由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久。
同一项目,设计风格都差不多,对于涉及单个数据表的页面,基本都是增删改查,布局都是差不多,实际项目中都是复制、粘贴过来改下数据基本就能完成80%,后续就是修修补补或者是要实现一些特殊需求,记得刚参加工作时,老大直接给了一个已经做好的模板页面让我比对着手动敲一遍,当时觉得重复操作没啥用,现在再看觉得作用很大,受益匪浅,所以弄一个模板页是很有必要的,后续功能页面只要复制粘贴修改数据就好了。
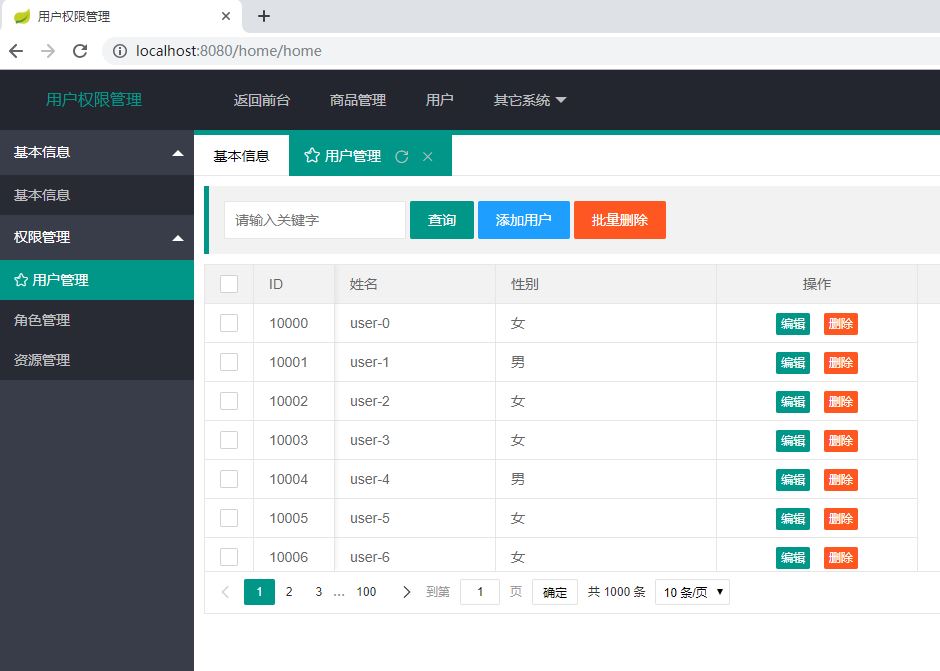
一、用户列表页list.html
列表页面一般上面是查询搜索框和页面交互按钮,下面是表格显示搜索结果。用户列表页面也是这样布局的,上面的搜索框比较少,后续可以进一步优化。列表显示的数据这里暂时在UserController中写成固定的,数据是从https://www.layui.com/demo/table/user/?page=1&limit=30获取的。

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8"></meta>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"></meta>
<meta name="viewport" content="width=device-width, initial-scale=1.0"></meta>
<meta http-equiv="pragma" content="no-cache"></meta>
<meta http-equiv="cache-control" content="no-cache"></meta>
<meta http-equiv="expires" content="0"></meta>
<link rel="stylesheet" href="/layui/css/layui.css" media="all" />
<style>
body{margin: 10px;}
</style>
</head>
<body class="childrenBody">
<blockquote class="layui-elem-quote role_search">
<div class="layui-inline">
<div class="layui-input-inline">
<input id="keyword" type="text" value="" placeholder="请输入关键字" class="layui-input search_input">
</div>
<a class="layui-btn search_btn" onclick="queryUser()">查询</a>
</div>
<div class="layui-inline">
<a class="layui-btn layui-btn-normal newsAdd_btn" onclick="addUser('')">添加用户</a>
</div>
<div class="layui-inline">
<a class="layui-btn layui-btn-danger batchDel" onclick="getDatas();">批量删除</a>
</div>
</blockquote>
<table class="layui-hide" id="user" lay-filter="tools"></table>
<script type="text/html" id="tools">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script type="text/javascript" src="/layui/layui.js"></script>
<script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="/js/user.js"></script>
</body>
</html>

