当我们需要传递一段特定的带文字样式 如粗体 下划线 斜体 颜色等这一类的内容给到后台,这个时候为了能够统一制定规范 机制 增加项目的复用 易用 好用 性。
我使用到了 富文本编辑器 。这里使用到的是第三版本 较以往多在事件 样式 兼容上作区别
技术 : Vue + wangEditor3
首先
我们需要对富文本编辑器做一个大致的了解 认识 知道他的一些事件 和 提供的功能 以及对照自己的项目 取自己需要的东西 工具的产生是为了高效的工作 不是滥用。
简介
wangEditor 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。
初次接触 必看
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
安装 · 使用
vue 中 执行
npm install npm install wangeditor(全小写)
创建编辑器
css + script

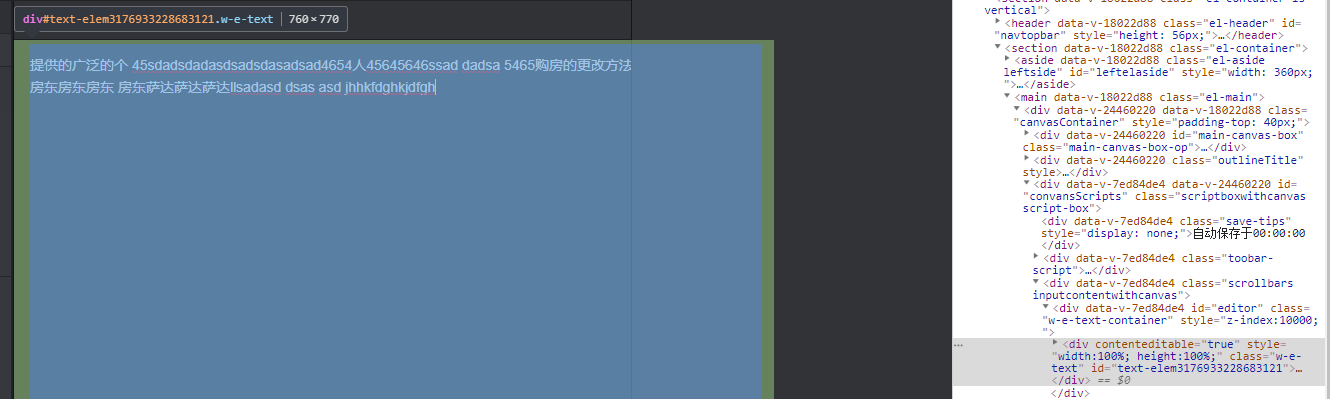
容器
主要分为三大部分 最外层box 工具栏box 内容区box
最外层包裹

工具栏

内容区域

script
引入
var W = require("wangeditor"); var editor = new W("#toolbar", "#editor");
配置菜单 可定义自己需要的工具栏
editor.customConfig.colors = ["#f9963b", "#ff0000"]; editor.customConfig.menus = [ 'head', 'bold', 'italic', 'underline', 'foreColor', 'undo' ];

最后创建

上面是最基础的富文本创建
当我们需要 记录 当前输入的内容字数 限制字数 以及 说在 富文本编辑内容时进行一定秒数的自动保存 ; 快捷键 ctrl + s 保存 , 工具栏 激活显示样式 等 这些基本都可以利用富文本提供的事件来进行开发
以下代码均在mounted 下编写
ctrl + s 保存

点击富文本 进行一次提示 仅第一次点击时 进行提示 使用到了jquery
当当前页面被进行了切换 事件会随组件的销毁而被销毁 因此 再次点击富文本内容区域 (自身指定的区域) 会再次触发提示 实则还是一次

鼠标进入---------------->

富文本 onfocus 鼠标进入 事件

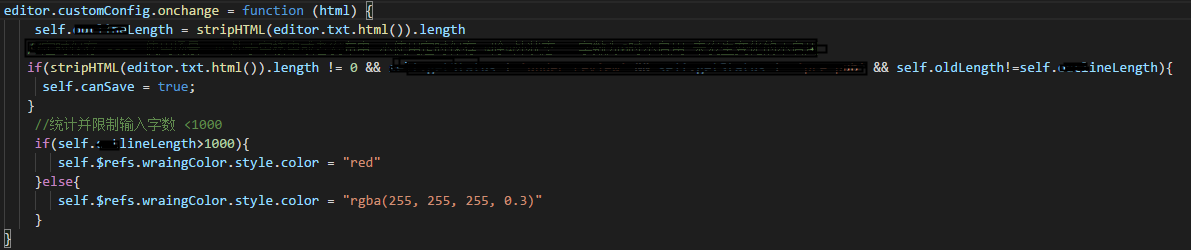
富文本 onchange 事件 高频发生 内容发生改变就会触发该事件 可设置多条件进行事件控制

