https://github.com/factsbenchmarks/simple_websit_about_58
一 设置
数据库的设置
在settings文件中加入这样一段代码:
from mongoengine import connect connect('xxx',host='127.0.0.1',port=27017)
说明:xxx 是某个数据库的名称。
二 定义models
class Info(mongoengine.DynamicDocument): meta = { 'collection': 'info' } pub_date = mongoengine.StringField(max_length=20) area = mongoengine.ListField(mongoengine.StringField(max_length=5)) title = mongoengine.StringField(max_length=50) url = mongoengine.URLField(max_length=100) price = mongoengine.StringField(max_length=10)
说明:推荐继承DynamicDocument类。相关联的表的字段,不需要再Info类中都声明一次。如果是继承Document,每个field都要声明。
Info类关联到某个表,在meta = {'collection':xx}绑定在一起。
三 理解接收代码
info = models.Info.objects
print(info)
输出:
[<Info: Info object>, <Info: Info object>, <Info: Info object>, <Info: Info object>, <Info: Info object>, <Info: Info object>]
四 关于Paginator 内置分页器
有一点绕,友情提示!
part 1
from django.core.paginator import Paginator s = 'abcdefghijklmnopqrstuvwxyz' p = Paginator(s,2) p2 = p.page(2) print(p2,type(p2)) print(p2.object_list)
输出:
<Page 2 of 13> <class 'django.core.paginator.Page'> cd
part 2
s = 'abcdefghijklmnopqrstuvwxyz' p = Paginator(s,2) p2 = p.page(2) print(p2.number) # 当前页码 print(p2.paginator.num_pages) #分页器的所有页码
输出:
2 13
part 3 下面这个就有点厉害了!
s = 'abcdefghijklmnopqrstuvwxyz' p = Paginator(s,5) p2 = p.page(4) print(p2) for i in p2 : #把当前页的元素一一打出来 print(i)
输出:
<Page 4 of 6> p q r s t
part 4
s = 'abcdefghijklmnopqrstuvwxyz' p = Paginator(s,5) p2 = p.page(4) print(p2) print(p2.next_page_number()) print(p2.previous_page_number()) print(p2.has_next()) print(p2.has_previous())
输出:
5 3 True True
五 models
import mongoengine class Info(mongoengine.DynamicDocument): meta = { 'collection': 'info' } pub_date = mongoengine.StringField(max_length=20) area = mongoengine.ListField(mongoengine.StringField(max_length=5)) title = mongoengine.StringField(max_length=50) url = mongoengine.URLField(max_length=100) price = mongoengine.StringField(max_length=10)
六 views
from django.core.paginator import Paginator def index(request): limit = 5 infos = models.Info.objects pagin = Paginator(infos,limit) page_num = request.GET.get('page',1) # 字典操作,第一页没有page=,默认取值 1 a_page = pagin.page(page_num) context = { 'a_page':a_page, } return render(request,'index.html',context)
七 template
<body>
<a href="?name='xxx'"><p>测试</p></a>
<p>index页面</p>
<div>
{% for item in a_page %}
<hr>
<p>{{ item.title}} </p>
<p>{{ item.date}}</p>
<p>{{ item.url}} </p>
<p>{{ item.area}} </p>
<p>{{ item.price}} </p>
{% endfor %}
<div>
{% if a_page.has_previous %}
< <a href="?page={{ a_page.previous_page_number }}"> {{ a_page.previous_page_number }}</a> {# 这里构建 a 标签,其href 还是挺让我吃惊的 #}
{% endif %} {# href='?page=' 就是在主页后面直接拼接上#}
{{ a_page.number }}
{% if a_page.has_next %}
<a href="?page={{ a_page.next_page_number }}"> {{ a_page.next_page_number }} </a> >
{% endif %}
</div>
</div>
</body>
八 urls
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ]
九 最终样式

十 补充

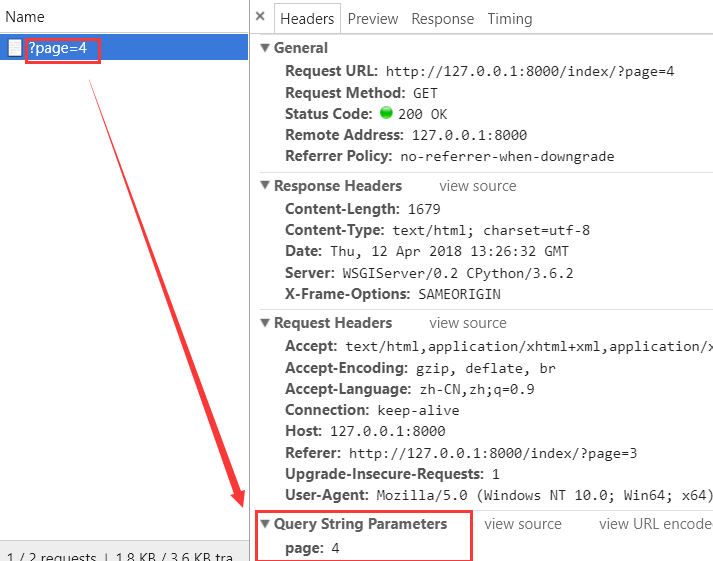
可以看到网址是 ?page=xx&name=xxx时,在Query String Parameters 中可以准确查到。