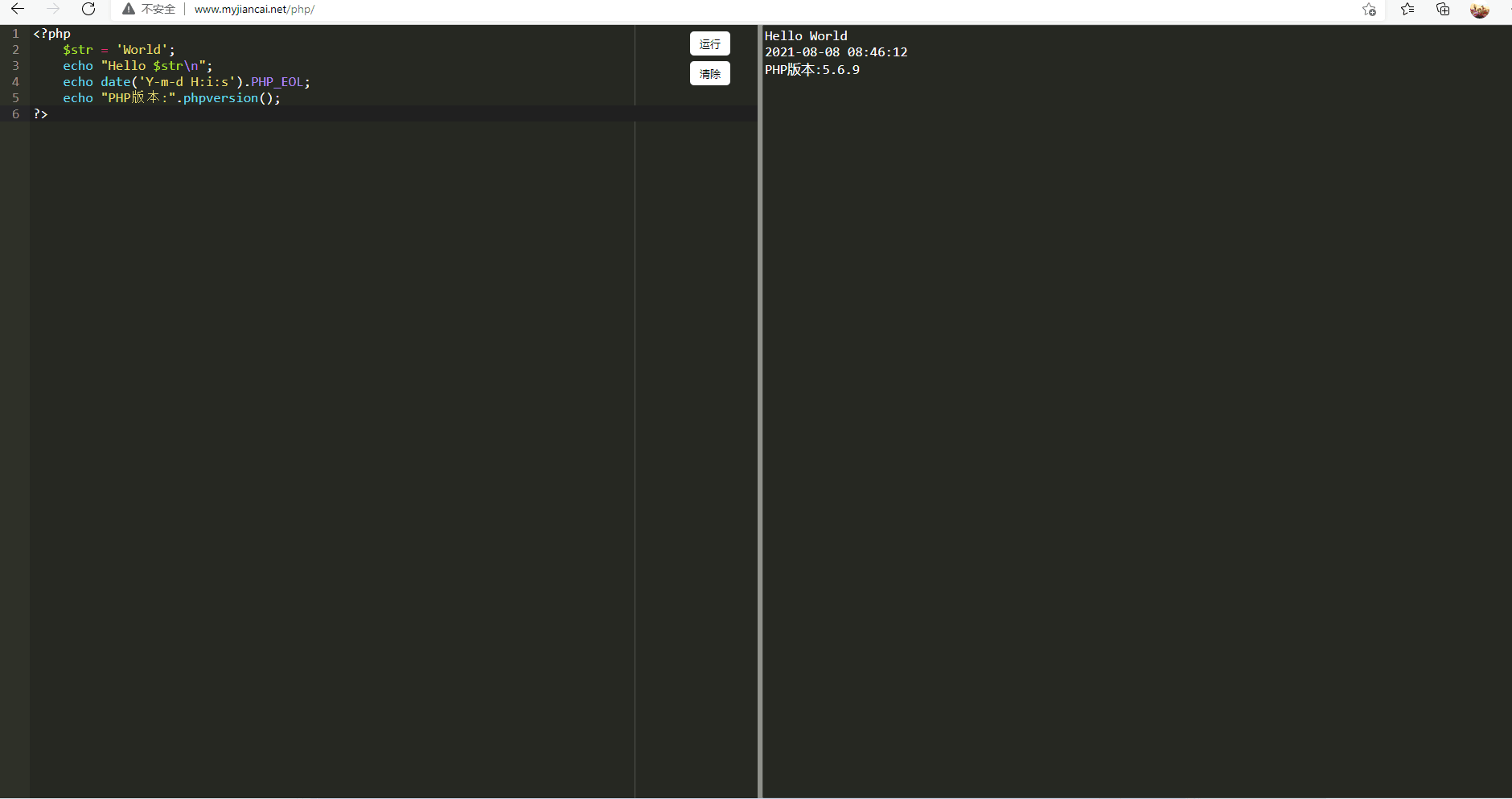
今天分享一款php在线运行学习工具,可以运行基础php语法和调试基础的php,是新手必备的工具,让你随时随地学习php!
本源码在也是一款开源项目,在前人基础上修改的,新增了一些语法错误。

使用方法:把源代码上传php环境即可运行,php最低5.3以上版本,无需数据库
觉得不错,给个好评吧,让我脱离新手区,之前老号被封了,只能用新号给大家分享好东西!
演示地址:http://www.myjiancai.net/php/
源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="shortcut icon" href="favicon.ico">
<title>PHP代码在线运行工具</title>
<meta name="keywords" content="php在线运行工具,php在线调试工具">
<meta name="description" content="PHP代码在线运行工具,让您随时随地在线调试Php代码!">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<link rel="stylesheet" media="screen and (min- 1200px)" href="css/index.css" />
<link rel="stylesheet" media="screen and (max- 1200px)" href="css/mobile.css" />
</head>
<body>
<xmp id="editor"><?php
$str = 'World';
echo "Hello $str
";
echo date('Y-m-d H:i:s').PHP_EOL;
echo "PHP版本:".phpversion();
?></xmp>
<textarea class="result" id="result" disabled></textarea>
<button class="runCodeButton" onclick="runCode(editor.getValue())">运行</button>
<button class="clearCodeButton" onclick="clearCode()">清除</button>
<script src="src/ace.js" type="text/javascript"></script>
<script src="src/ext-language_tools.js" type="text/javascript"></script>
<script>
var editor = ace.edit("editor");
//设置主题
editor.setTheme("ace/theme/monokai");
//设置程序语言
editor.session.setMode("ace/mode/php");
//设置输入代码提示
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
//自动换行,设置为off关闭
editor.setOption("wrap", "free");
//首次运行
$(document).ready(function () {
//获取cookie
var cookieCode = getCookie("code");
//如果存在cookie,则取出并填在编辑器中
if (cookieCode != undefined && cookieCode != '') {
//将取出的cookie进行URLCode解码,并将`替换为空格
cookieCode = decodeURIComponent(cookieCode).replace(/`/g, " ");
editor.setValue(cookieCode);
runCode(cookieCode);
} else {//如果不存在cookie,则运行初始代码
runCode(editor.getValue());
}
//将光标移至末尾
editor.navigateFileEnd();
//监听Ctrl+S命令
editor.commands.addCommand({
name: 'save',
bindKey: { win: 'Ctrl-S', mac: 'Command-S' },
exec: function (editor) {
download('phponline.php', editor.getValue());
},
readOnly: false // 如果不需要使用只读模式,这里设置false
});
});
</script>
<!--演示地址!-->
<div id="foot" style="display:none">
<a href="http://www.myjiancai.net/">我的建材网</a>
</div>
</body>
</html>