第1篇主要介绍了完全生成控件方式, 本篇对于关键的HtmlTextWriter类,做些简单的介绍
HtmlTextWriter类被设计为生成HTML的,其把HTML写到浏览器上。
详细的可以参考MSDN地址:HtmlTextWriter类
这里主要介绍用的比较多的几个
| AddAttribute() | 给RenderBeginTag()生成的标签添加HTML特性 |
| AddStyleAttribute() | 给RenderBeginTag()生成的标签添加CSS特性 |
| RenderBeginTag() | 生成开始HTML标签 |
| RenderEndTag() | 生成结束HTML标签 |
| Writer() | 呈现字符串于浏览器 |
| WriterBreak() | 呈现<br/>于浏览器 |
在使用这些方法时,尽量的用枚举表示HTML标签和特性
| HtmlTextWriterTag | 包含最常用的Html标签列表 |
| HtmlTextWriterAttribute | 包含最常用的Html特性列表 |
| HtmlTextWriterStyle | 包含最常用的CSS特性列表 |
创建一个自定义控件:
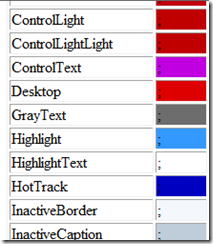
namespace MyControls{/// <summary>/// 使用HtmlTextWriter实现Html表格生成的颜色表/// </summary>public class ColorTable : WebControl{protected override void RenderContents(HtmlTextWriter writer){KnownColor[] colors = (KnownColor [])Enum.GetValues(typeof(KnownColor));writer.AddAttribute(HtmlTextWriterAttribute.Border, "1");writer.RenderBeginTag(HtmlTextWriterTag.Table);foreach (var color in colors){writer.RenderBeginTag(HtmlTextWriterTag.Tr);writer.RenderBeginTag(HtmlTextWriterTag.Td);writer.Write(color);writer.RenderEndTag();writer.AddAttribute(HtmlTextWriterAttribute.Width, "50");writer.AddAttribute(HtmlTextWriterAttribute.Bgcolor, color.ToString());writer.RenderBeginTag(HtmlTextWriterTag.Td);writer.Write("; ");writer.RenderEndTag();writer.RenderEndTag();}writer.RenderEndTag();}}}
代码中AddAttribute()用来添加表格边框,当调用RenderBeginTag()时,该特性添加至开始标签。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestFullRenderControl.aspx.cs" Inherits="_Default" %><%@ Register TagPrefix="fullrender" Namespace="MyControls" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title></title></head><body><form id="form1" runat="server"><fullrender:ColorTable ID="ColorTable1" runat="server" /></form></body></html>
下面通过调用AddStyleAttribute()展示添加CSS特性
namespace MyControls{/// <summary>/// 使用HtmlTextWriter添加CSS特性/// </summary>public class DropShadow : WebControl{public string Text{get;set;}protected override void RenderContents(HtmlTextWriter writer){writer.AddStyleAttribute(HtmlTextWriterStyle.Filter, "dropShadow(color=#AAAAAA,offX=3,offY=3);500px");writer.RenderBeginTag(HtmlTextWriterTag.Div);writer.Write(Text);writer.RenderEndTag();}}}
这里使用了IE的滤镜实现了阴影效果。可以看出AddStyleAttribute()作用与AddAttribute()一致。
本文参考引用了《ASP.NET 3.5揭秘(卷2)》这本书。