我这里主要是用来 控制一个自动保存的某个状态 以及 根据内容的变化 实时记录内容的字数 以此判断是否超出限制 字数



处理后-------------->


自动保存 (麻烦点在于 什么情况下 启用 根据项目需求 自己判定)
总的思路以及应用场景是
当鼠标进入富文本内容区域
没有输入内容时
不启用!!
输入了内容之后 设定几秒后启动自动保存
输入时 超过了多少秒后 进行自动保存
当启用了手动保存 自动保存即停用
当输入时达到设定时间启动了自动保存之后 抬手并不启用输入后的自动保存
遇到的小问题---------------
由于富文本编辑器的onchange事件是一个高频率触发的事件
即例
事先在onchange里面
进行一个动作 console 啥啥啥
然后
当你在编辑器内容区依次输入 1 2 3 后 抬手
控制台 会输出 三次 啥啥啥
而我们需要记录的只是用户最后的一个抬手动作
即
只需判定用户是最后一次输入 (内容变化为最新时 最后一次变化时)
然后
设定一个秒数 在这个设定的时间内 用户没有进行操作 便启动一次自动保存!!!
考虑到浏览器性能的优化 不让浏览器因为如此高频的事件 而造成大量性能损失
在这里我们需要用到 防抖函数
定义:事件触发多次后,处理函数只执行一次,且在事件触发完成操作结束时执行。
原理:对处理函数进行延时操作,若设定的延时到来之前,再次触发事件,则清除上一次的延时操作定时器,重新定时。
import lodash from "lodash"
method 作为一个方法

调用的话 可通过watch 观察某个状态变化 判定条件 调用 此方法

输入时即

最后效果

自动保存 获取 当前 时分秒

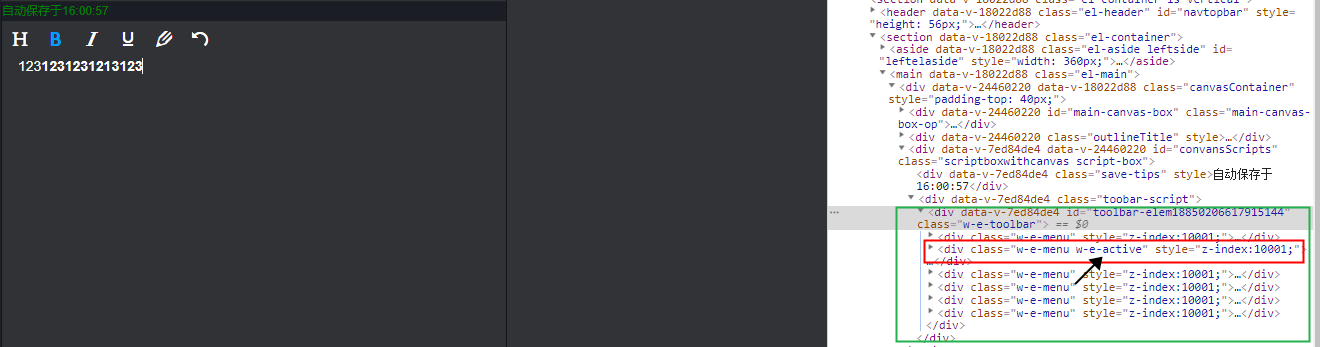
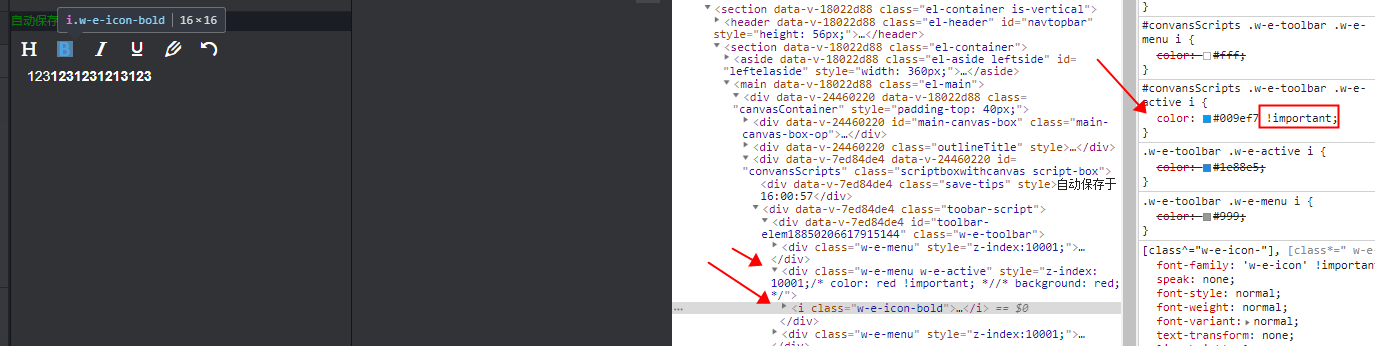
工具栏激活

其实当我们点击小工具栏时 打开 Element 可以看到 当前元素已经添加了活跃状态class

相对应的 点开他的child 设置一个你中意的颜色 并将层级提高到最高 覆盖原色 即可

基本功能便是这些 后续扩展 继续更新
最近脑海里常蹦出两个词
恋爱 婚姻
只得出一个经典的结论
即
恋爱是两个人的事情
婚姻是两个家庭的事情
.....
细想几番
确是如此
两人契合已是难事
家庭契合
更是难上加难
男上加男
沟通
是我认为在两个家庭中面临的首要问题
何解
唯有找各种成分差不多类似的两个家庭
组成一个家庭
在抖音上听过这么一句话
结婚
就像经营公司
双方各派一个法人代表
一拍即合
开一个公司
然后生下的儿子
即 产品
经营个5/6吧
若是经营不佳
公司破产倒闭
法人离开
剩下产品
何去何从
。。。。。
这其中
爱情
情
充当什么角色
占多大股........
呢--------------
最后
笑口常开:)
好彩自然来:)
祝君好运~~~~