今天来谈一谈CSS样式的面向对象写法。顾名思义,面向对象是高级语言具备的特性,主要是为了程序高可复用,解决模块之间的耦合关系,那么像CSS这样的脚本语言是否也可以使用面向对象的思想,来提高代码的可维护性和可扩展性呢?答案是肯定的,运用面向对象的思想来编写CSS代码,可以极大提高前台代码的效率。
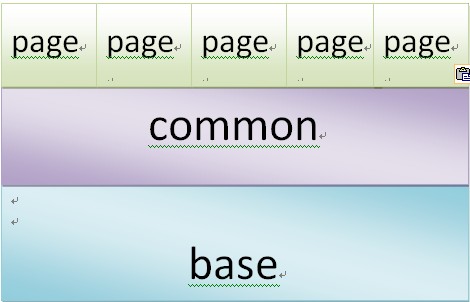
目前常用的一种CSS代码组织方法是:base.css + common.css + page.css , 这样的组织架构让人很容易联想到常用的三层架构模型,但是这里稍微有一点区别。base层代码中存放高度统一的css代码,是跨越项目的,可在多个项目中重复使用的基础样式代码;common层中存放针对某一个项目(网站)的css代码模块,在此项目中,这些代码是可重复利用;page.css是实现针对具体单个页面的样式代码。通过这样的css代码组织架构,可以很好的对功能进行抽象,避免了代码的重复开发,提高了效率,有利于维护。css代码的架构关系图如下:

这里主要讲一下base层代码的编写要领,这一层会被项目的所有页面引用,与具体的UI设计无关(无视美工设计),要求精简和通用,具有高可移植性,一般的base层都会包括一下几类设置:
1 CSS 初始化设置
CSS初始化设置主要是提供一些通用的css初始化功能,这些功能就是HTML标签的默认样式,例如:ul的默认缩进样式、em的字体倾斜、strong的字体加粗等,以及以往常用的*{margin:0;padding:0;}
2 文字排版
文字排版是简洁的设置字体样式,报告字体大小、行高等; 例如: f10{font-size:10px;}
f13{font-size:13px;}
3 定位
定位主要设置居中、float、postition等属性;
例如: fl{float:left;}
fr{float:right;}
4 长度高度
长度和高度主要设置 width 和 height;
例如: w10{width:10px;}
h10{width:10px;}
5 边距
边距主要设置margin和padding值;
例如: m10{margin:10px;}
p10{padding:10px;}
那么,定义以上这样的样式,我们如何来改变思想,编写css样式呢?首先来看一段常用的css样式写法:
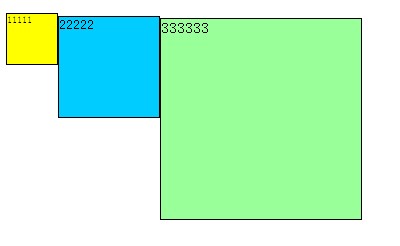
例1:我们有3个p元素,我希望第1个为:50*50,文字为10px; 第二个为:100*100,文字为13px; 第三个为:200*200,文字为15px;那么c传统样式应该怎么写?
<p class="pClass1">11111<p>
<p class="pClass2">22222<p>
<p class="pClass3">333333<p>
CSS代码如下:
.pClass1{ 50px;height:50px;font-size:10px;background-color:#FF0; border:#000 solid 1px; position: relative; float:left;}
.pClass2{ 100px;height:100px;font-size:13px;background-color:#0CF; border:#000 solid 1px;position:relative;float:left;}
.pClass3{ 200px;height:200px;font-size:15px; background-color:#9F9; border:#000 solid 1px;position:relative;float:left;}

我们来看下标注出来的代码,这里就是设置我们的提出的要求的css样式部分,那么现在我们再想增加一个条件:
再次增加一个p元素,样式为200*100,文字为15px;那应该怎么增加?
显然是这样: 1 增加HTML : <p class="pClass4">444444<p>
2 增加CSS :
.pClass4{ 200px;height:100px;font-size:15px; background-color:#9F9; border:#000 solid 1px;position:relative;float:left;}
想必大家都已经发现了,这样的增加代码只是在做一些重复的代码工作,显然不合符面向对象的思想,那么我们是否可以将以上这些功能予以分层合并呢,利用模块化的思想来编写?好,就让我们来试一试:
我们首先编写一个通用的css基础类(即我们以上所说的base.css),样式代码如下:
.w50{50px;} .h50{height:50px;} .f13{font-size:13px;}
.w100{100px;} .h100{height:100px;} .f15{font-size:15px;}
.w200{200px;} .h200{height:200px;} .f18{font-size:18px;}
.pClass{background-color:#FF0; border:#000 solid 1px; position: relative; float:left;}
HTML部分:
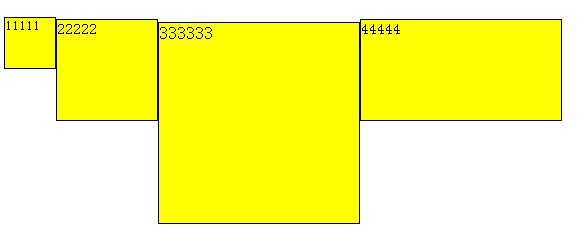
<p class="w50 h50 f13 pClass">11111<p>
<p class="w100 h100 f15 pClass">22222<p>
<p class="w200 h200 f18 pClass">333333<p>
注意为了能够更好的说明问题,我这里把颜色值统一了,这里我们发现class写法不一样了,使用的是一种“组合式”写法,这个就是CSS面向对象的精髓,也就是说我们可以像搭积木一样的利用现有的CSS样式,不需要通过很大的修改生成一个样式,那么我们就来实现pClass4吧:
我们只需编写一个HTML即可: <p class="w200 h100 f15 pClass">44444<p>
来看看效果,您理解以上所说的面向对象含义了吗?