wpf, 根据绑定的属性的值的不同(数据分类),界面上显示不同的控件(绑定不同类型的属性),可以使用数据库触发器DataTrigger实现这一功能。
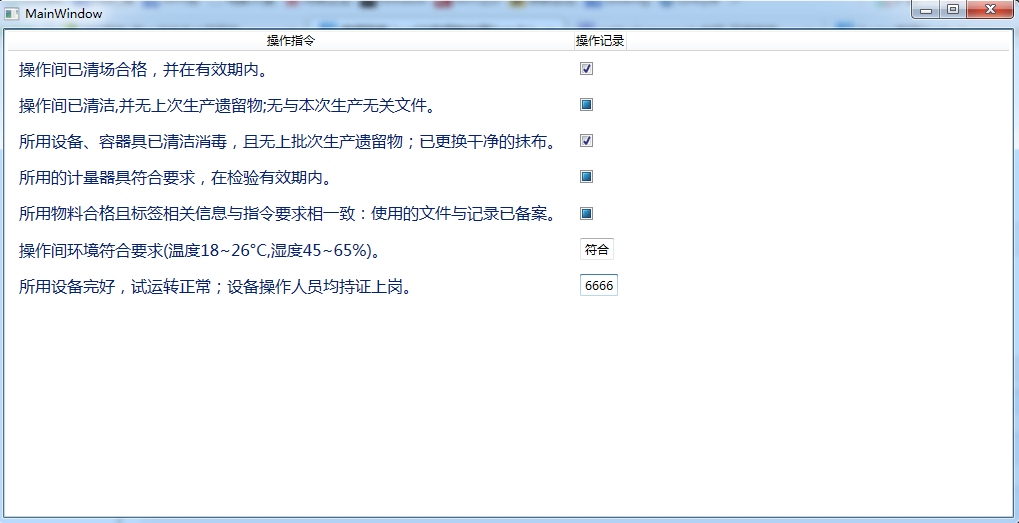
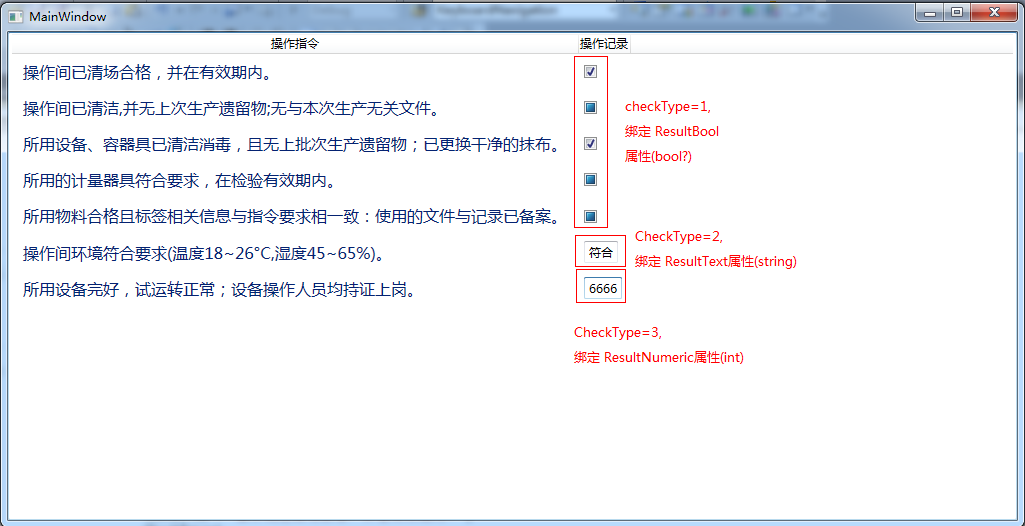
实现的效果如下:

首先建立实体类:
更改通知类:

public class NotifyPropertyChangedObject : INotifyPropertyChanged { /// <summary> /// 属性更改事件 /// </summary> public event PropertyChangedEventHandler PropertyChanged; /// <summary> /// 触发属性更改事件 /// </summary> /// <param name="propertyName">属性名称</param> protected virtual void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler propertyChanged = this.PropertyChanged; if (propertyChanged != null) { propertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } }
检查定义类:

public class CheckDefine:NotifyPropertyChangedObject { #region Model private Guid _checkDefineId; private int _seqno; private string _checkitem; private int _checktype; /// <summary> /// 主键id /// </summary> public Guid CheckDefineId { set { _checkDefineId = value; OnPropertyChanged("CheckDefineId"); } get { return _checkDefineId; } } /// <summary> /// 编号 /// </summary> public int SeqNo { set { _seqno = value; OnPropertyChanged("SeqNo"); } get { return _seqno; } } /// <summary> /// 检查项 /// </summary> public string CheckItem { set { _checkitem = value; OnPropertyChanged("CheckItem"); } get { return _checkitem; } } /// <summary> /// 1:bool ;2:text;3:Numeric /// </summary> public int CheckType { set { _checktype = value; OnPropertyChanged("CheckType"); } get { return _checktype; } } #endregion Model }
检查记录类:

