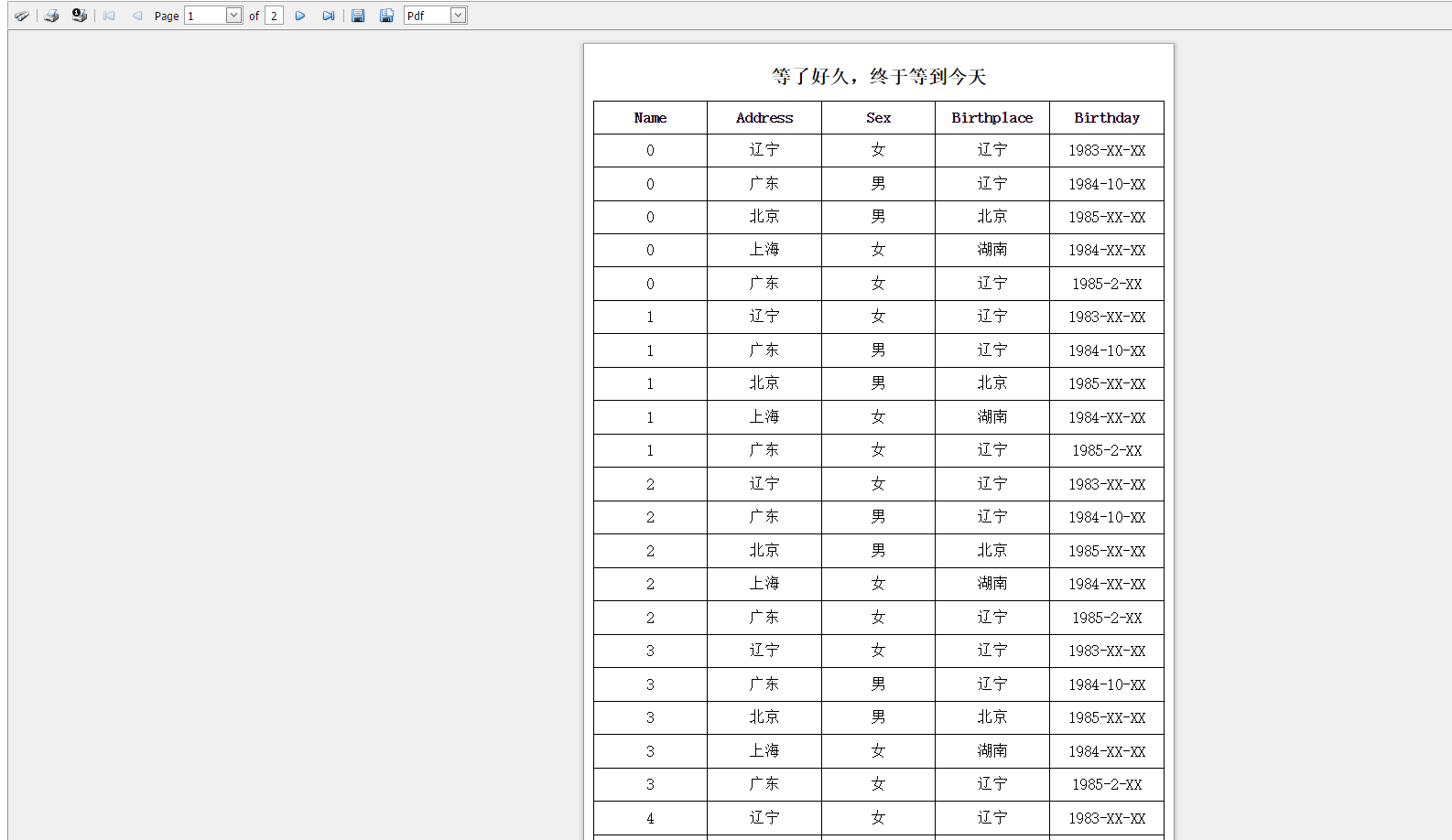
/////////////////////////////////效果图/////////////////////////////////////////////////////

/////////////////////////////////前端代码////////////////////////////////////////////////////
////////////////////Index.cshtml///////////////////////////////////////////////////
@{
ViewBag.Title = "Index";
Layout = null;
}
@Html.DevExpress().GetStyleSheets(
new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new StyleSheet { ExtensionSuite = ExtensionSuite.Editors },
new StyleSheet { ExtensionSuite = ExtensionSuite.HtmlEditor },
new StyleSheet { ExtensionSuite = ExtensionSuite.GridView },
new StyleSheet { ExtensionSuite = ExtensionSuite.CardView },
new StyleSheet { ExtensionSuite = ExtensionSuite.PivotGrid },
new StyleSheet { ExtensionSuite = ExtensionSuite.Chart },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report },
new StyleSheet { ExtensionSuite = ExtensionSuite.Scheduler },
new StyleSheet { ExtensionSuite = ExtensionSuite.TreeList },
new StyleSheet { ExtensionSuite = ExtensionSuite.RichEdit },
new StyleSheet { ExtensionSuite = ExtensionSuite.Spreadsheet },
new StyleSheet { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.DevExpress().GetScripts(
new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new Script { ExtensionSuite = ExtensionSuite.HtmlEditor },
new Script { ExtensionSuite = ExtensionSuite.GridView },
new Script { ExtensionSuite = ExtensionSuite.CardView },
new Script { ExtensionSuite = ExtensionSuite.PivotGrid },
new Script { ExtensionSuite = ExtensionSuite.Editors },
new Script { ExtensionSuite = ExtensionSuite.Chart },
new Script { ExtensionSuite = ExtensionSuite.Report },
new Script { ExtensionSuite = ExtensionSuite.Scheduler },
new Script { ExtensionSuite = ExtensionSuite.TreeList },
new Script { ExtensionSuite = ExtensionSuite.RichEdit },
new Script { ExtensionSuite = ExtensionSuite.Spreadsheet },
new Script { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.Action("DocumentViewerPartial")
///////////////////////////_DocumentViewerPartial.cshtml///////////////////////////
@Html.DevExpress().DocumentViewer(settings => {
settings.Name = "DocumentViewer";
settings.CallbackRouteValues = new { Controller = "Current", Action = "DocumentViewerPartial" };
settings.ExportRouteValues = new { Controller = "Current", Action = "DocumentViewerPartialExport" };
settings.Report = (XtraReport)Model;
settings.ToolbarMode = DocumentViewerToolbarMode.StandardToolbar;
}).GetHtml()
/////////////////////////////////后端代码///////////////////////////////////////////////////
public ActionResult Index()
{
return View();
}
XtraReport1 report = new XtraReport1();
public ActionResult DocumentViewerPartial()
{
return PartialView("_DocumentViewerPartial", report);
}
public ActionResult DocumentViewerPartialExport()
{
return DocumentViewerExtension.ExportTo(report, Request);
}
/////////////////////////////////////////说明////////////////////////////////
1、报表代码 拷贝之前文章中的dev报表中的代码即可
2、报表版本:15.2
3、以下为网站的web.config ,把view下的web.config 对应的配置给删除
4.直接在页面中点击右键添加报表就可以省去很多的引用问题