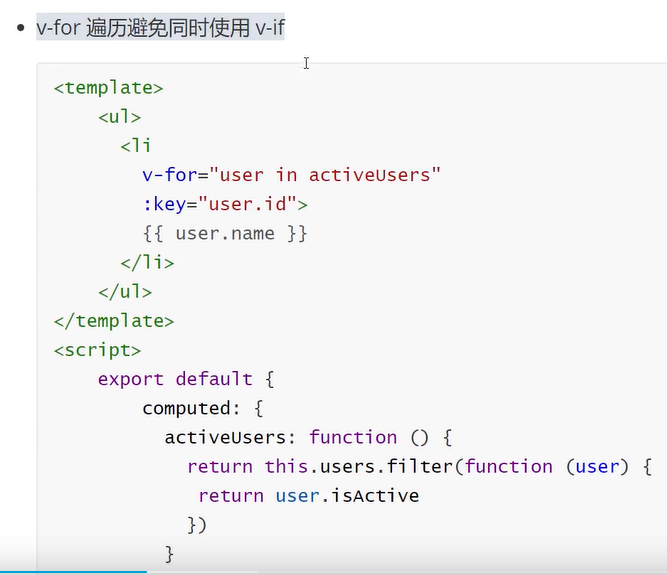
1.v-if和v-for哪个优先级更高
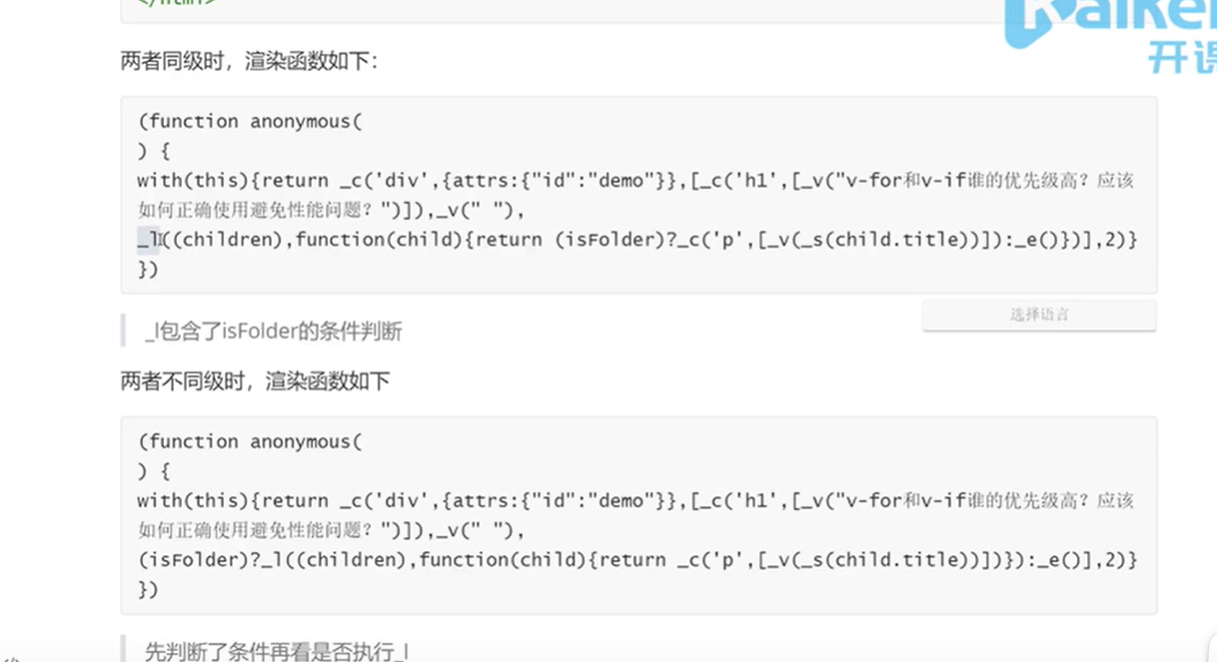
如果写在同一个层级
v-for更高因为源码在判断时v-for排在上面生成的render函数也是先for循环
优化时应该先判断v-if然后再写v-for

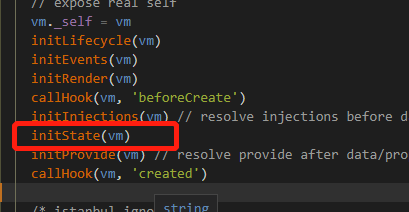
2.vue组件实例为什么必须是个函数而vue的根实例则没有此要求
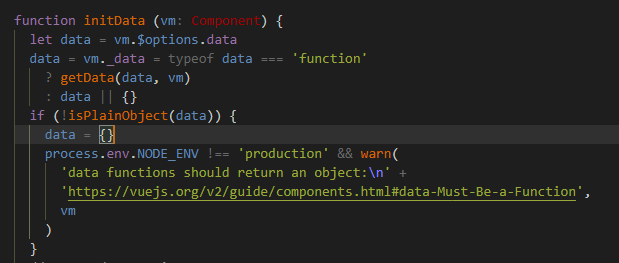
写代码实验为什么





