年初曾写过一篇如何用Blend制作简单的加载动画,微软提供Blend这个套件,确实大大方便了程序员处理一些的简单的美工设计问题,这篇文章将简要的描述
如何使用Blend制作一个Circular Loader的简要步骤,没有太深奥的编程知识,只要对Blend有所熟悉,就能按照下面的流程简单的进行处理.
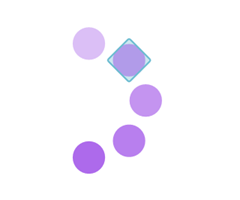
首先看看我们制作的效果图:
这张效果图是不是做Silverlight的朋友很熟悉呢?接下来详细讲解制作流程
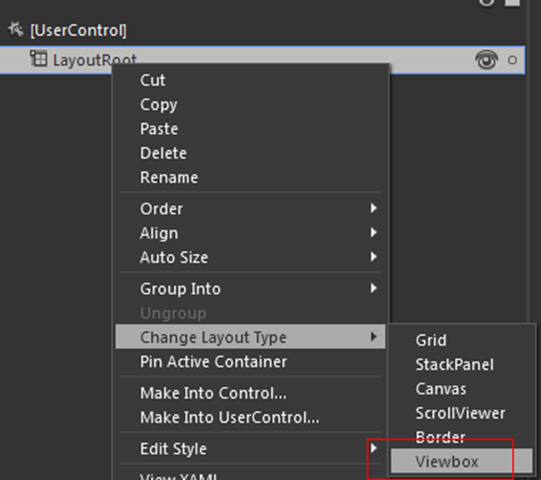
1.创建一个UserControl,命名为userControl,为了能自适应浏览器,将根元素Grid替换为ViewBox. 
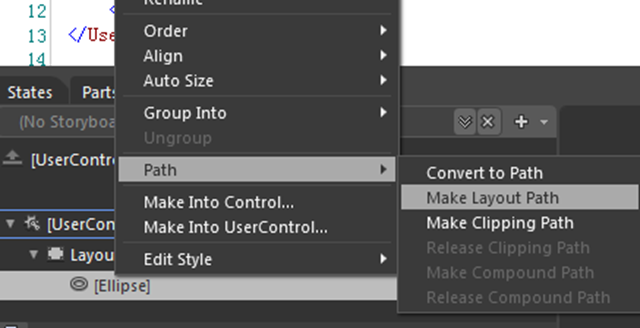
2.添加一个椭圆到舞台中,将其转换为PathListBox
 3.在PathListBox中添加8个Ellipse,XAML代码如下所示:
3.在PathListBox中添加8个Ellipse,XAML代码如下所示:
<Ellipse x:Name="ellipse1" Fill="{Binding Foreground, ElementName=userControl}" Opacity="0.3" Height="20" Width="20"/>
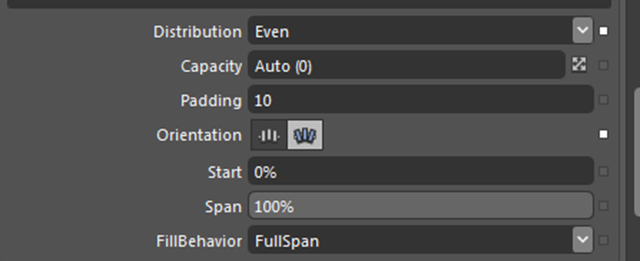
4.设置PathListBox的属性,这里如果对PathListBox不熟悉,建议先看下相关资料.
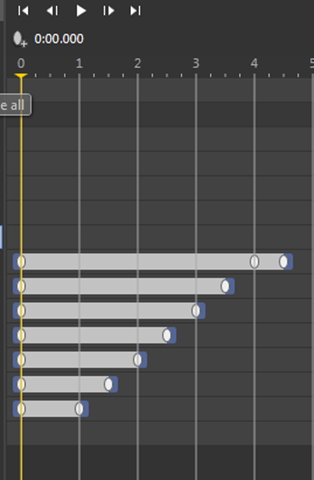
 5.添加一个StoryBoard,命名为LoadAnimation,这里作为简单的介绍,只对PathListBox中的8个Ellipse的Visible属性进行修改,并将LoadAnimation的RepeatBehavior改为Forever
5.添加一个StoryBoard,命名为LoadAnimation,这里作为简单的介绍,只对PathListBox中的8个Ellipse的Visible属性进行修改,并将LoadAnimation的RepeatBehavior改为Forever
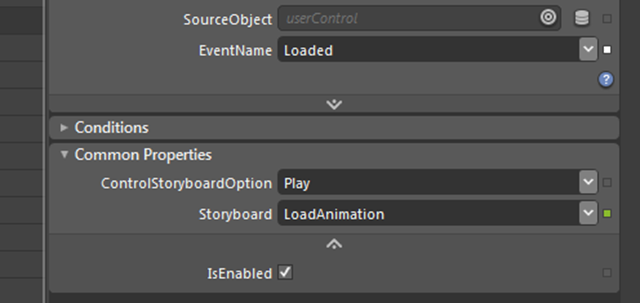
6.动画完成后,添加一个ControlStoryboardAction至UserControl中.
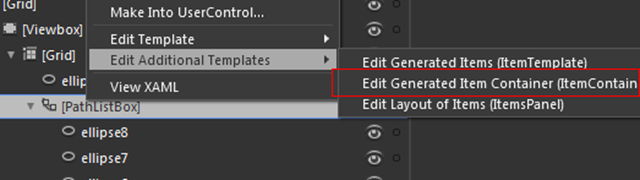
 这样就可以运行后就可以看到效果了.不过当你点击PathListBox时,会发现它的视觉状态不是那么美好.
这样就可以运行后就可以看到效果了.不过当你点击PathListBox时,会发现它的视觉状态不是那么美好.
<!--<DoubleAnimation Duration="0" To="0" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="fillColor2"/>—>这样,这个Circular Loader就制作好了,使用很简单,放在MainPage中看看效果:
<my:PathListBox HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="pathListBox1" Foreground="BlueViolet" />
因为不是讲Blend的基础运用,所以文中很多地方的细节都是一笔带过,文章开头已经说明,需要对Blend有一定基础熟悉程度,虽然仅仅是一个Circular Loader,也用到了Silverlight中Grid,ViewBox的布局,基础的动画
概念等,示例的动画效果不是那么流畅,可以根据自己的要求修改调整,那么在源码中,还有一个通过Canvas进行布局的,做法则更简单,给有兴趣的朋友参考下.
下载地址:CircularLoader.rar