成后等待X秒from selenium.webdriver.support.wait import WebDriverWait # 导入显示等待包WebDriverWait(self.driver,5,0.5).until(lambda x:x.find_element_by_xpath(""),"返回超时错误信息") # 显示等待driver.set_page_load_timeout(10) # 全局的页面加载时间
鼠标操作
from selenium.webdriver.common.action_chains import ActionChains 导包
双击:double_click
拖拽: drag_and_drop
点击左键不松开:click_and_hold
松开左键: release
移到某个元素:move_to_element
以上鼠标操作模拟基本够我们在项目中使用,注意ActionChains包最后必须加上perform()方法才可展示出效果,具体实例:
move1 = driver.find_element_by_xpath('//*[@id="dragger"]') # 定义一个元素
move2 = driver.find_element_by_xpath('/html/body/div[2]') # 定义第二个元素ActionChains(driver).move_to_element(move1).perform() # 移动鼠标至元素move1ActionChains(driver).drag_and_drop(move1,move2).perform() # 将鼠标move1元素,拖拽至move2的元素上
键盘操作:
使用键盘操作时,需要借助send_keys()来模拟操作。
Key.CONTROL就是我们键盘上的Ctrl键
from selenium.webdriver.common.keys import Keys 导入包
send_keys(Key.CONTROL,'a') #全选(Ctrl+A)
send_keys(Key.CONTROL,'c') #复制(Ctrl+C)
send_keys(Key.CONTROL,'x') #剪切(Ctrl+X)
send_keys(Key.CONTROL,'v') #粘贴(Ctrl+V)
常用的非组合键:
回车键 Keys.ENTER
删除键 Keys.BACK_SPACE
空格键 Keys.SPACE
制表键 Keys.TAB
回退键 Keys.ESCAPE
刷新键 Keys.F5
以下实例:
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
driver = webdriver.Chrome()#打开Chrome浏览器
driver.get('https://www.baidu.com/')#打开百度
driver.find_element_by_xpath('//input[@id="kw"]').send_keys('零基础Python自动化',Keys.ENTER) #输入文本并回车操作
javascript操作:
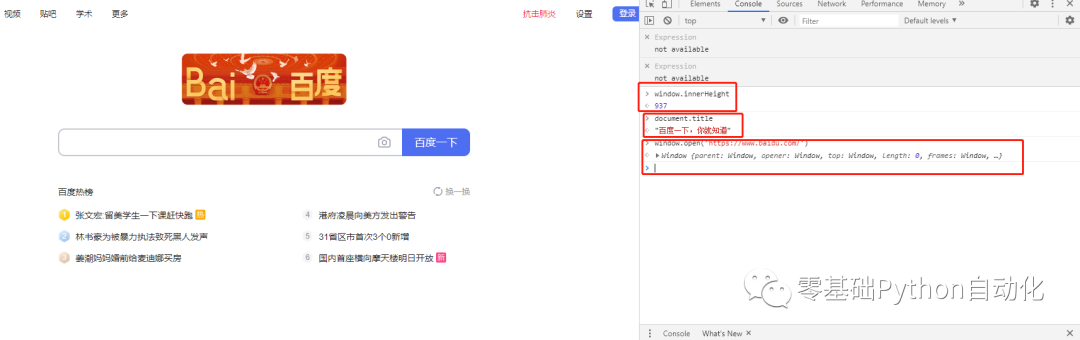
开发者工具打开控制台consle编写js语言,window就是一个对象:表示浏览器窗口
1,打开新的浏览器窗口:window.open(url)
2,浏览器内部宽度window.innerWidth
3,浏览器内部高度window.innerHeight
4,浏览器整体宽度window.outerWidth
5,浏览器整体高度window.outerHeight
6,浏览器滚动条:window.scrollTo(0,1000) ! window.By(0,1000)
7,非浏览器类型的滚动条:document.getElementsById(id)[0].scrollTop=‘1000'
document:表示当前页面对象
1.获取当前标题:document.title
2.输入文本值:document.getElementsById(id)[0].value=" "
3.操作标签document.getElementsById(id)[0].click()
4.更改属性:
document.getElementById('vip').style.visibility='visible'

我们如何使用python去操作js文本呢,driver.execute_script() ,括号里面输入js文本
driver.execute_script('window.open("https://www.baidu.com/") ')
当我们项目中的时候难免会遇到当前页面过长,看不到下面内容的时候 我们需要下滑窗口滚动条到指定位置,方便我们进行查看定位:
element = driver.find_element_by_xpath('//*[@id="dragger"]') # 定义一个元素
driver.execute_script('arguments[0].scrollIntoView();',element) # 下滑到指定元素
selenium之web自动化模拟操作(窗口,鼠标,键盘,js)
selenium自动化在进行浏览器驱动的同时,会有一些相关的模拟行为的操作,例如窗口的操作,鼠标的操作,键盘的操作,javascript相关操作!