可以看到如果是函数则执行并将结果作为对象的data返回如果是对象则直接返回了原有的对象所以就造成了对象的共用
问题为什么根元素就不会有这种问题呢

答:因为根实例用new vue的方式只能创建一个所以只能是单例的不可能出现多个实例再结合上面的代码

3. 你知道vue的key的作用和工作原理吗


不使用key我们更新了三次Dom操作而使用key只执行了一次插入的dom操作

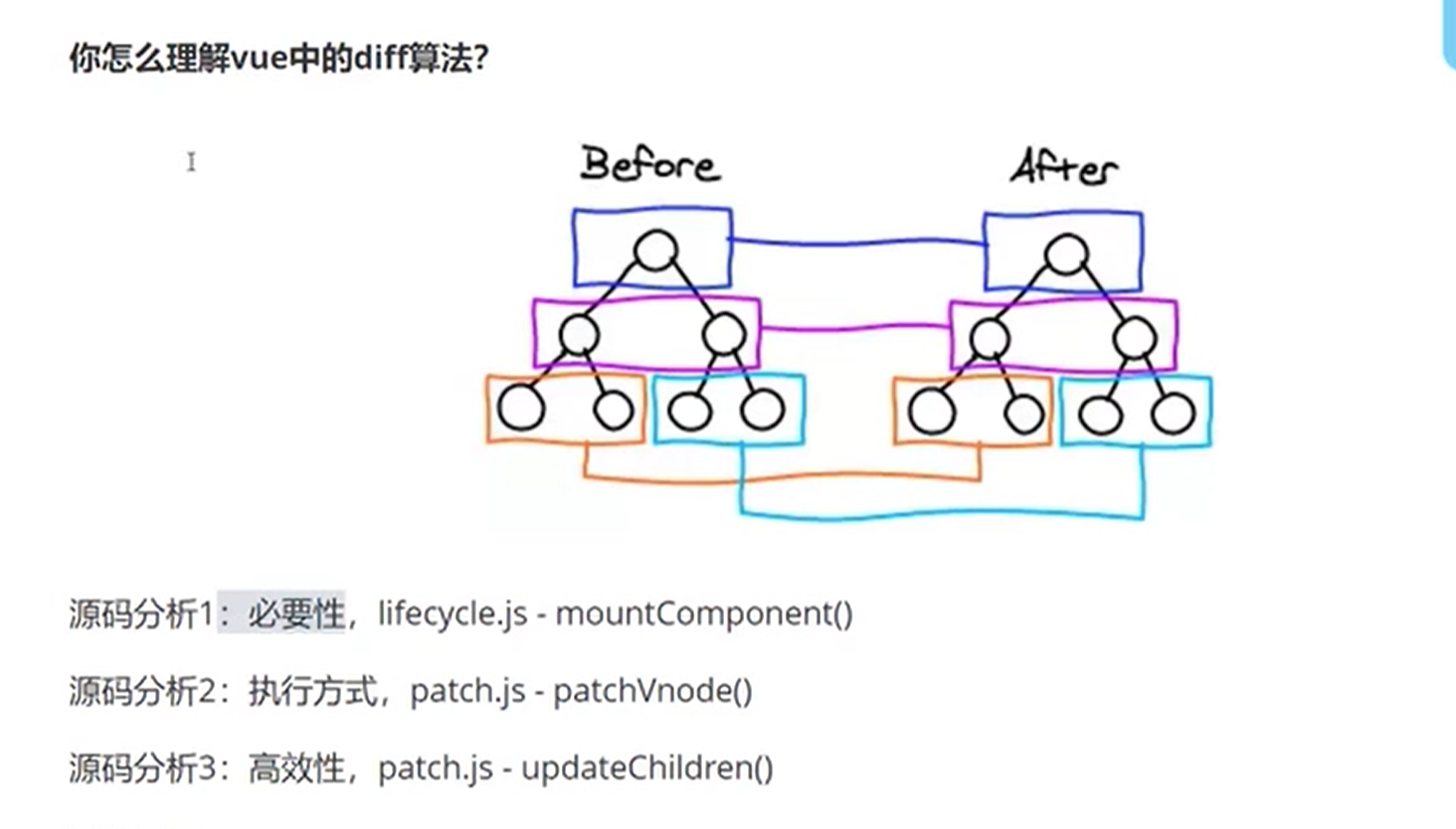
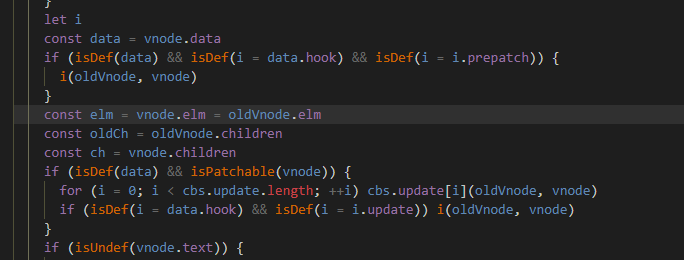
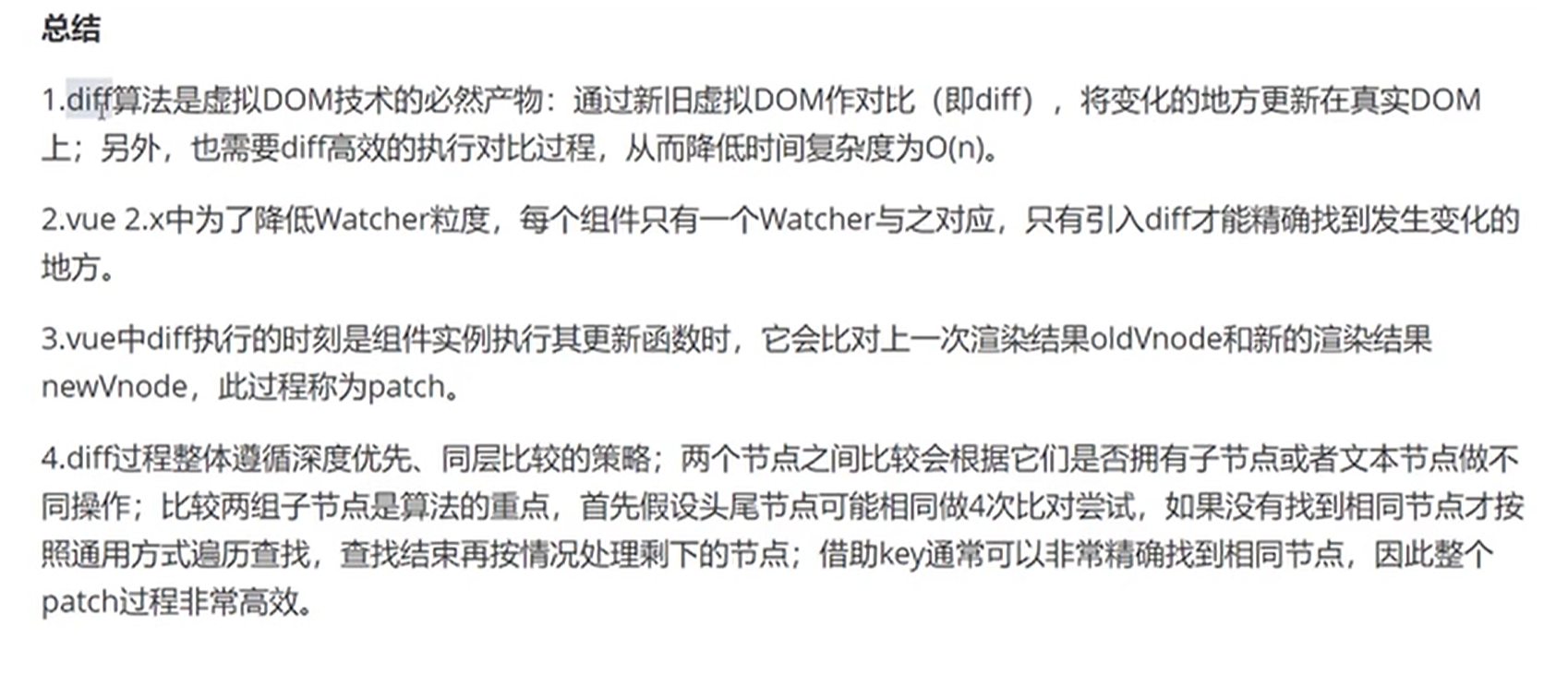
4.diff


从patch开始作比较策略深度优先同层比较

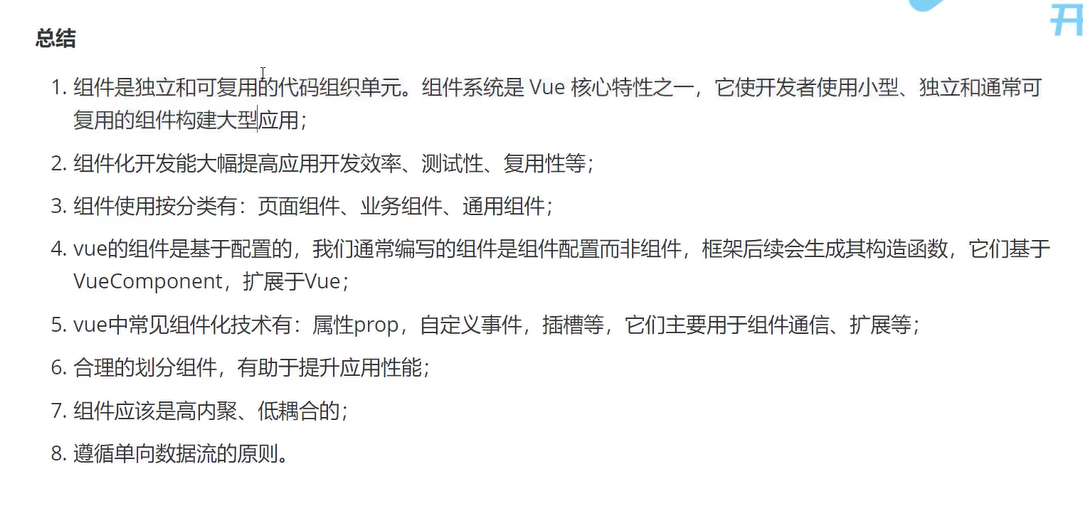
5.组件化

6.vue设计原则问题






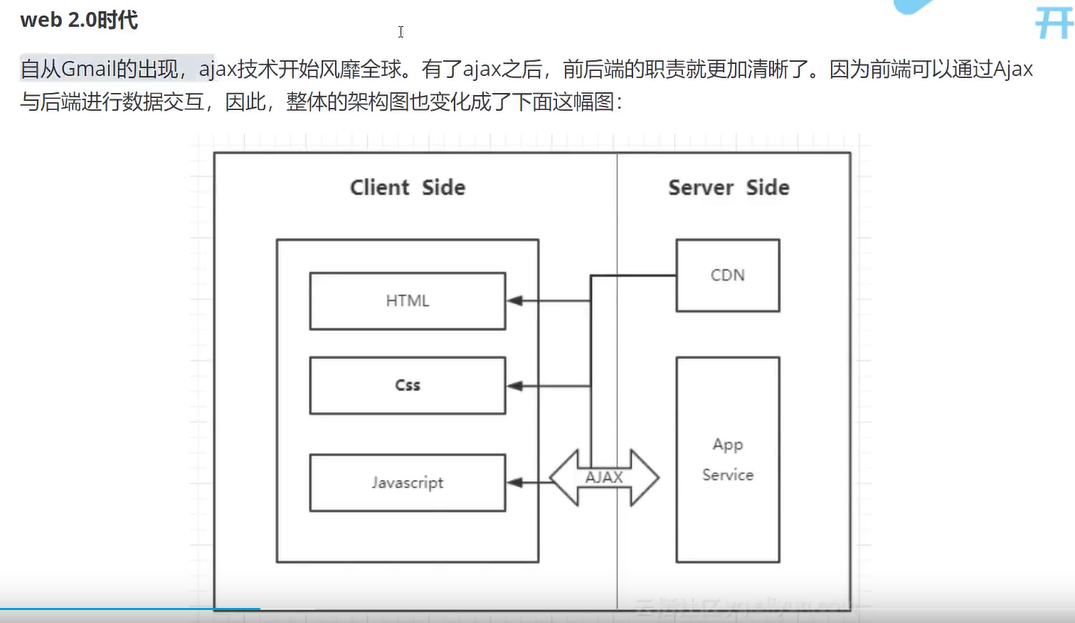
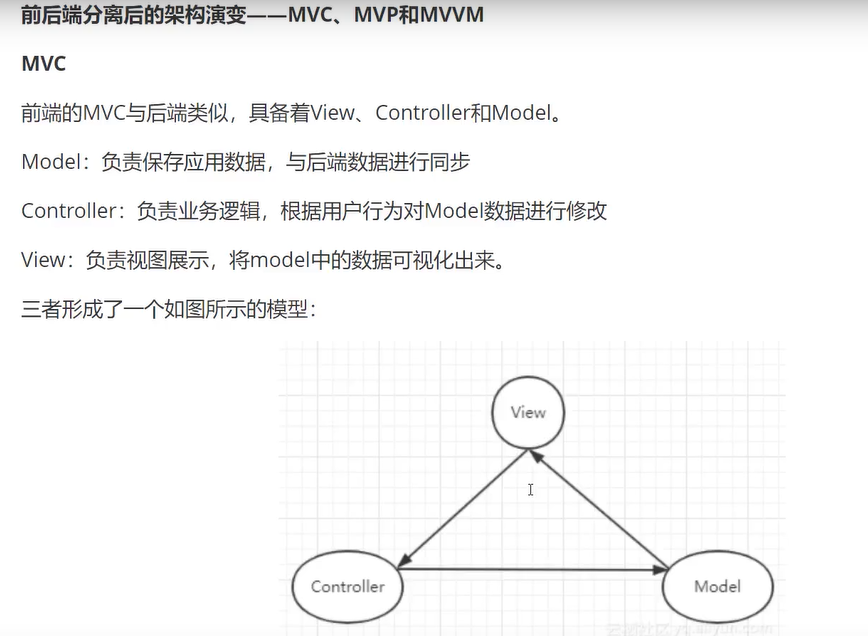
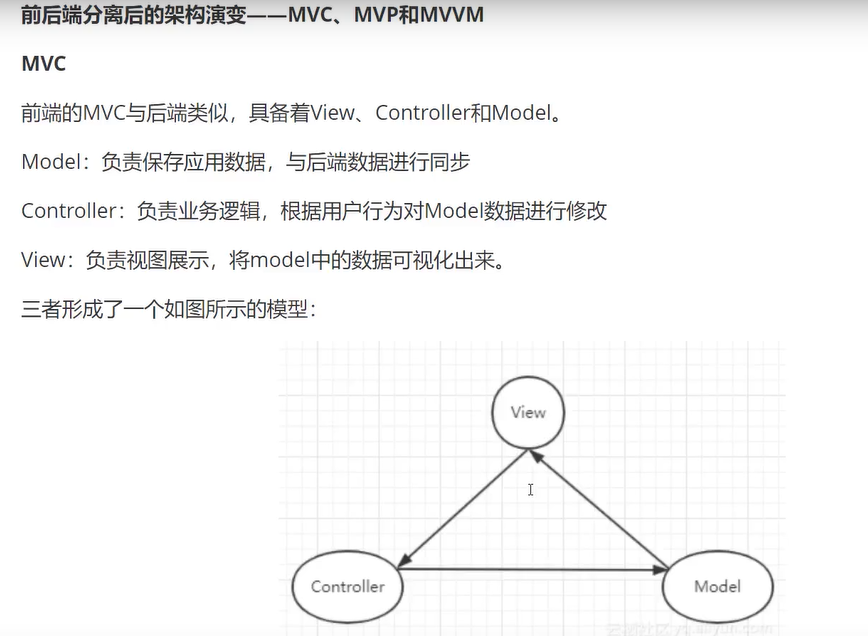
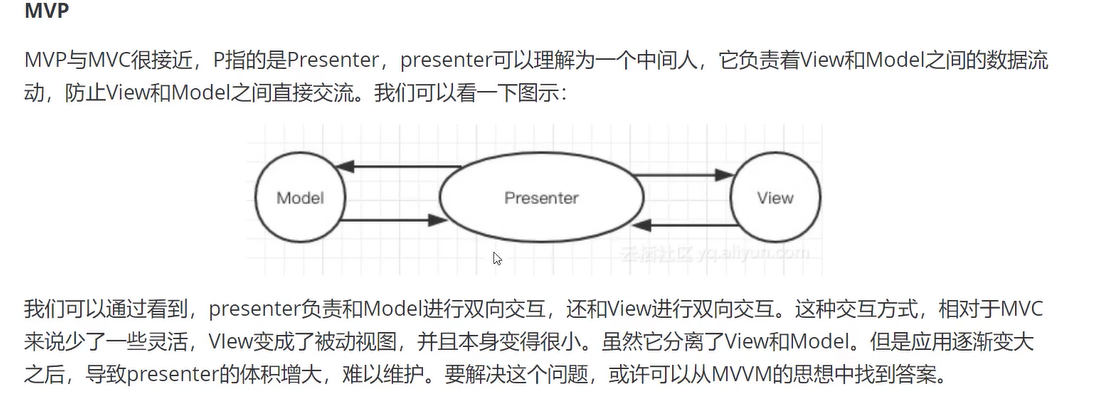
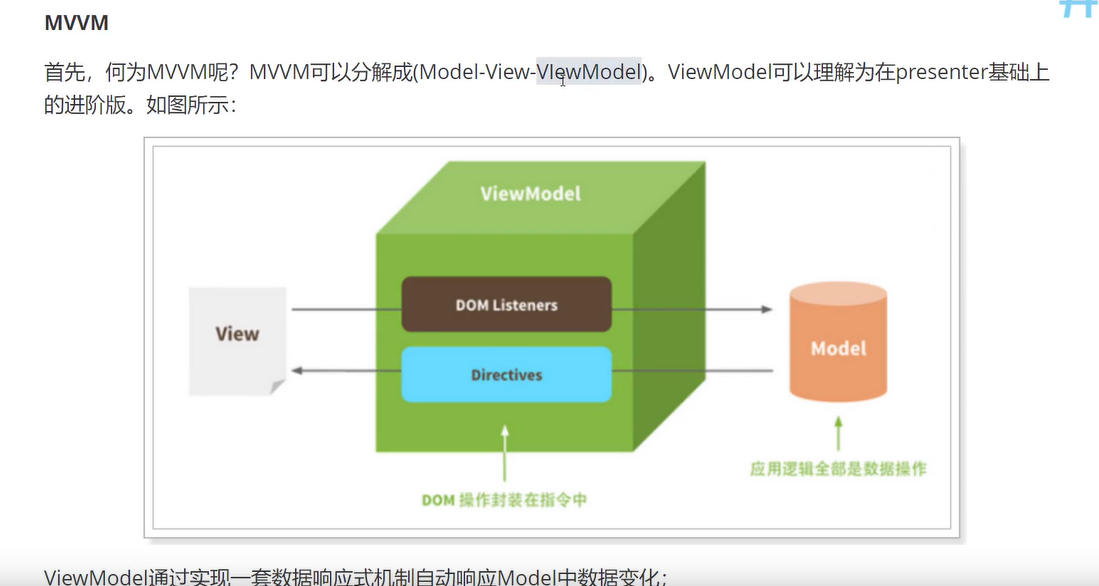
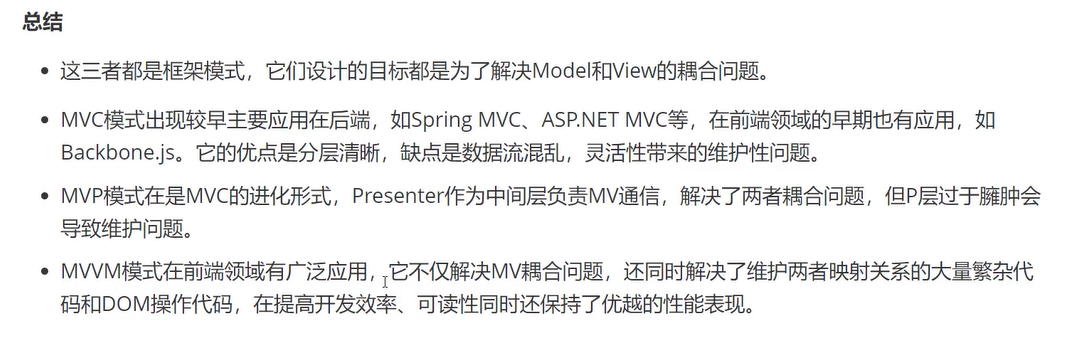
7.谈谈你对mvc mvp,mvvm的理解














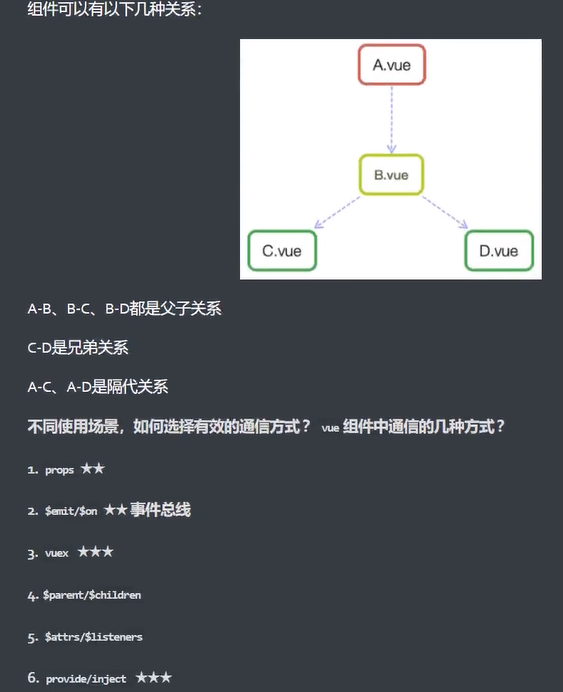
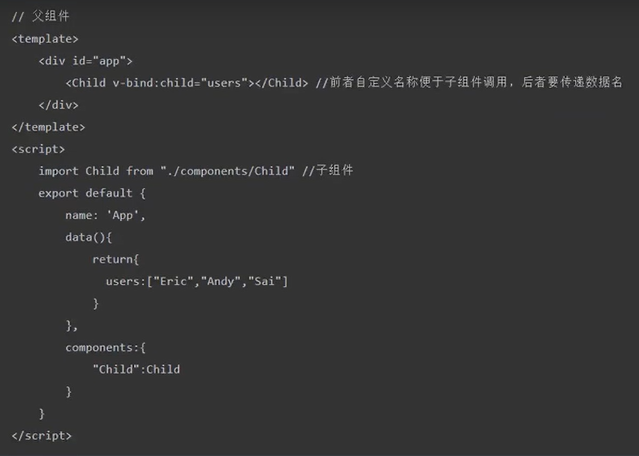
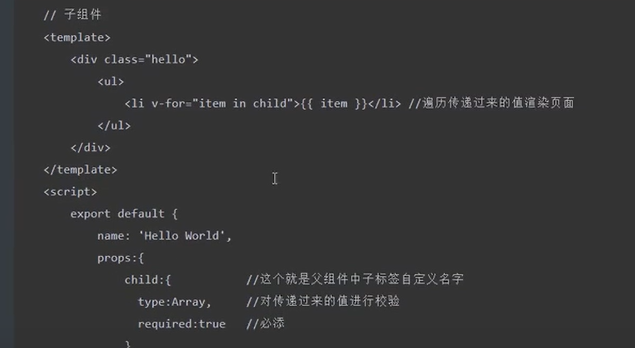
8.组件通信的方法





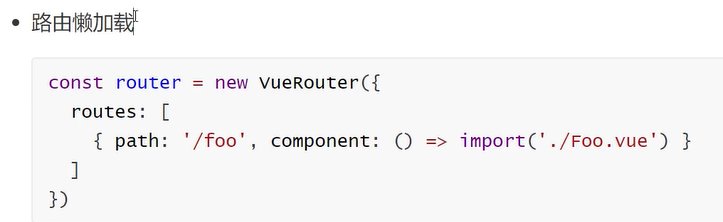
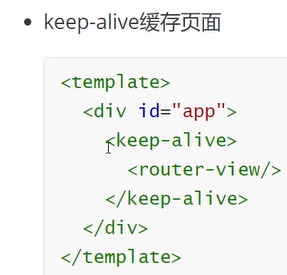
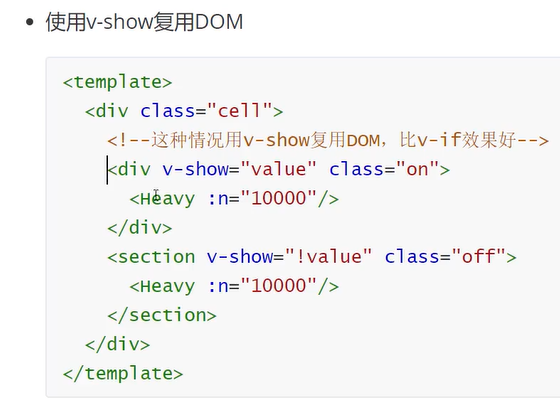
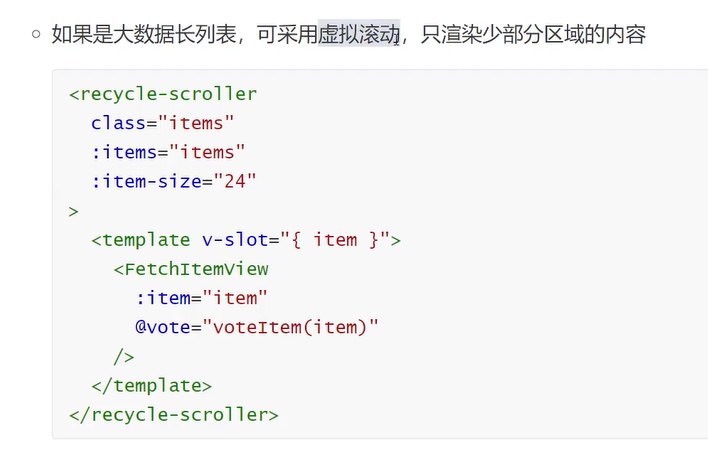
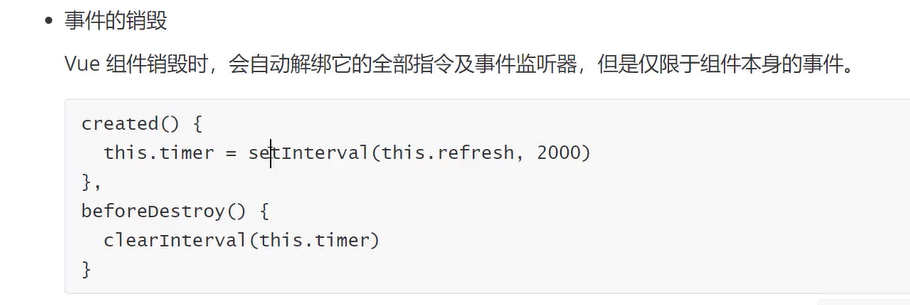
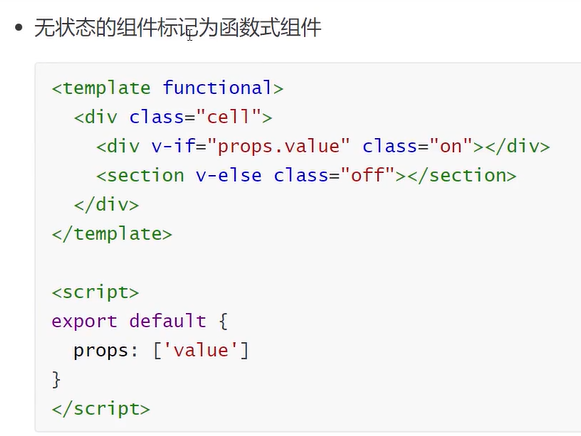
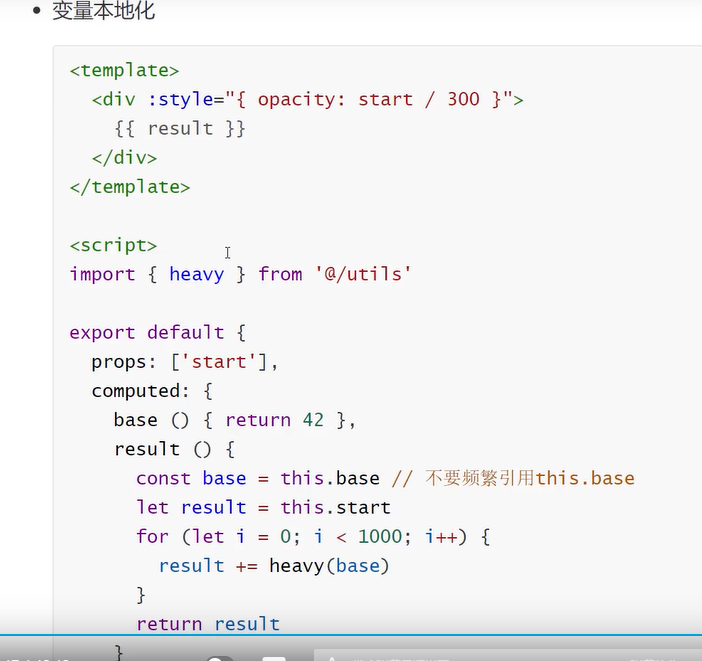
9.你了解哪些vue的性能优化方法















