产品类:
public class Product:NotificationObject { private int productID; public int ProductID { get { return productID; } set { productID = value; this.RaisePropertyChanged(()=>this.ProductID); } } private string productName; public string ProductName { get { return productName; } set { productName = value; RaisePropertyChanged(()=>this.ProductName); } } private double unitPrice; public double UnitPrice { get { return unitPrice; } set { unitPrice = value; this.RaisePropertyChanged(()=>this.UnitPrice); } } private int categoryID; public int CategoryID { get { return categoryID; } set { categoryID = value; RaisePropertyChanged(()=>this.CategoryID); } } }
引用了Microsoft.Practices.Prism.dll,Using了Microsoft.Practices.Prism.ViewModel名称空间,继承NotificationObject类实现更改通知
产品分类的类:
public class Categories:NotificationObject { private int categoryID; public int CategoryID { get { return categoryID; } set { categoryID = value; this.RaisePropertyChanged(()=>this.CategoryID); } } private string categoryName; public string CategoryName { get { return categoryName; } set { categoryName = value; this.RaisePropertyChanged(()=>this.CategoryName); } } private string description; public string Description { get { return description; } set { description = value; this.RaisePropertyChanged(()=>this.Description); } } }
后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Collections.ObjectModel; using BingingComboBox.Models; using System.ComponentModel; namespace BingingComboBox { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window, INotifyPropertyChanged { //实现INotifyPropertyChanged接口(更改通知) public event PropertyChangedEventHandler PropertyChanged; public void RaisePropertyChanged(string propName) { if (this.PropertyChanged != null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs(propName)); } } private Product selectedProduct; //listBox选中项 public Product SelectedProduct { get { return selectedProduct; } set { selectedProduct = value; RaisePropertyChanged("SelectedProduct"); } } //产品类别集合初始化 private ObservableCollection<Categories> categoryList = new ObservableCollection<Categories> { new Categories{ CategoryID=1,CategoryName="Beverages",Description="Soft drinks, coffees, teas, beers, and ales"}, new Categories{ CategoryID=2,CategoryName="Condiments",Description="Sweet and savory sauces, relishes, spreads, and seasonings"}, new Categories{ CategoryID=3,CategoryName="Confections",Description="Desserts, candies, and sweet breads"}, new Categories{ CategoryID=4,CategoryName="Dairy Products",Description="Cheeses"}, new Categories{ CategoryID=5,CategoryName="Grains/Cereals",Description="Breads, crackers, pasta, and cereal"}, new Categories{ CategoryID=6,CategoryName="Meat/Poultry",Description="Prepared meats"}, new Categories{ CategoryID=7,CategoryName="Produce",Description="Dried fruit and bean curd"}, new Categories{ CategoryID= 8,CategoryName="Seafood",Description="Seaweed and fish"} }; private ObservableCollection<Product> productListList; /// <summary> /// 产品集合 /// </summary> public ObservableCollection<Product> ProductList { get { if (productListList == null) { productListList = new ObservableCollection<Product>(); } return productListList; } set { productListList = value; } } public MainWindow() { InitializeComponent(); CollectionViewSource categoriesTypeViewSource = (CollectionViewSource)this.FindResource("categoriesTypeViewSource"); categoriesTypeViewSource.Source = categoryList;//用于绑定产品类别的ComboBox的ItemSource
CollectionViewSource productsViewSource = (CollectionViewSource)this.FindResource("productsViewSource"); productsViewSource.Source = GetProducts();//用于绑定产品列表ListBox的ItemSource } /// <summary> /// 返回产品列表 /// </summary> /// <returns></returns> public ObservableCollection<Product> GetProducts() { ObservableCollection<Product> productList = new ObservableCollection<Product>() { new Product{ProductID=1,ProductName="Chai",UnitPrice=18.00,CategoryID=1}, new Product{ProductID=2,ProductName="Aniseed Syrup",UnitPrice=10.00,CategoryID=2}, new Product{ProductID=3,ProductName="Teatime Chocolate Biscuits", UnitPrice=18.00,CategoryID=3}, new Product{ProductID=4,ProductName="Raclette Courdavault", UnitPrice=25, CategoryID=4}, new Product{ProductID=5,ProductName="Ravioli Angelo", UnitPrice=55,CategoryID=5}, }; return productList; } /// <summary> /// 弹出框显示产品列表选中项(产品)的信息,用来验证下拉产品分类comboBox, /// 更改产品分类时,产品列表选中项的产品分类id是否改变 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void Button_Click(object sender, RoutedEventArgs e) { if (lbProducts.SelectedIndex > -1 && lbProducts.SelectedItem != null) { Product p = lbProducts.SelectedItem as Product; string msg = string.Format("选中的产品{0}:的单价为{1},类别id为:{2}", p.ProductName, p.UnitPrice, p.CategoryID); MessageBox.Show(msg); } } } }
XAML:
<Window x:Class="BingingComboBox.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525" DataContext="{Binding RelativeSource={RelativeSource Self}}"> <Window.Resources> <CollectionViewSource x:Key="categoriesTypeViewSource"/> <CollectionViewSource x:Key="productsViewSource"/> </Window.Resources> <Grid> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <ListBox x:Name="lbProducts" SelectedItem="{Binding Path=SelectedProduct, Mode= TwoWay, UpdateSourceTrigger=PropertyChanged}" ItemsSource="{Binding Source={StaticResource ResourceKey=productsViewSource}}"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Path=ProductName, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <Grid Grid.Column="1" DataContext="{Binding Path=SelectedProduct, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Text="产品名称:"/> <TextBox Grid.Column="1" Text="{Binding Path=ProductName}"/> <TextBlock Grid.Row="1" Text="产品类别:"/> <ComboBox Grid.Row="1" Grid.Column="1" ItemsSource="{Binding Source={StaticResource ResourceKey=categoriesTypeViewSource}}" DisplayMemberPath="CategoryName" SelectedValuePath="CategoryID" SelectedValue="{Binding Path=CategoryID,Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" /> <TextBlock Grid.Row="2" Text="产品单价:"/> <TextBox Grid.Row="2" Grid.Column="1" Text="{Binding Path=UnitPrice}"/> <Button Grid.Row="3" Grid.Column="1" Content="Show" Click="Button_Click"/> </Grid> </Grid> </Grid> </Window>
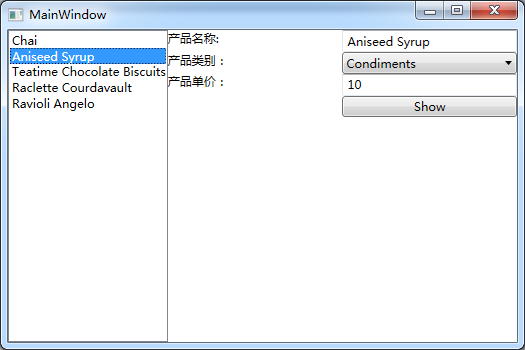
运行效果:

