为方便浏览器查看json格式的数据,可以在浏览器下载相应的插件,这里以JSONView为例。
一、插件安装
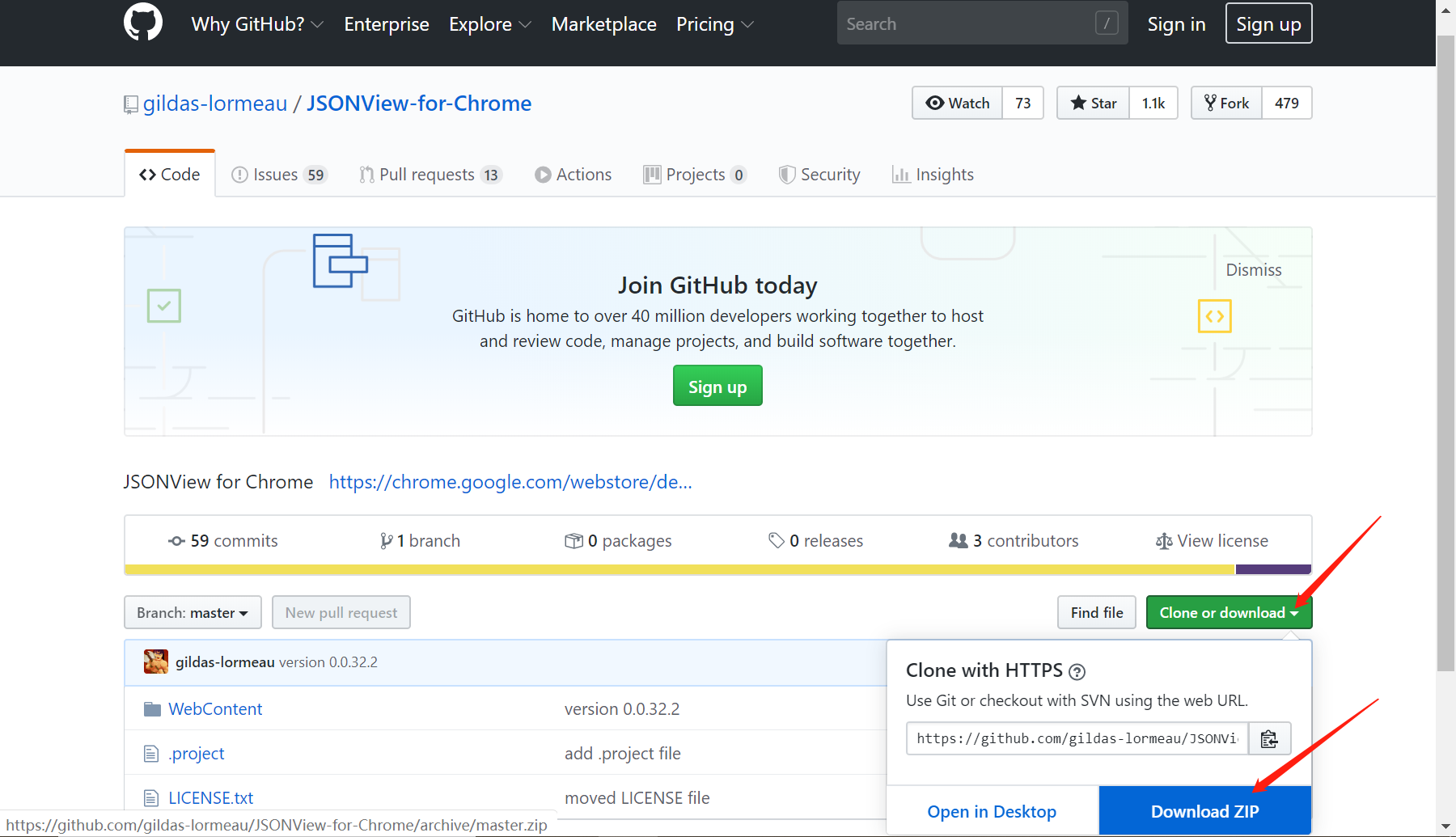
1、下载JSONView
git clone https://github.com/gildas-lormeau/JSONView-for-Chrome
或直接打开地址https://github.com/gildas-lormeau/JSONView-for-Chrome下载

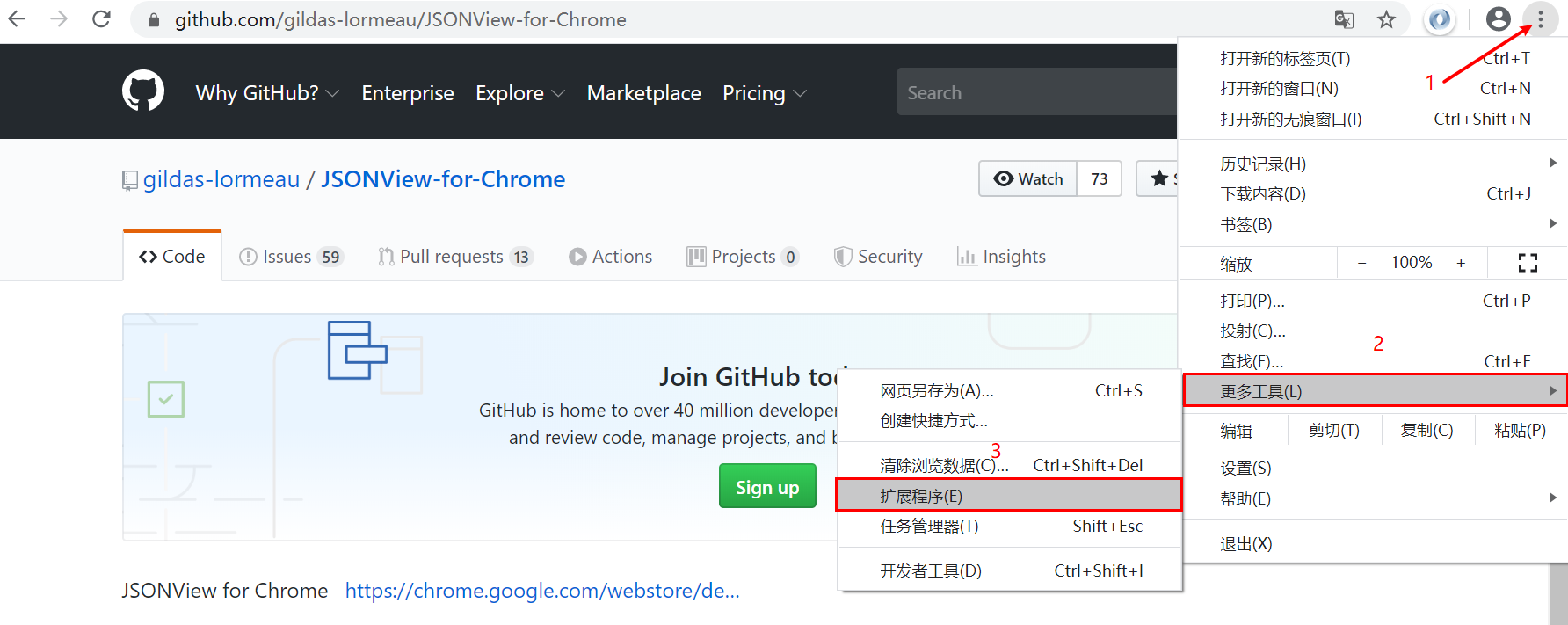
2、解压已下载的.zip文件,然后打开“浏览器菜单“”>>"更多工具">>“拓展程序”

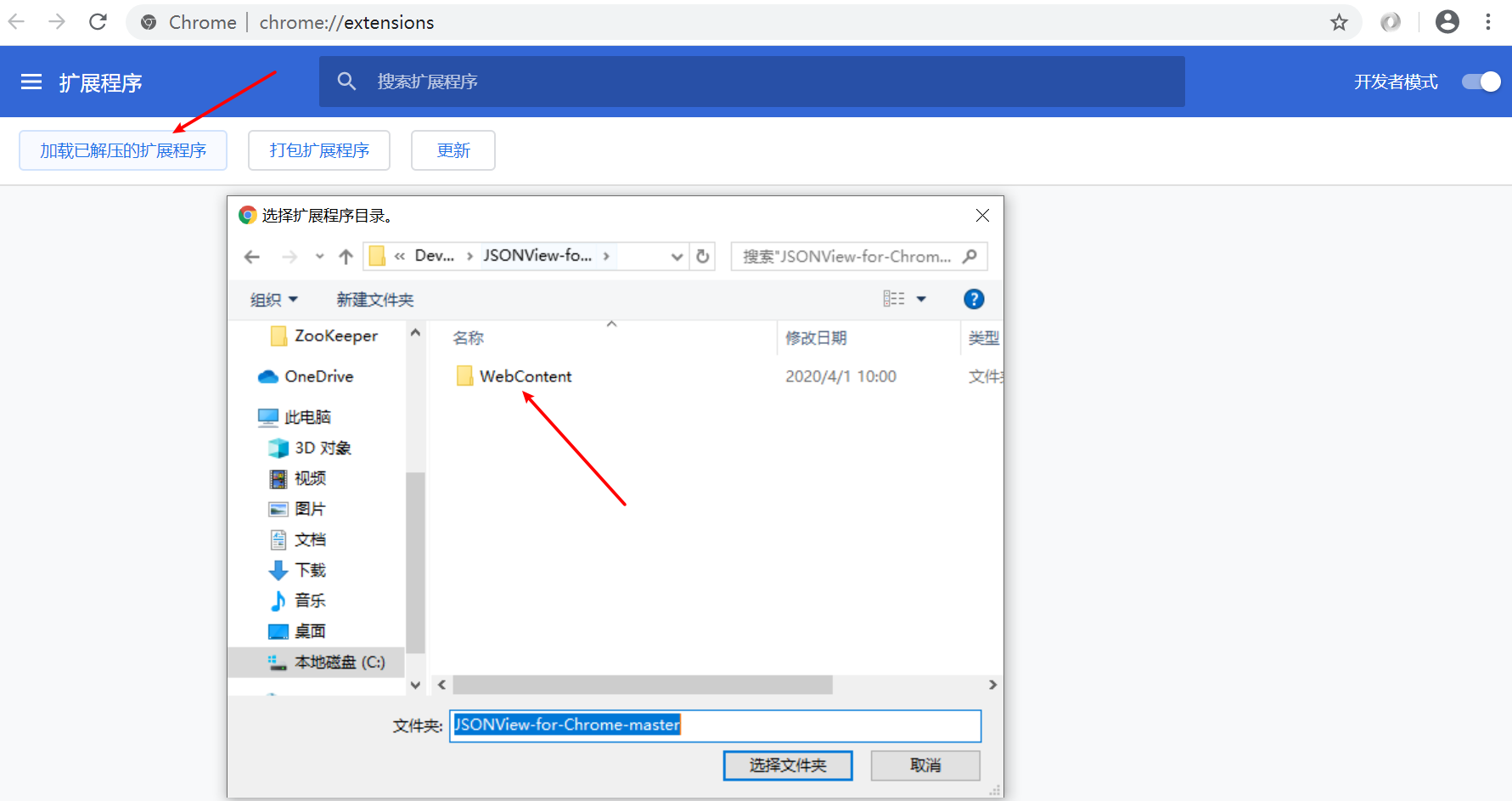
3、点击“加载已解压的拓展程序”,然后选中刚刚解压的JSONView文件夹(注:需选择WebContent这个文件夹)

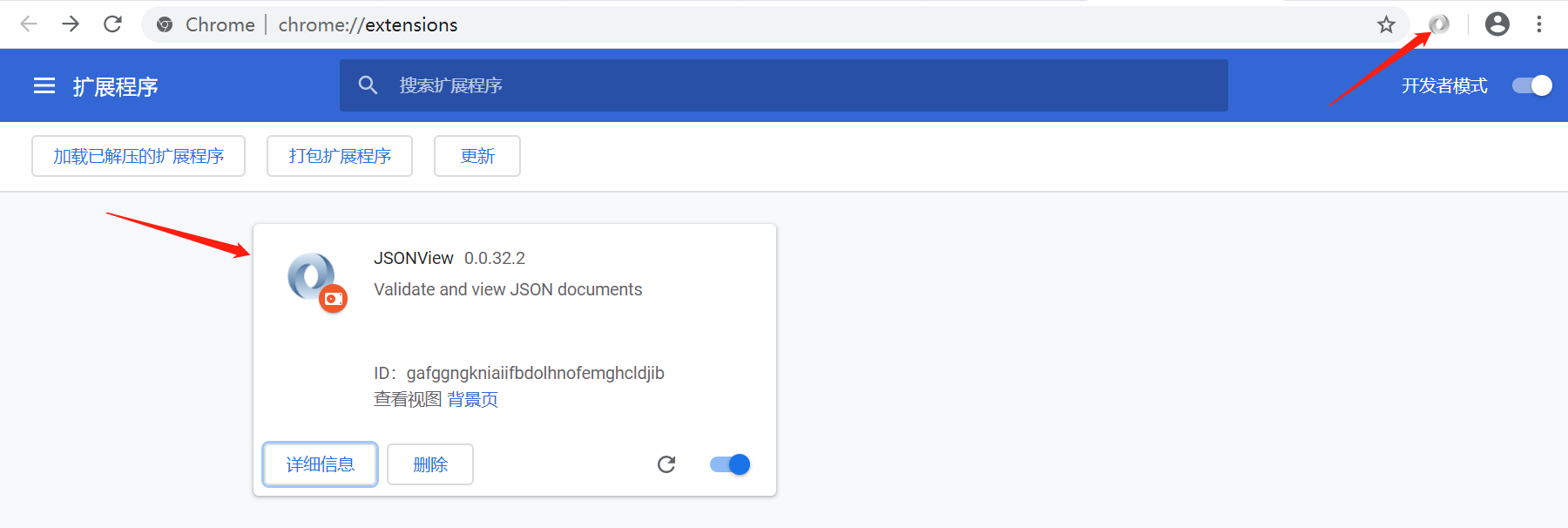
4、等待安装即可,安装完成后可以看到对应的插件图标

二、插件使用
1、按F12>>Network>>XHR,找到你需要查看json数据的url,然后右键点击Open in new tab

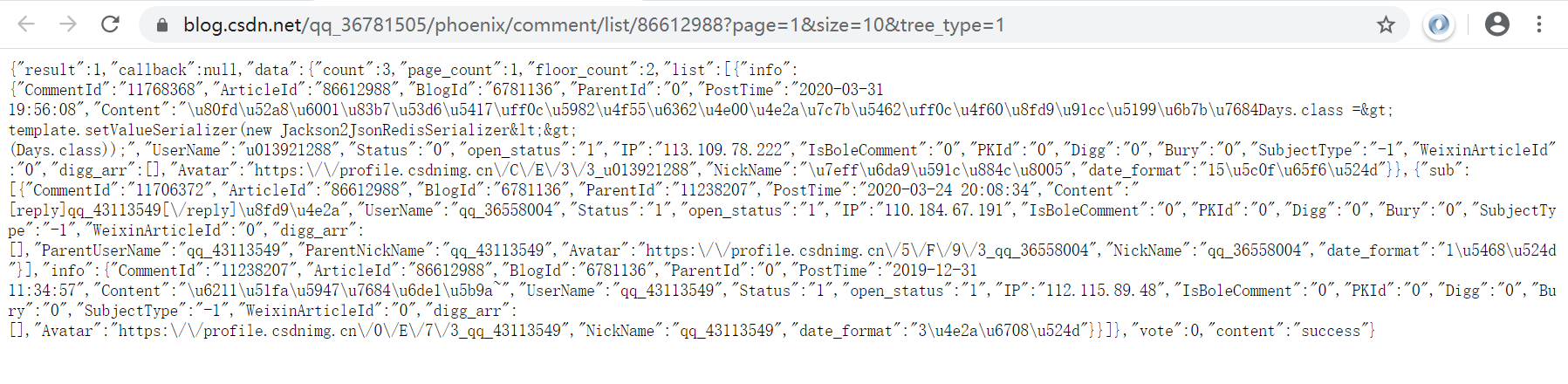
2、没有使用插件查看的格式时这样的,看上去很乱是不是,别慌,插件搞起!

3、使用插件查看,点击插件图标就可以查看到效果,已经帮你把json串格式化的很漂亮了,很开心有木有!!!

注:如果不想每次都去点击插件查看效果的话,也可以设置一下(右键插件图标>>可读取和更改网站数据>>选择你想要的方式),看个人喜好。