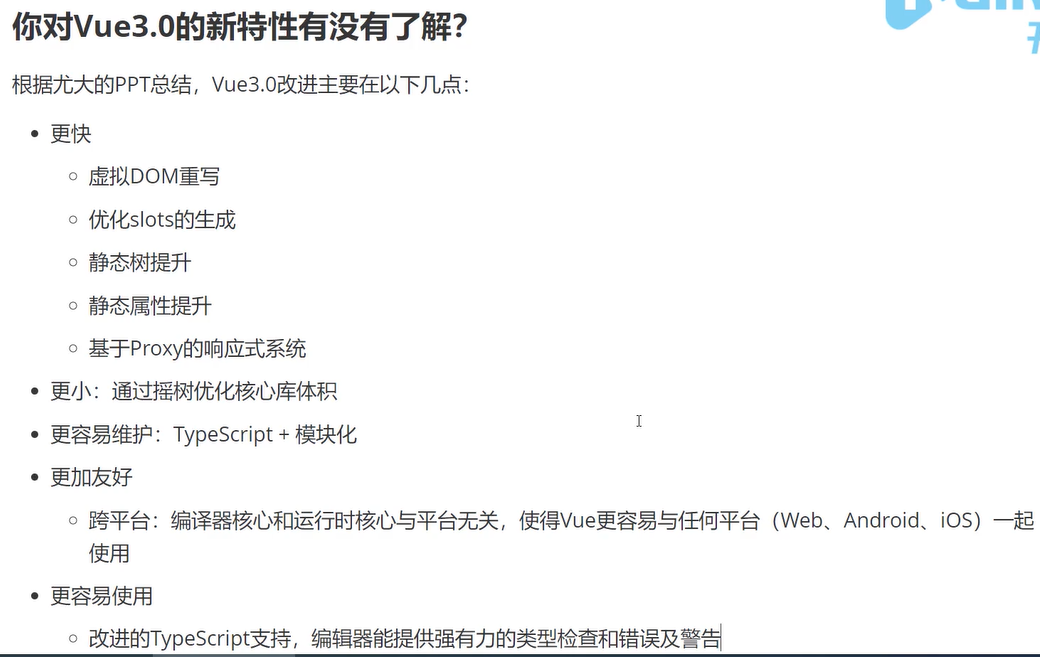
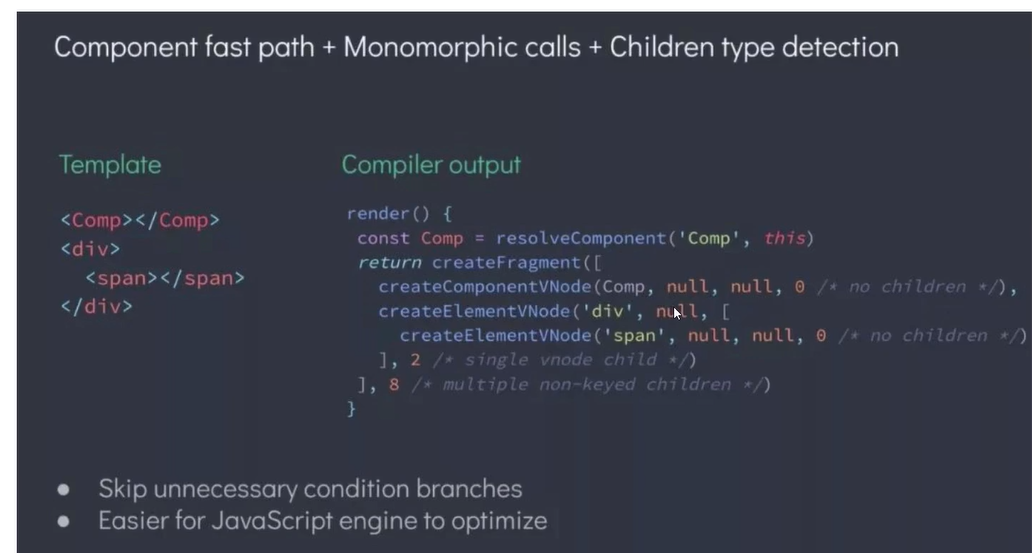
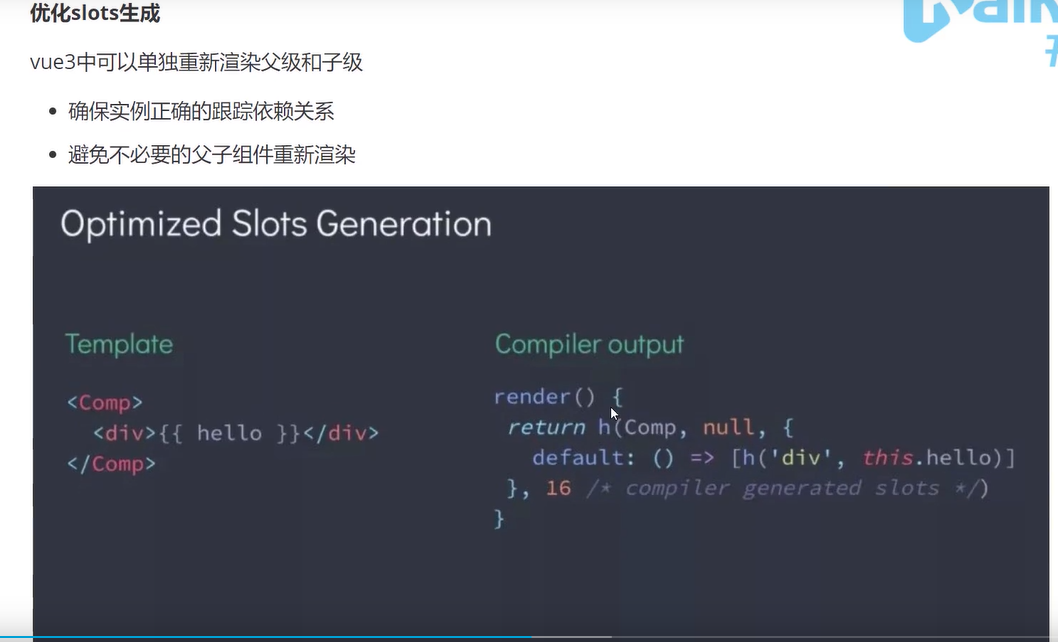
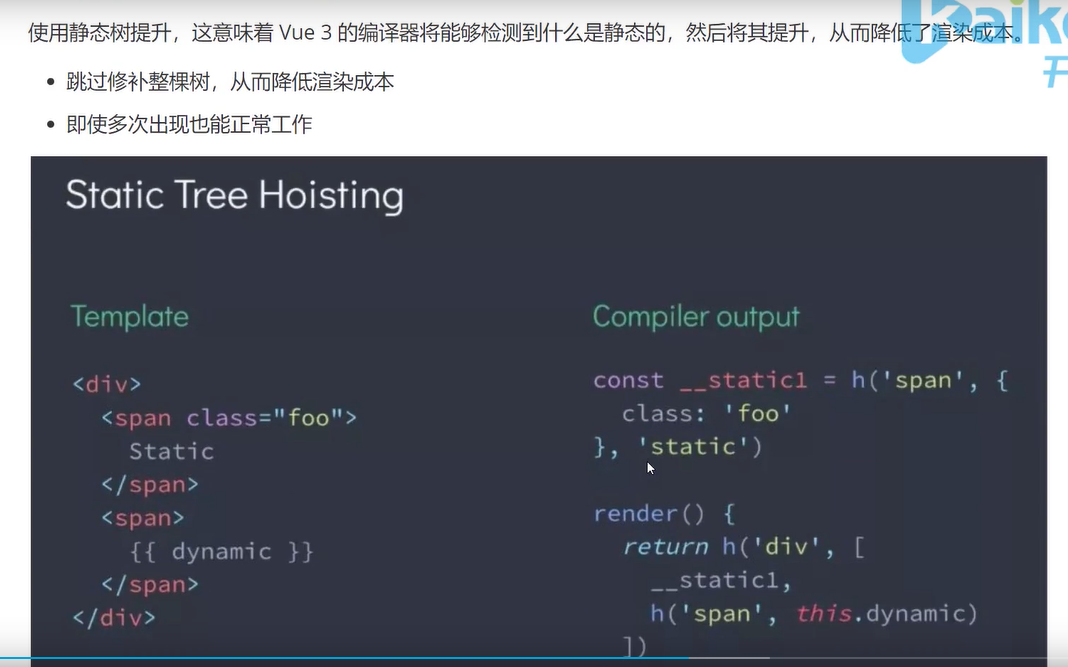
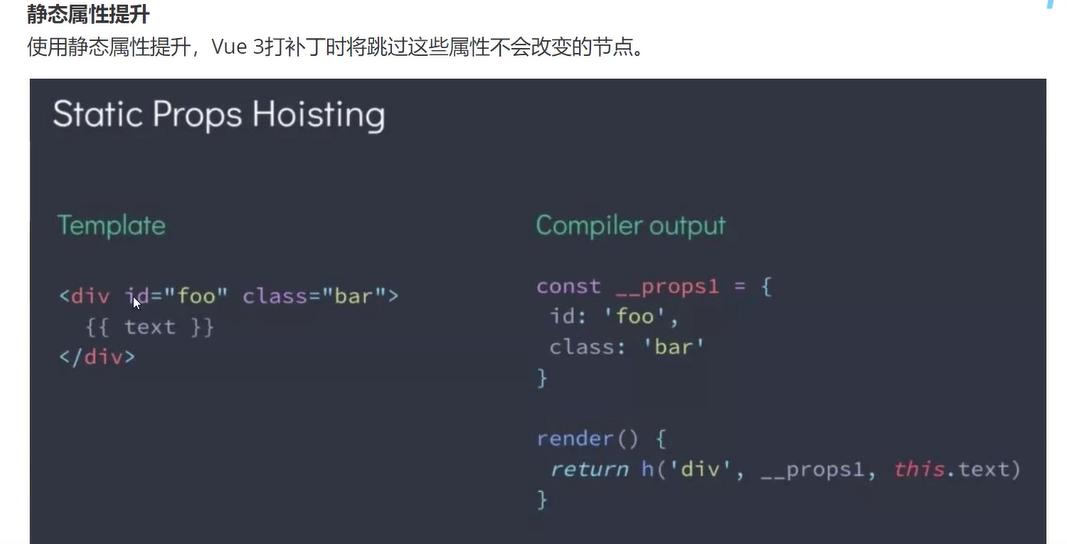
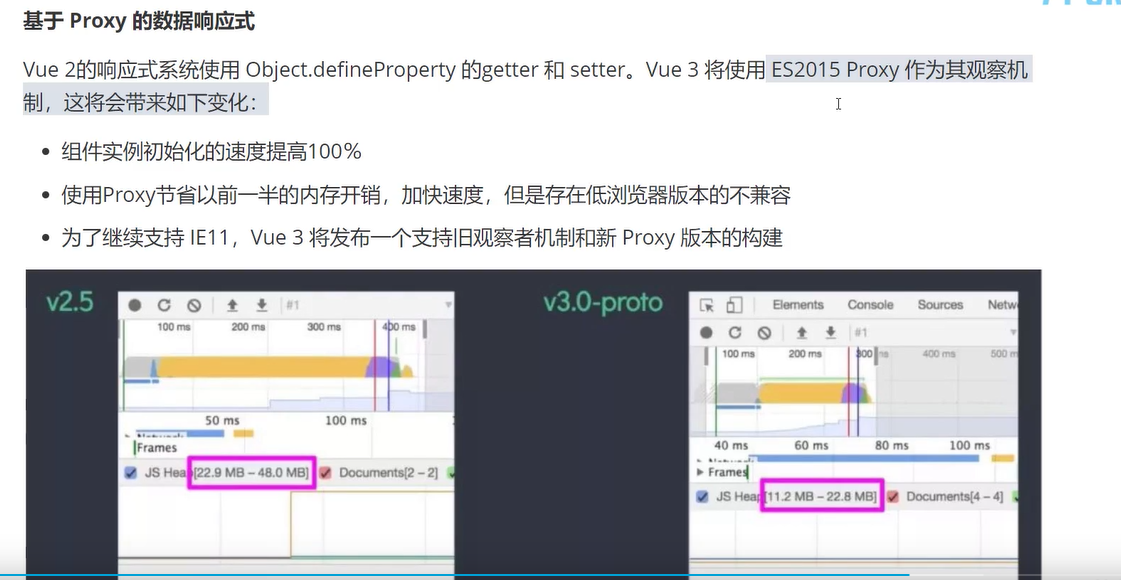
10.vue3的特性








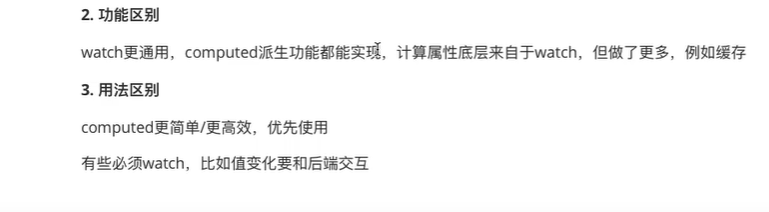
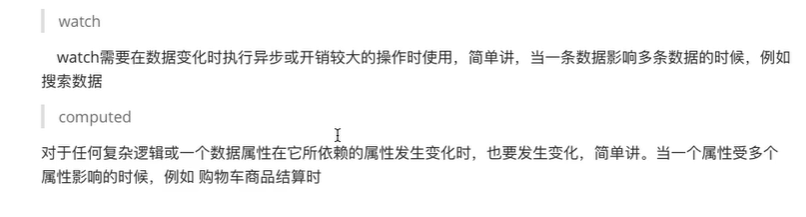
11,watchhecomputed的区别以及如何选用






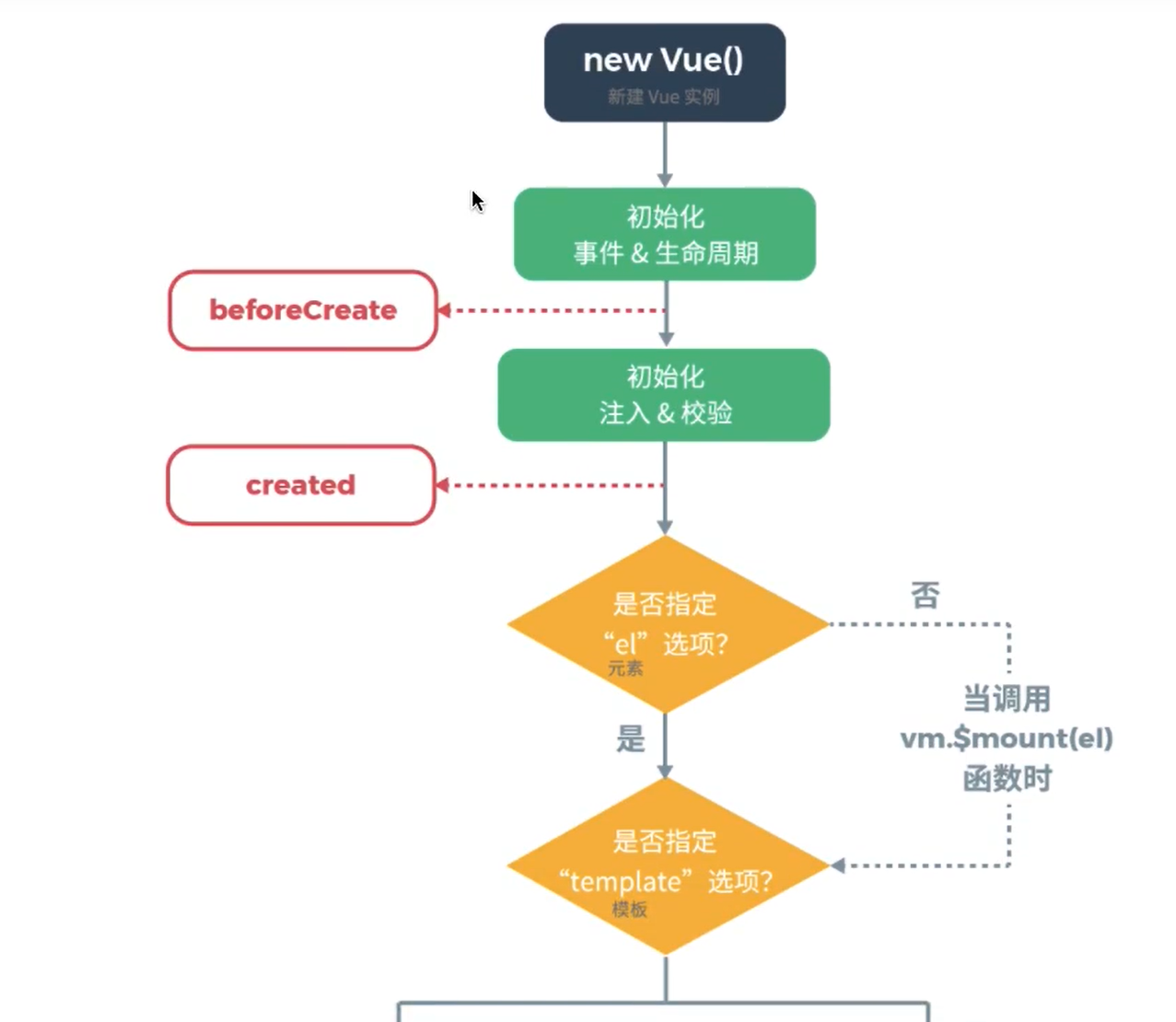
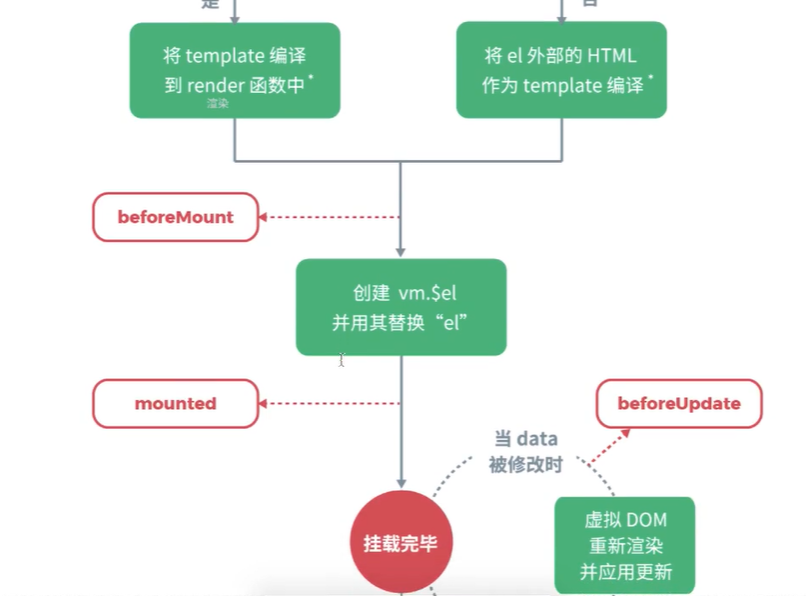
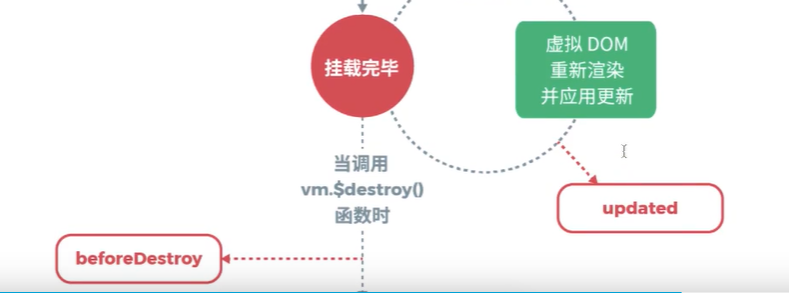
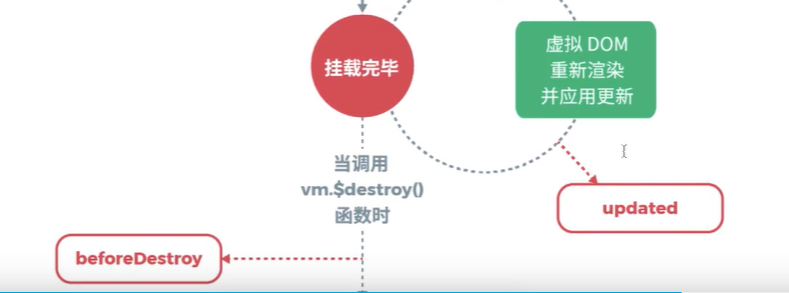
12.vue生命周期的理解





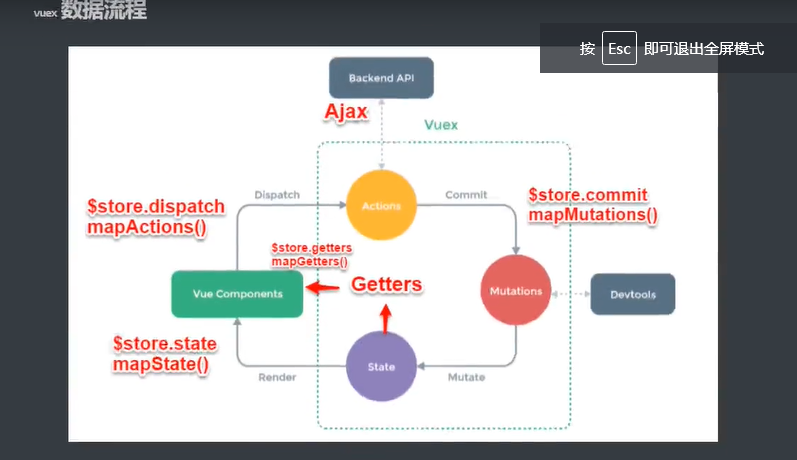
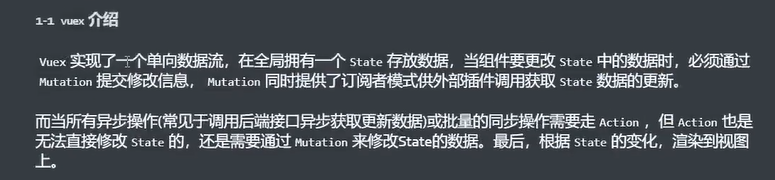
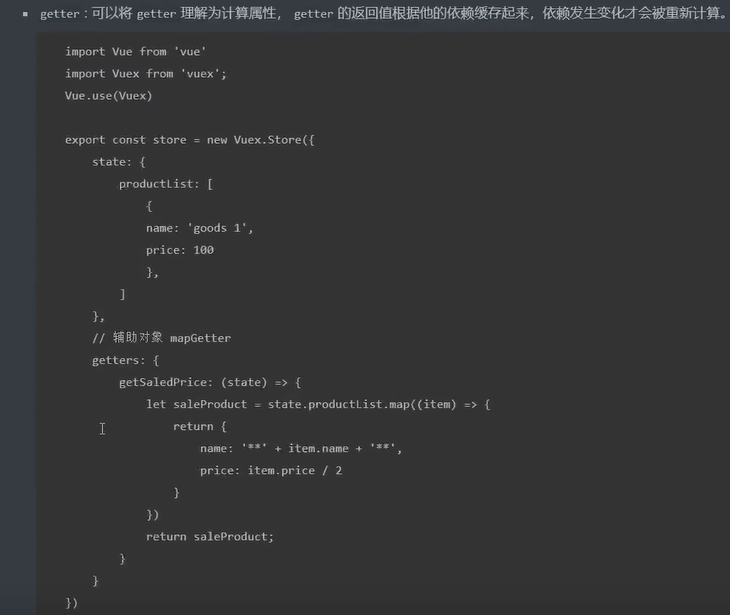
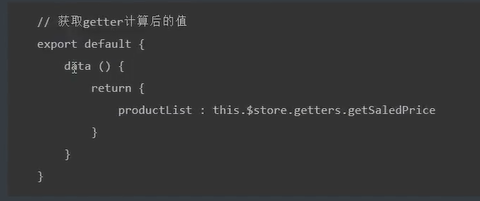
14.vuex使用及其理解
1.vuex是什么
核心概念是什么?








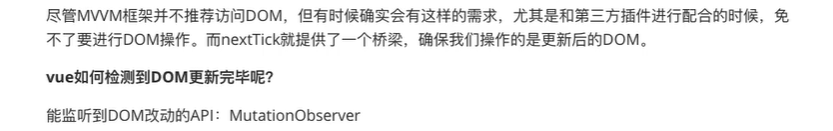
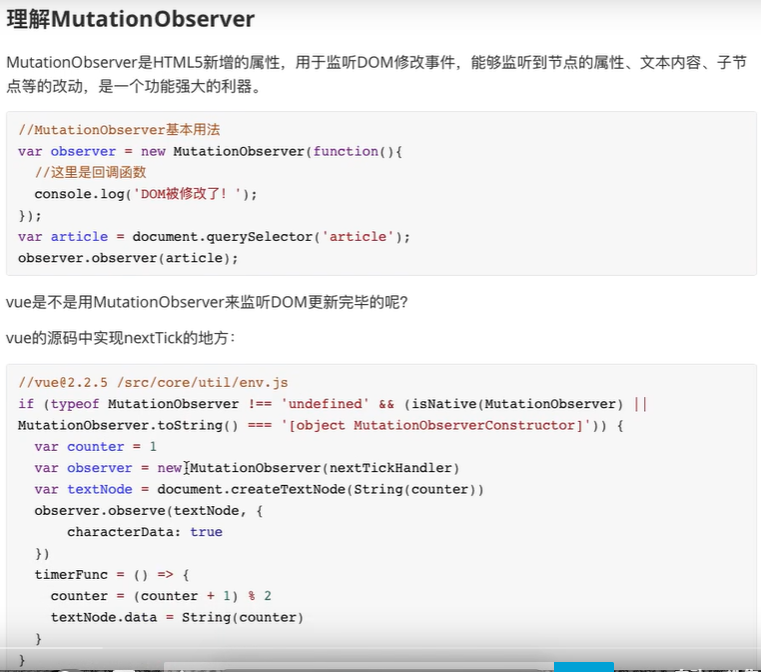
15 nexttick原理