点击“Show”按钮,show出初始值:

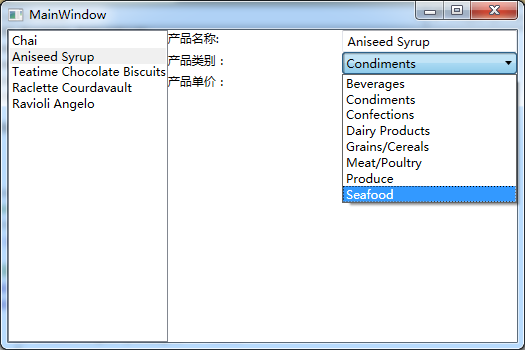
下拉产品分类下拉框ComboBox:

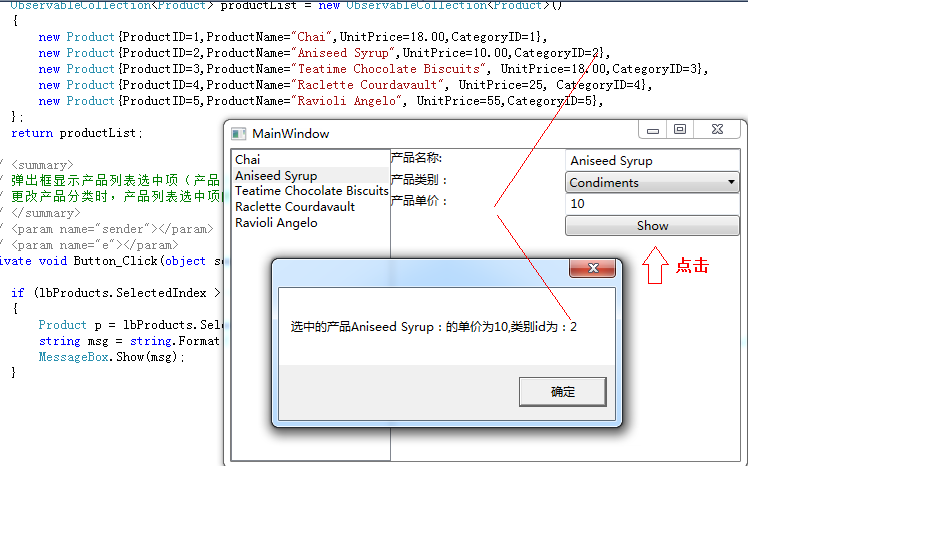
点击“Show”按钮,弹出修改后的信息,产品分类id改变:
