一种方法是 使用 datagrid的LoadingRow事件:
private void DataGrid_LoadingRow(object sender, DataGridRowEventArgs e) { Employee model = e.Row.Item as Employee; if (model!=null) { if (model.Age<21) { e.Row.Foreground = new SolidColorBrush(Colors.Blue); } } }
这种方法的缺点是只有在加载数据或新增数据时才起效果。
第二种方法就是用 行的样式(RowStyle)+转换器:
转换器类:
//定义值转换器 [ValueConversion(typeof(int), typeof(Brush))] public class IntToBrushConvert : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { int reValue = System.Convert.ToInt32(value); if (reValue == 1) { return new SolidColorBrush(Colors.Red); } else { return new SolidColorBrush(Colors.Black); } } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { string strValue = value.ToString(); return value; } }
声明转换器类:
<Window.Resources> <local:IntToBrushConvert x:Key="IntToBrushConvert"/> </Window.Resources>
DataGrid的行样式已经绑定转换器:
<DataGrid HeadersVisibility="Column" ItemsSource="{Binding Path=Employees}" SelectedItem="{Binding Path=SelectedEmployee}" CanUserAddRows="False" IsReadOnly="True" AutoGenerateColumns="False"> <DataGrid.RowStyle> <Style TargetType="DataGridRow"> <Setter Property="Foreground" Value="{Binding Path=Flag,Converter={StaticResource ResourceKey=IntToBrushConvert}}"></Setter> </Style> </DataGrid.RowStyle> <DataGrid.Columns> <DataGridTextColumn Header="工号" Binding="{Binding Path=EmployeeNum}" /> <DataGridTextColumn Header="名称" Binding="{Binding Path=EmployeeName}" /> <DataGridTextColumn Header="职位" Binding="{Binding Path=Title}" /> <DataGridTextColumn Header="年龄" Binding="{Binding Path=Age}" /> <DataGridTextColumn Header="状态" Binding="{Binding Path=Status,Converter={StaticResource ResourceKey=IntToStringConvert}}"/> </DataGrid.Columns> </DataGrid>
当Age属性大于22时,把Flag属性赋值为1:
private int m_age; /// <summary> /// 年龄 /// </summary> public int Age { get { return m_age; } set { if (value != m_age) { m_age = value; if (m_age > 22) { Flag = 1; } else { Flag = 0; } OnPropertyChanged("Age"); } } }
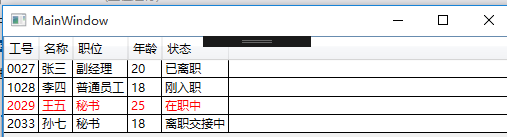
运行截图: