Vue.js is a JavaScript library for building web interfaces. Combining with some other tools It also becomes a "framework". Now, from our last blog on ValueCoders, you already know that Vue.js is one of the top JavaScript frameworks and it is replacing Angular and React in many cases. This brings in the topic of this blog 'Vue.js is good, but is it better than Angular or React?'
Related: Why JavaScript Programming language is the future of Web dev?
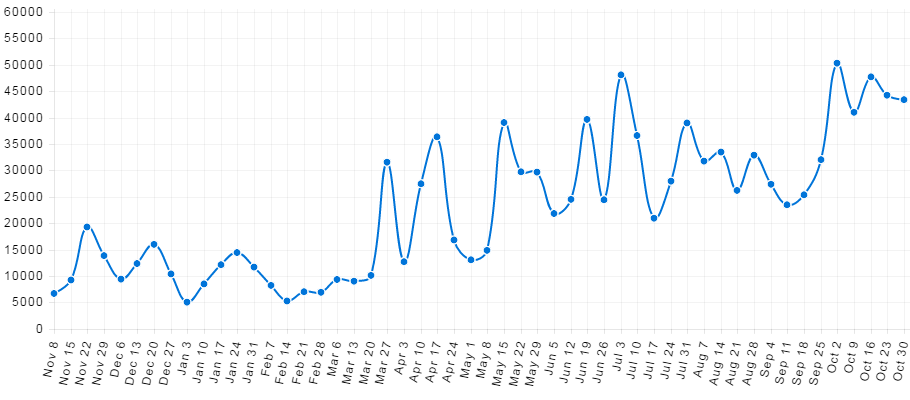
In case you've never heard or used Vue.js before, you are probably thinking: Come on! yet another JavaScript framework! We get it. However, Vue.js is not new. It was first released in 2013 and now it has 31473 starts on GitHub and downloaded number of times this year. Here, have a look at the images-


Hence, neither Vue.js is new nor less popular compared to other frameworks as per it's lifetime. Now let's see what are the winning factors present in Vue.js.
Why Is Vue.js Special?
The greatest benefit of Vue is its absence of pedigree. It is fresh and has little baggage. After a throught research at ValueCoders we found that it has been learning from the mistakes and successes of React & Angular. The way we see it, Vue is lightweight & easy to learn.
 It has got some fairly basic docs but they do a good job, and while there isn't a great deal to learn compared to angular – this is a good thing as it's deceptively powerful. PageKit, Python China are two of the projects using Vue among many. Here's the list. Also, it has two-way data binding facility like Angular and Virtual DOM like React.
It has got some fairly basic docs but they do a good job, and while there isn't a great deal to learn compared to angular – this is a good thing as it's deceptively powerful. PageKit, Python China are two of the projects using Vue among many. Here's the list. Also, it has two-way data binding facility like Angular and Virtual DOM like React.

Now, we hope your basic concept about Vue.js is quite clear. Hence, let's compare it with Angular and React. We will start with Angular.
Angularjs vs Vue.js
While comparing these two, let us first declare that Angular (mostly after the release of Angular 2) is a mammoth and Vue.js is the tiger hungry enough to become big soon. However, there are many reasons for which developers are switching to Vue. Evan You, the owner of Vue describes the reason rightly
Vue.js is a more flexible, less opinionated solution ( than Angular ) that allows you to structure your app the way you want it to be, instead of being forced to do everything the Angular way. It's only an interface layer so you can use it as a light feature in pages instead of a full blown SPA.
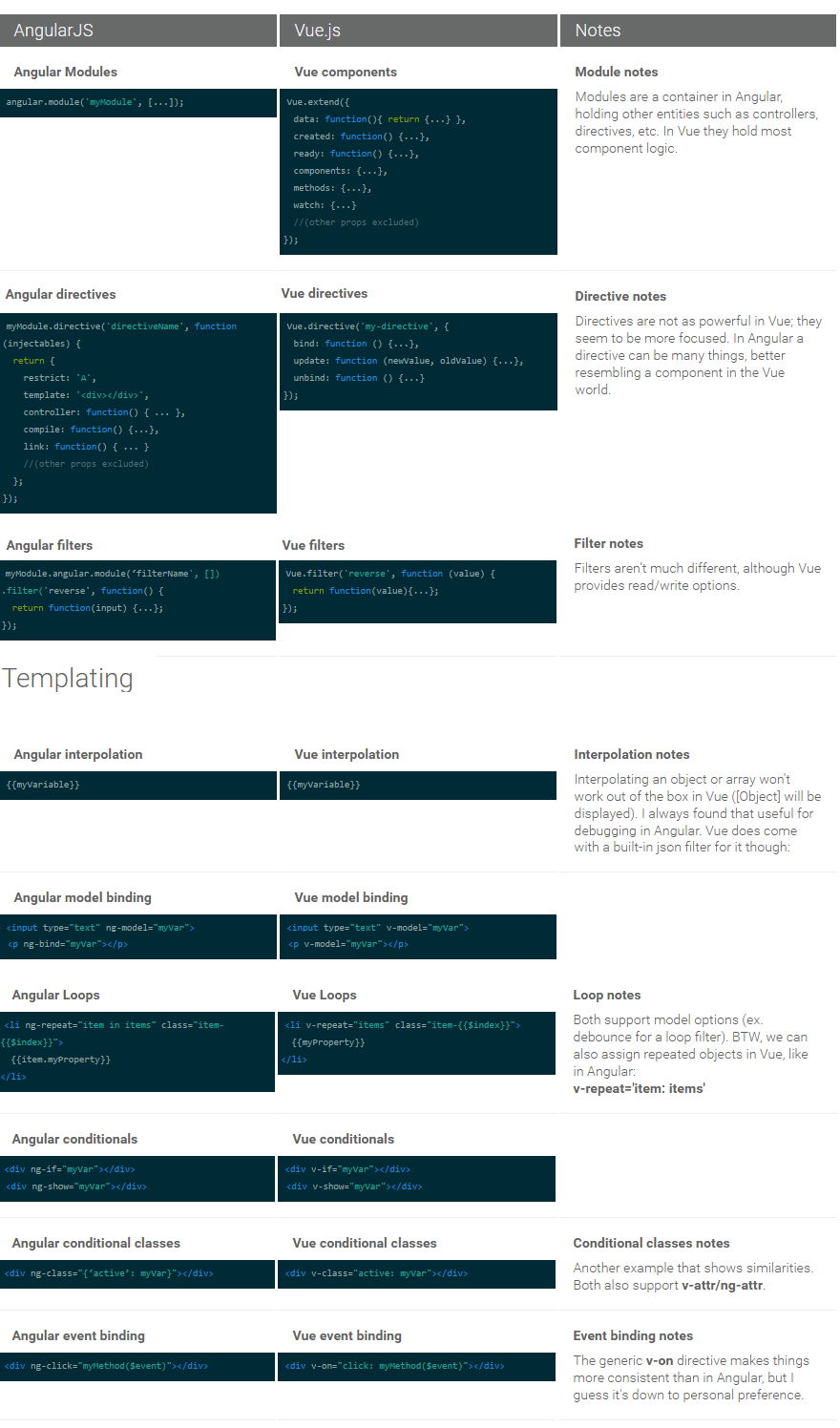
Now let's see a few codes which will give you some basic insights (credits: fadeit.dk).
The bottom line of Angularjs vs Vue.js: There are many tools in Angularjs and so many complex syntax that it can confuse you sometimes. On the other hand, Vue.js is much simpler than Angular and sometimes even better. If you are concerned about the future of this framework, we suggest not to be. This is going to stay for long and no way to fade in upcoming two years.
Reactjs vs Vue.js
React and Vue.js has some similar features . They are:
1) Utilize a virtual DOM
2) Provide reactive and compose-able view components.
3) Keep focus in the core library, with concerns like routing and global state management handled by companion libraries.
Related: 5 reasons to choose Facebook's ReactJS
This states that React and Vue.js are quite similar feature-wise. Hence, we would like to compare these two frameworks from a developer's perspective with a few simple how-tos for each framework. Let's see what happens!
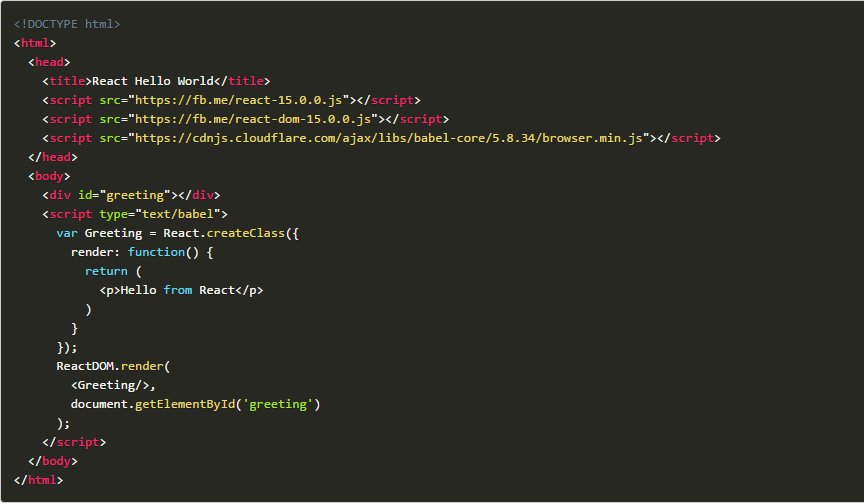
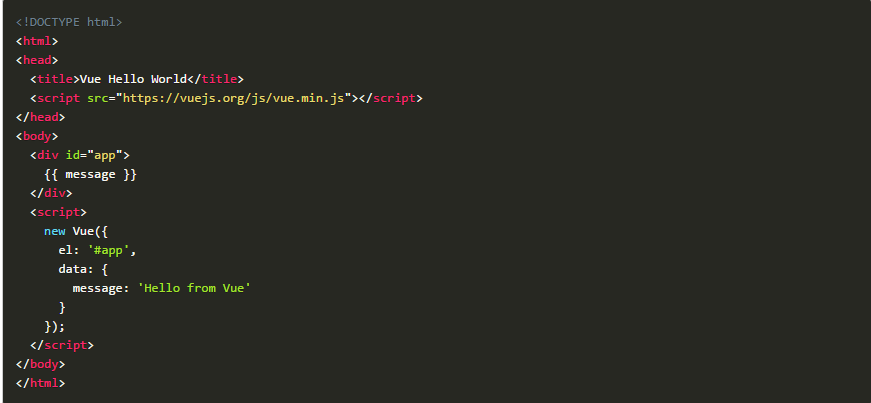
Hello World:
How React Does it:

How Vue Does it:

This is simple. With a single script tag you're up and running. The benefit here is that to take advantage of Vue features, without learning any new technologies.
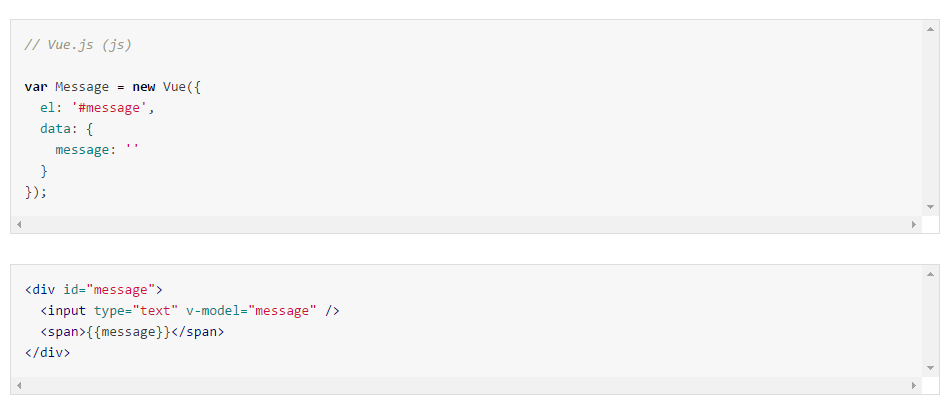
Two-way Data Binding
How React Does it:

How Vue does it:
 rlafranchi.github.io
rlafranchi.github.io
Two-way binding in Vue.js is quite simple when you use v-model. In React, it's a long way down.
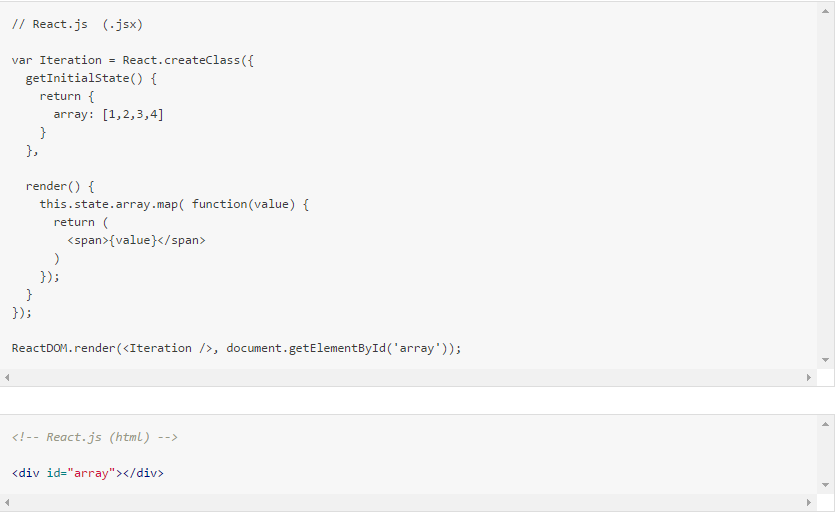
Iteration
How React Does it:

How Vue does it:
 Image: rlafranchi.github.io
Image: rlafranchi.github.io
In this case, also, Vue wins with less lines and simplified codes.
Bottom line of Reactjs vs Vue.js: What these examples mean is that Vue.js is easy to learn and can be immediately productive. It also provides a path to simplicity with new tools and patterns for managing large codebases. Vue.js can scale up with your knowledge so that you can start to learn the updated tools and best practices.
The Bottom Line:
In today's time, Vue is not as popular as React (maintained by Facebook) or Angular 2 (supported by Google). However, many developers are switching to Vue. Laravel community has also considered it as one of their preferred front-end frameworks.
Overall, Vue provides an answer to the issues of React & Angular and gives you much simpler and easier way to code.
This post was originally published by ValueCoders