二、用户列表脚本user.js
在user.js中主要是table表格渲染、增删改查按钮的交互。

var table; var layer; layui.use([ 'layer', 'table', 'element' ], function() { table = layui.table; layer = layui.layer; // 执行一个 table 实例 table.render({ elem : '#user', height:350, url : '/user/getUsers', page :true, // 开启分页 cols : [ [ // 表头 { fixed : 'left', type : 'checkbox' }, { field : 'id', title : 'ID', width : 80, fixed : 'left' }, { field : 'username', title : '姓名', width : 160 }, { field : 'sex', title : '性别', width : 220, },{ title : '操作', width : 200, align : 'center', toolbar : '#tools' } ] ] }); // 监听工具条 table.on('tool(tools)', function(obj) { // 注:tool是工具条事件名,test是table原始容器的属性 var data = obj.data // 获得当前行数据 , layEvent = obj.event; // 获得 lay-event 对应的值 if ('edit' == layEvent) { addTea(data.id) } else if ('del' == layEvent) { del(data.id); } }); }); function queryUser(){ var keyword = $("#keyword").val(); table.reload('user', { where : { keyword : keyword }, page : { curr : 1 } }); } var index; function addUser(id) { index = parent.layer.open({ type : 2, title : "用户信息", area: ['550px', '400px'], content : '/user/edit?id=' + id }); layer.full(index); } function del(id) { parent.layer.open({ type : 1, content : '<div style="padding: 20px 80px;">确定删除记录?</div>', btn : [ '确定', '取消' ], yes : function(index, layero) { $.ajax({ url : "/user/delete", data : { "id" : id }, dataType : "text", success : function(data) { if(data==0){ layer.msg("删除成功!"); layer.close(index); queryUser(); }else{ layer.msg("删除失败!"); } }, error : function() { } }); } }); } /** * 获取选中数据 */ function getDatas(){ var checkStatus = table.checkStatus('user'); var data = checkStatus.data; var id = ""; for(var i=0;i<data.length;i++){ id += data[i].id; if(i<data.length-1){ id += ","; } } if(data.length != 0){ del(id); } }
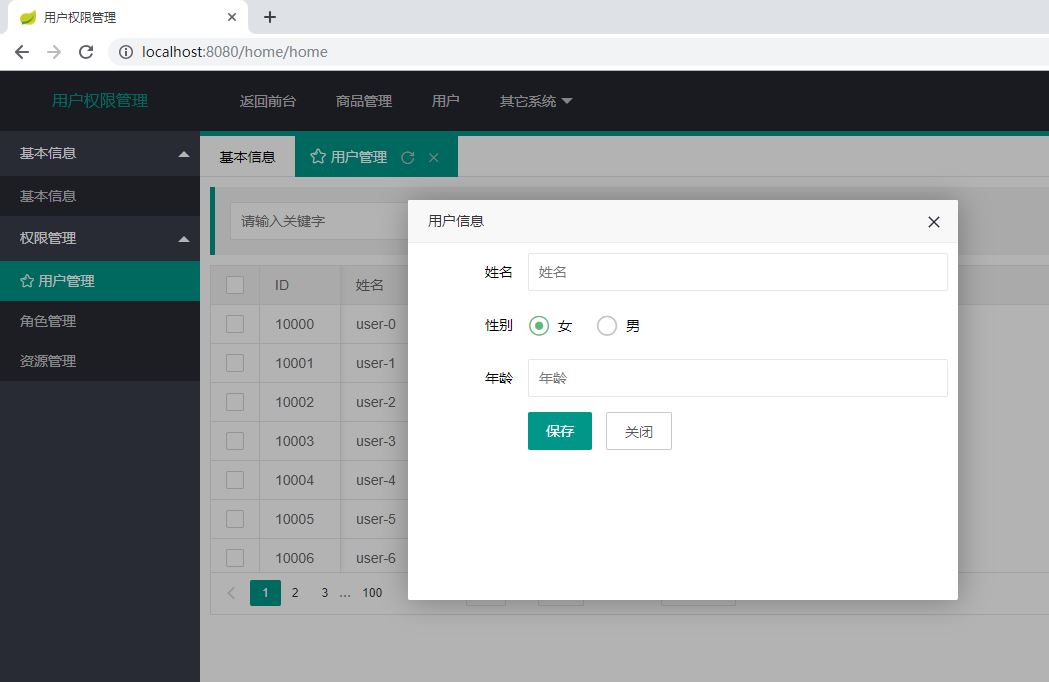
三、编辑页面edit.html
点击新增用户、编辑按钮时会弹出遮罩层显示出编辑页面。

<!DOCTYPE html> <head> <meta charset="utf-8"> <title></title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <link rel="stylesheet" href="/layui/css/layui.css" media="all" /> <style> body{margin: 10px;} </style> </head> <body class="childrenBody"> <form class="layui-form changePwd"> <input type="hidden" name="id" id="id" th:value="${id}"> <div class="layui-form-item"> <label class="layui-form-label">姓名</label> <div class="layui-input-block"> <input type="text" name="name" value="" placeholder="姓名" id="name" lay-verify="required|name" class="layui-input pwd"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">性别</label> <div class="layui-input-block"> <input type="radio" name="sex" value="0" title="女" checked=""> <input type="radio" name="sex" value="1" title="男" > </div> </div> <div class="layui-form-item"> <label class="layui-form-label">年龄</label> <div class="layui-input-block"> <input type="text" name="age" value="" placeholder="年龄" id="age" class="layui-input pwd"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit="" lay-filter="*">保存</button> <button type="button" class="layui-btn layui-btn-primary" onclick="layerclose();">关闭</button> </div> </div> </form> <script type="text/javascript" src="/layui/layui.js"></script> <script type="text/javascript" src="/js/jquery-3.3.1.min.js"></script> <script> $(function(){ var id = $("#id").val(); if(id != ""){ $.ajax({ url: "/user/queryById", data:{"id":id}, dataType:"json", success: function(data){ $("#name").val(data.name); $("#age").val(data.age); $("input[name='sex']").eq(data.sex).attr("checked",'checked'); },error:function(){ } }); } }) function layerclose() { layui.use(['layer' ], function() { var layer = layui.layer; var index=parent.layer.getFrameIndex(window.name);//获取当前弹出层的层级 parent.layer.close(index);//关闭弹出层 location.reload();//刷新父页面 }) } layui.use(['form','layer' ], function() { var form = layui.form; var layer = layui.layer; // 添加验证规则 form.verify({ name : function(value, item) { value = value.trim(); if (value.length < 0) { return "请输入教师名称"; } } }); form.on('submit(*)', function(data) { var index = layer.msg('提交中,请稍候',{icon: 16,time:false,shade:0.8}); var d = data.field; var url = "/user/add"; if(d.id != ""){ url = "/user/edit"; } $.ajax({ url: url, data:d, dataType:"text", success: function(data){ layer.close(index); if(data == 0){ layer.msg("保存成功!"); parent.queryTea(); parent.close(); }else{ layer.msg("保存失败!"); } },error:function(){ layer.close(index); layer.msg("保存失败!"); } }); return false; }); }); </script> </body> </html>

四、弹出层遮罩与关闭问题
在实现上面功能的过程中遇到两个问题,还都是遮照层的问题,一是点击新增用户弹出的遮罩层不是全屏,只遮了右侧内容部分,二、在弹出编辑页面之后点击取消按钮时遮照层关闭不了。
对于第一个问题可以参考https://blog.csdn.net/yufengaotian/article/details/79231552,在父页面home.html和子页面list.html中都引入引用layui.js和layui.css,在子页面list.html中使用parent.layer.open打开iframe。
function addUser(id) { index = parent.layer.open({ type : 2, title : "用户信息", area: ['550px', '400px'], content : '/user/edit?id=' + id }); layer.full(index); }
对于第二个问题也是耗时最多的,这个也是坑最深的。在下面的代码中的onclick事件方法名写成了close();,开始以为是关闭方法写在edit.html中无法关闭,又把关闭事件放在了user.js中,依然不行,在close()方法中使用alert调试也弹不出信息,很是苦恼,后来尝试改下方法名再试没想到点击事件起作用了。关闭事件参考https://www.layui.com/doc/modules/layer.html。
<button type="button" class="layui-btn layui-btn-primary" onclick="layerclose();">关闭</button>
五、小结
目前已完成首页、单表页面增删改查布局交互,但现在使用的还是固定数据,后续就是集成Mybatis、实现分页功能,用真实数据返回接口。