Sl中知名度高的框架或许就是Prism了,我相信甚至于Cailburn这个名词你都是首次接触,Cailburn与Prism在一些方面都提供一样的功能,只是如题而言,我们更直观的认识是将Prism作为一个UI组合框架,而Cailburn则定位于UI应用框架.
有关Cailburn的中文教程并不是很多,接触它也是偶然,那么这个系列只是将我最近学习Cailburn的过程记录下来,其中并没有高屋建瓴的观点,在这个过程中,你也许和我一样,可能会碰到一些没有接触过的概念,尽管如此,我想至少并不妨碍你使用这个框架并没有什么问题。
你需要通过Caliburn网站下载安装包,其不能修改安装路径,在C:\Program Files\Blue Spire Consulting目录下可以找到相关文件,因为我只是简单的记录熟悉Caliburn的过程,所以如果你熟悉Caliburn,就不适合你看了,推荐Clingingboy几篇关于这方面的文章。
那么我们这篇首先通过官网上的一篇博客来熟悉一下这个框架:
建立一个项目后,需要添加相关的几个dll(Caliburn\1.1.0\Assemblies\Silverlight 3.0\release目录下)
Caliburn.Core.dll
Caliburn.PresentationFramework.dll
Microsoft.Practices.ServiceLocation.dll
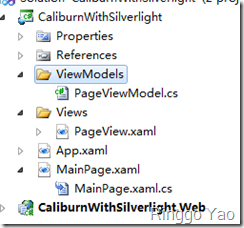
现在我们建立两个文件夹Views和ViewModels,最后我们的项目架构大致如此
这个地方需要注意的一点就是命名,Cailburn框架提供了一个默认的命名方式,即你如果命名一个Views中的View为MyPageView,则其会到ViewModels目录中寻找对应的MyPageViewModel文件
现在我们需要修改App.cs:
using CaliburnWithSilverlight.ViewModels;using Caliburn.PresentationFramework.ApplicationModel;public partial class App:CaliburnApplication{public App(){InitializeComponent();}protected override object CreateRootModel(){return new PageViewModel();}}
这里我们将App改为从CaliburnApplication类继承,CreateRootModel()返回了一个PageViewModel实例,这个功能类似于我们之前设置this.RootVisual, Caliburn会自动为你的ViewModel定位到对应的View。
我们修改过App的基类,也要将相应的XAML修改一下:
<pl:CaliburnApplication xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"x:Class="CaliburnWithSilverlight.App"xmlns:pl="clr-namespace:Caliburn.PresentationFramework.ApplicationModel;assembly=Caliburn.PresentationFramework"><Application.Resources></Application.Resources></pl:CaliburnApplication>
这时编译已经可以通过了,我们在这个基础上利用Caliburn绑定VM中的方法
先对PageViewModel进行修改,增加一个方法
public class PageViewModel:INotifyPropertyChanged{private string _message;public PageViewModel(){Message = "My First Message";}public string Message{get { return _message; }set{_message = value;if (PropertyChanged != null){PropertyChanged(this, new PropertyChangedEventArgs("Message"));}}}public void ChangeMessage(){Message = "Hello World";}public event PropertyChangedEventHandler PropertyChanged;}
我们声明一个ChangeMessage()用来改变Message属性值,我们需要将这个方法绑定到UI上,
<UserControl xmlns:pf="clr-namespace:Caliburn.PresentationFramework;assembly=Caliburn.PresentationFramework"><Grid x:Name="LayoutRoot" Background="White"><StackPanel Orientation="Vertical"><TextBlock Text="{Binding Message}" /><Button pf:Message.Attach="ChangeMessage" Content="Click Me" Width="98" Margin="0" /></StackPanel></Grid></UserControl>这里主要是通过Cailburn框架中的Message.Attach属性功能实现绑定方法的,这时候你运行页面,点击会发现Button
触发了事件,TextBlock的Text由先前的My First Message改变为Hello World。
这一篇主要是对Caliburn框架进行一个简单的预览,后面会慢慢的在上面的内容上深入,并对其一些概念按照我的理解进行解释。同时如果你对Cailburn与Prism都比较熟悉的话,希望对我说的不对的地方提出指正。