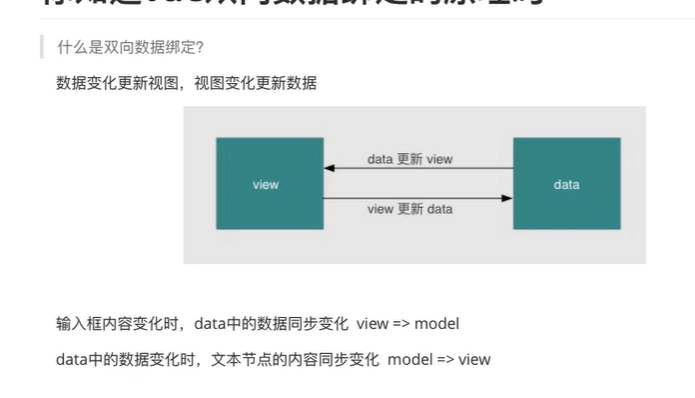
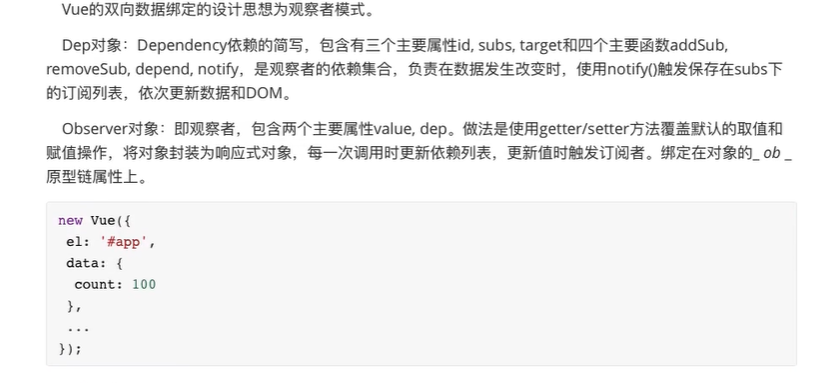
16 双向数据绑定


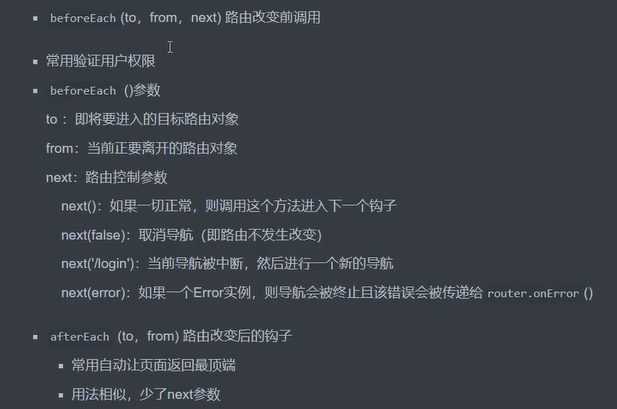
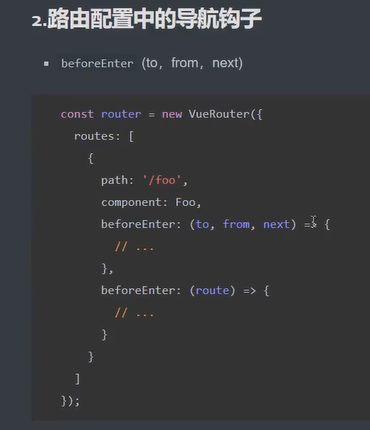
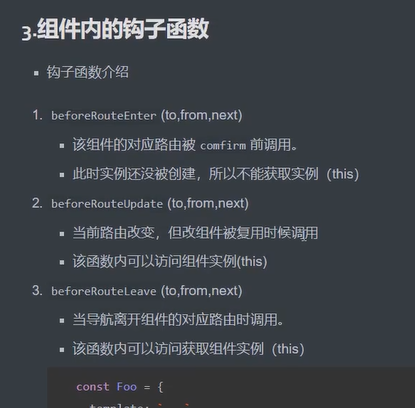
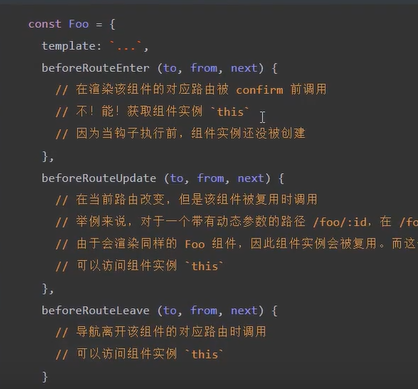
vue-router导航钩子





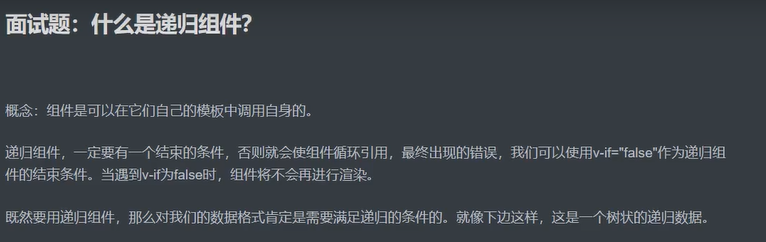
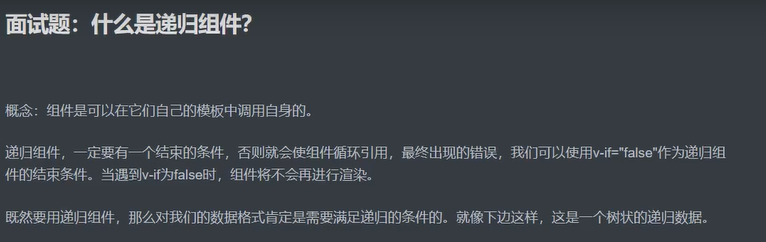
18递归组件


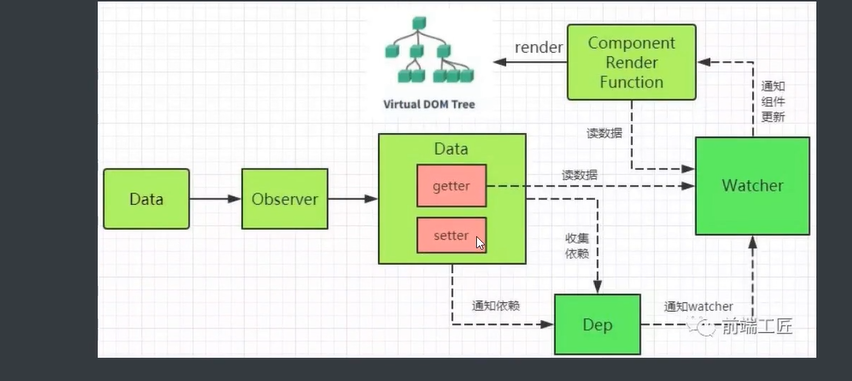
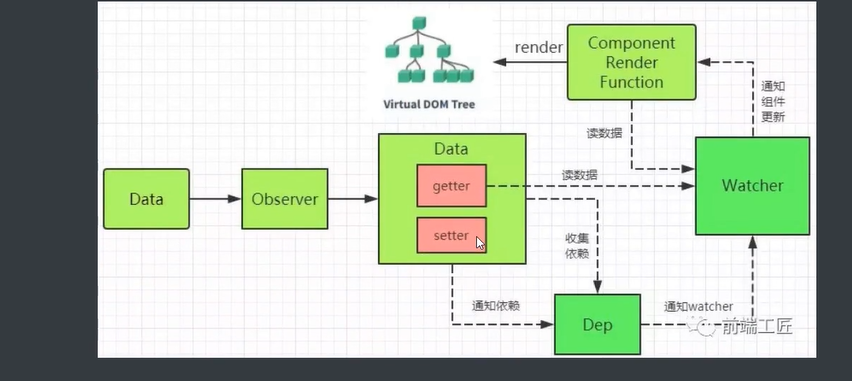
19 vue响应式原理