窗口操作
首先我们在操作浏览器的时候,会进行一下窗口的放大与缩小,关闭浏览器,退出浏览器,后退浏览器等相关操作!
driver = webdriver.Chrome() # 打开谷歌浏览器driver=webdriver.Firefox() # 打开火狐浏览器driver.get() # 打开某网页,括号里放url地址driver.refresh() #刷新页面driver.back() # 后退上个页面driver.forward() # 前进下个页面driver.close() # 关闭当前窗口driver.quit() # 退出浏览器driver.save_screenshot('./01.png') # 截图当前页面()中存放保存图片的路径driver.current_url # 获取当前页面urldriver.title # 获取当前页面标题hands = driver.window_handles # 获取当前窗口列表,获取额是个list的类型driver.switch_to.window(hands[0]) #切换到第一个窗口(hands[0])下标切换driver.switch_to.window(hands[-1]) #切换最新窗口alert = driver.switch_to_alert() # 获取页面提示弹窗(确定,取消弹窗)alert.text # 获取警告对话框内容alert.accept() # 确认弹窗alert.dismiss() #取消弹窗# 当页面存在frame或iframe标签时,会存在页面元素定位不到,此时需要切换famedriver.switch_to.frame('') # 切换frame标签()中放frame的id,class,name都可以driver.implicitly_wait(X) # 隐式等待,页面全部加载完成后等待X秒from selenium.webdriver.support.wait import WebDriverWait # 导入显示等待包WebDriverWait(self.driver,5,0.5).until(lambda x:x.find_element_by_xpath(""),"返回超时错误信息") # 显示等待driver.set_page_load_timeout(10) # 全局的页面加载时间
鼠标操作
from selenium.webdriver.common.action_chains import ActionChains 导包双击:double_click拖拽: drag_and_drop点击左键不松开:click_and_hold松开左键: release移到某个元素:move_to_element
以上鼠标操作模拟基本够我们在项目中使用,注意ActionChains包最后必须加上perform()方法才可展示出效果,具体实例:
move1 = driver.find_element_by_xpath('//*[@id="dragger"]') # 定义一个元素move2 = driver.find_element_by_xpath('/html/body/div[2]') # 定义第二个元素ActionChains(driver).move_to_element(move1).perform() # 移动鼠标至元素move1ActionChains(driver).drag_and_drop(move1,move2).perform() # 将鼠标move1元素,拖拽至move2的元素上
键盘操作:
使用键盘操作时,需要借助send_keys()来模拟操作。
Key.CONTROL就是我们键盘上的Ctrl键
from selenium.webdriver.common.keys import Keys 导入包send_keys(Key.CONTROL,'a') #全选(Ctrl+A)send_keys(Key.CONTROL,'c') #复制(Ctrl+C)send_keys(Key.CONTROL,'x') #剪切(Ctrl+X)send_keys(Key.CONTROL,'v') #粘贴(Ctrl+V)
常用的非组合键:
回车键 Keys.ENTER
删除键 Keys.BACK_SPACE
空格键 Keys.SPACE
制表键 Keys.TAB
回退键 Keys.ESCAPE
刷新键 Keys.F5
以下实例:
from selenium.webdriver.common.keys import Keysfrom selenium import webdriverdriver = webdriver.Chrome()#打开Chrome浏览器driver.get('https://www.baidu.com/')#打开百度driver.find_element_by_xpath('//input[@id="kw"]').send_keys('零基础Python自动化',Keys.ENTER) #输入文本并回车操作
javascript操作:
开发者工具打开控制台consle编写js语言,window就是一个对象:表示浏览器窗口
1,打开新的浏览器窗口:window.open(url)
2,浏览器内部宽度window.innerWidth
3,浏览器内部高度window.innerHeight
4,浏览器整体宽度window.outerWidth
5,浏览器整体高度window.outerHeight
6,浏览器滚动条:window.scrollTo(0,1000) ! window.By(0,1000)
7,非浏览器类型的滚动条:document.getElementsById(id)[0].scrollTop=‘1000'
document:表示当前页面对象
1.获取当前标题:document.title
2.输入文本值:document.getElementsById(id)[0].value=" "
3.操作标签document.getElementsById(id)[0].click()
4.更改属性:
document.getElementById('vip').style.visibility='visible'
我们如何使用python去操作js文本呢,driver.execute_script() ,括号里面输入js文本
driver.execute_script('window.open("https://www.baidu.com/") ')当我们项目中的时候难免会遇到当前页面过长,看不到下面内容的时候 我们需要下滑窗口滚动条到指定位置,方便我们进行查看定位:
element = driver.find_element_by_xpath('//*[@id="dragger"]') # 定义一个元素driver.execute_script('arguments[0].scrollIntoView();',element) # 下滑到指定元素