public class CheckRecord : NotifyPropertyChangedObject { #region Model private CheckDefine _checkCheckDefine; private Guid _checkid; private bool? _resultbool; private string _resulttext; private decimal? _resultnumeric; private Guid _userid1; private Guid _userid2; private DateTime? _operatingdt; /// <summary> /// 生产前的检查(定义) /// </summary> public CheckDefine CheckDefine { set { _checkCheckDefine = value; OnPropertyChanged("CheckDefine"); } get { return _checkCheckDefine; } } /// <summary> /// 主键id /// </summary> public Guid CheckId { set { _checkid = value; OnPropertyChanged("CheckBeforeProductionRecordid"); } get { return _checkid; } } /// <summary> /// 勾选框 /// </summary> public bool? ResultBool { set { _resultbool = value; OnPropertyChanged("ResultBool"); } get { return _resultbool; } } /// <summary> /// 文本输入框 /// </summary> public string ResultText { set { _resulttext = value; OnPropertyChanged("ResultText"); } get { return _resulttext; } } /// <summary> /// 数字类型(输入框) /// </summary> public decimal? ResultNumeric { set { _resultnumeric = value; OnPropertyChanged("ResultNumeric"); } get { return _resultnumeric; } } /// <summary> /// 操作人 /// </summary> public Guid Userid1 { set { _userid1 = value; OnPropertyChanged("Userid1"); } get { return _userid1; } } /// <summary> /// 复核人 /// </summary> public Guid Userid2 { set { _userid2 = value; OnPropertyChanged("Userid2"); } get { return _userid2; } } /// <summary> /// 检查时间 /// </summary> public DateTime? Operatingdt { set { _operatingdt = value; OnPropertyChanged("Operatingdt"); } get { return _operatingdt; } } #endregion Model }
xaml:

<Window x:Class="DataTriggerDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" x:Name="mainWindow"> <Grid> <ListView ItemsSource="{Binding Path=CheckRecords, ElementName=mainWindow}"> <ListView.View> <GridView> <GridViewColumn Header="操作指令"> <GridViewColumn.CellTemplate> <DataTemplate> <TextBlock Margin="5" Text="{Binding Path=CheckDefine.CheckItem}" FontSize="16"/> </DataTemplate> </GridViewColumn.CellTemplate> </GridViewColumn> <GridViewColumn Header="操作记录"> <GridViewColumn.CellTemplate> <DataTemplate> <Grid> <TextBox x:Name="txtNum" Text="{Binding Path=ResultNumeric}" TextWrapping="Wrap" Visibility="Collapsed"/> <TextBox x:Name="txtText" Text="{Binding Path=ResultText}" TextWrapping="Wrap" Visibility="Collapsed"/> <CheckBox x:Name="txtBool" IsChecked="{Binding Path=ResultBool}" Visibility="Collapsed"/> </Grid> <DataTemplate.Triggers> <DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="1"> <Setter TargetName="txtBool" Property="Visibility" Value="Visible" /> </DataTrigger> <DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="2"> <Setter TargetName="txtText" Property="Visibility" Value="Visible" /> </DataTrigger> <DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="3"> <Setter TargetName="txtNum" Property="Visibility" Value="Visible" /> </DataTrigger> </DataTemplate.Triggers> </DataTemplate> </GridViewColumn.CellTemplate> </GridViewColumn> </GridView> </ListView.View> </ListView> </Grid> </Window>
注:
从xaml中可知:ListView的ItemsSource绑定了CheckRecords集合,
ListView的第二列的CellTemplate里是一Grid里有两个TextBox和一个CheckBox控件,
三个控件分别绑定到了CheckRecord类的三个不同类型的属性,且三个控件都默认是不可见的。
在DataTemplate.Triggers中绑定了三个DataTrigger,且都绑定到了CheckDefine.CheckType这个属性,
从而根据CheckDefine.CheckType的值来决定三个控件中哪个控件可见(Visibility="Visible")
C#代码:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Collections.ObjectModel; using DataTriggerDemo.Models; namespace DataTriggerDemo { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { private ObservableCollection<CheckRecord> checkRecords; /// <summary> /// 生产前的检查记录集合 /// </summary> public ObservableCollection<CheckRecord> CheckRecords { get { if (checkRecords == null) { checkRecords = new ObservableCollection<CheckRecord>(); } return checkRecords; } } public MainWindow() { InitializeComponent(); GetData(); } private void GetData() { CheckRecord c1 = new CheckRecord { CheckId=Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId=Guid.NewGuid(), SeqNo=1, CheckItem = "操作间已清场合格,并在有效期内。", CheckType=1 } }; CheckRecords.Add(c1); CheckRecord c2 = new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo = 2, CheckItem = "操作间已清洁,并无上次生产遗留物;无与本次生产无关文件。", CheckType = 1 } }; CheckRecords.Add(c2); CheckRecord c3 = new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo = 3, CheckItem = "所用设备、容器具已清洁消毒,且无上批次生产遗留物;已更换干净的抹布。", CheckType = 1 } }; CheckRecords.Add(c3); CheckRecord c4 = new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo = 4, CheckItem = "所用的计量器具符合要求,在检验有效期内。", CheckType = 1 } }; CheckRecords.Add(c4); CheckRecord c5= new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo = 5, CheckItem = "所用物料合格且标签相关信息与指令要求相一致:使用的文件与记录已备案。", CheckType = 1 } }; CheckRecords.Add(c5); CheckRecord c6 = new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo =6, CheckItem = "操作间环境符合要求(温度18~26°C,湿度45~65%)。", CheckType =2 } }; CheckRecords.Add(c6); CheckRecord c7= new CheckRecord { CheckId = Guid.NewGuid(), CheckDefine = new CheckDefine { CheckDefineId = Guid.NewGuid(), SeqNo = 7, CheckItem = "所用设备完好,试运转正常;设备操作人员均持证上岗。", CheckType =3 } }; CheckRecords.Add(c7); } } }
运行效果: