一.首先安装 node.js
安装成功后在cmd里面使用:node -v 命令查看安装是否成功 下载链接:
链接:https://pan.baidu.com/s/1CL9J4Ryp3sL0zPYKJyS-3A
提取码:d8gl

安装国内的npm镜像源:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用:npm -v 或者cnpm -v (推荐使用cnpm 这样更快)

安装vue脚手架:vue-cli
npm install -g @vue/cli
cnpm install -g @vue/cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。
只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本
二、在cmd里面创建vue工程
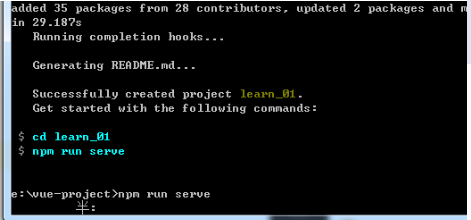
使用:vue create +文件名 在cmd 创建vue 工程
注意:如果想在创建在某一个文件夹里面只需要切换到对应的目录下即可
出现以下画面就是安装成功:

三、使用webstorm打开创建好的工程
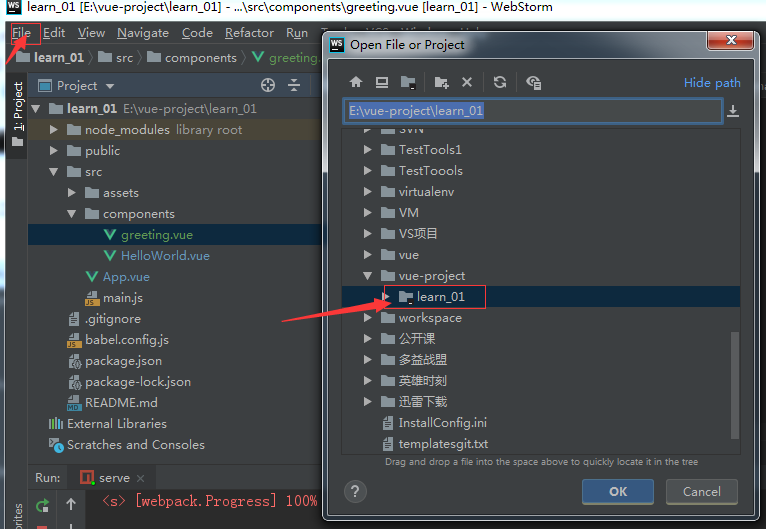
第一步:点击file下的open

选择创建好的vue工程,点击ok即可

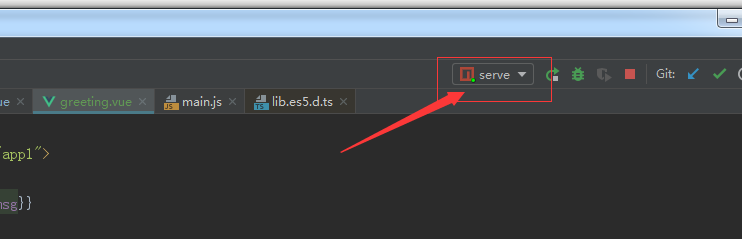
点击这里,如果是第一次创建会显示addxx

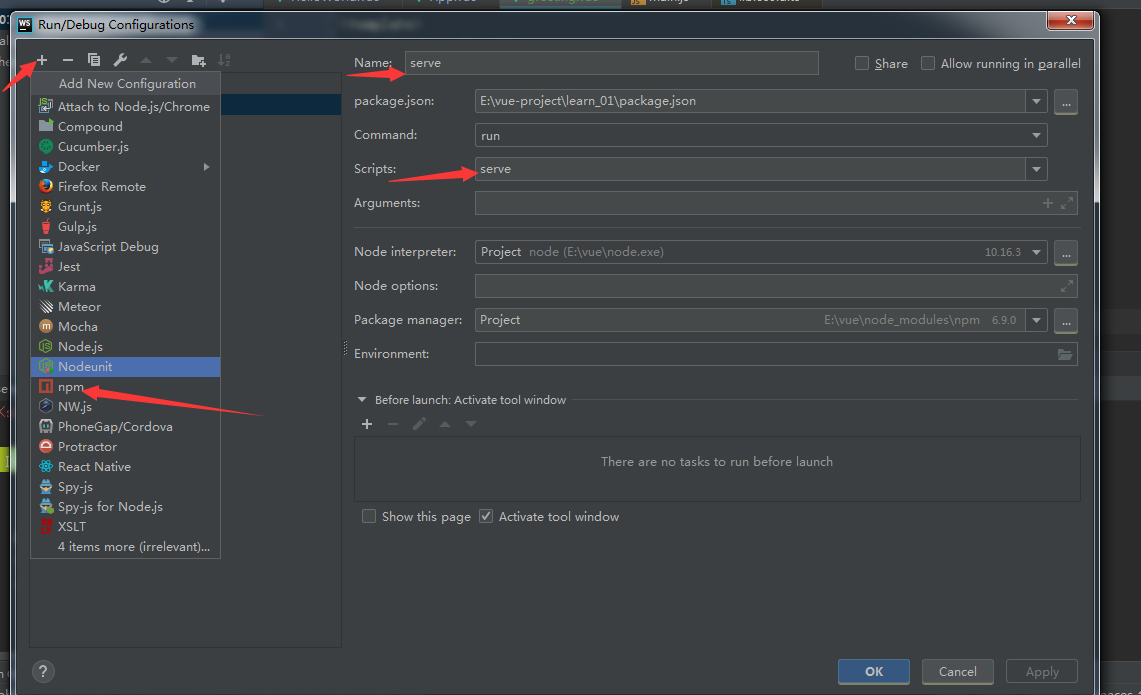
点击 + 号,选择npm ,Name:名字随便起个,Scripts:这里的参数一定要填写serve,不能随便填写。然后点击ok

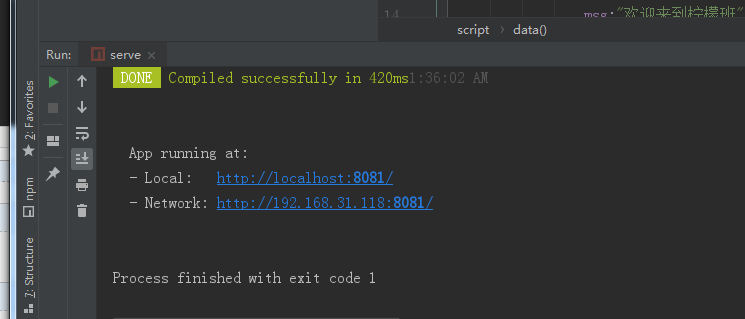
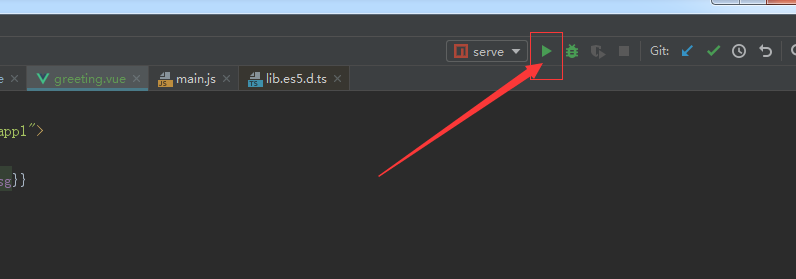
点击run 按钮,进行运行vue工程

出现以下页面,说明运行成功,我们可以使用下面的地址去访问我们创建好的工程了