1、循环语句
1.While
语句:
while (exp) {
//statements;
}
var i = 1;
while(i < 3){
alert(i);
i++;
}
2.do while
do { 需执行的代码 } while (变量<=结束值)
var i = 1;
do {
alert(i);
i++;
}while(i < 3);
3.for 循环
for (变量=开始值;变量<=结束值;变量=变量+步进值) {
需执行的代码
}
for(var count = 1; count < 11; count++){
alert(count);
}
4.break 语句和 continue 语句
break 语句可以立即退出循环; continue 语句只是退出当前循环;
var n = 0;
for(var i = 1; i < 10; i++){
if(i == 4){
continue;
}
n++;
}
alert(n);
var n = 0;
for(var i=1; i < 10; i++){
if( i > 5){
break;
}
n++;
}
alert(n);
5.for in
枚举数组和类数组对象(即json格式的)
枚举出window对象下的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
for(var attr in window){
console.log(attr+":"+window[attr]);
}
</script>
</body>
</html>
2.函数
函数就是完成某个功能的一组语句,函数由关键字 function + 函数名 + 一组参数定义; 函数在定义后可以被重复调用,通常将常用的功能写成一个函数,
利用函数可以使代码的组织 结构更多清晰。
基本语法:
function funName (arg0, arg1, … argN){
//statements
}
注意:
1.位于return 语句之后的任何代码都永远不会执行!
2.在JavaScript中,不一定要指定返回值!
3. 定义函数的参数时,如果调用函数时没有传进参数,并不会报错,但可以在函数里面判
断一下是否有传进参数,例如可以这样判断:
if(variable == 'undefined‘ || variable == null){
variable=‘1’; //可以给他一个默认值
}
作业题:
纯javascript写出来的;
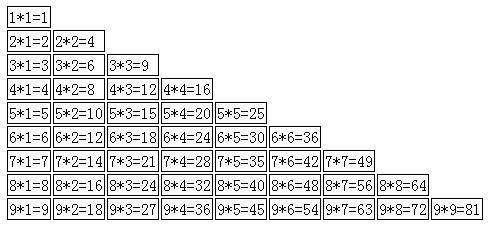
九九乘法表:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9*9表格</title>
<script type="text/javascript">
window.onload=function(){
var str="<table>";
for(var i=1;i<10;i++){
str+="<tr>";
for(var j=1;j<=i;j++){
str+="<td>"+i+"*"+j+"="+i*j+"</td>";
}
str+="</tr>";
}
str+="</table>";
document.body.innerHTML=str;
}
</script>
<style>
table td{
border:1px solid #000;
}
table td:hover{
background: #00FF00;
color: #fff;
cursor: default;
}
</style>
</head>
<body>
</body>
</html>
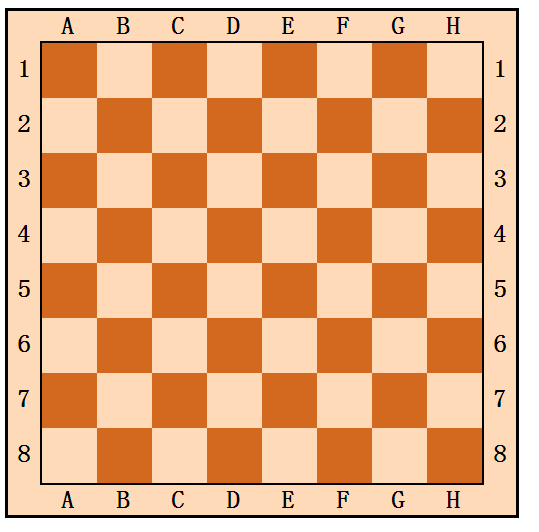
国际象棋的棋盘

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>国际象棋</title>
</head>
<body>
<script>
var offOn=true;
var num=65;
var str='<div class="clearfix container">';
var str01='<ul class="t-b">';
var str02='<ul class="l-r fl">';
for(var i=0;i<8;i++){
str02+= '<li class="l-r-fl">'+(i+1)+'</li>';
str01+='<li class="fl t-b-fl">'+String.fromCharCode(num)+'</li>';
num++;
}
str01+='</ul>';
str02+='</ul>';
str+=str01;
str+="<div class='clearfix'>"+str02;
str+="<table cellspacing='0' cellpadding='0' class='fl'>";
for(var i=0;i<8;i++){
str+="<tr>";
for(var j=0;j<8;j++){
if(offOn){
offOn=!offOn;
str+="<td class='td01'></td>";
}else{
offOn=!offOn;
str+="<td class='td02'></td>";
}
}
offOn=!offOn;
str+="</tr>"
}
str+="</table>";
str+=str02+"</div>";
str+=str01+"</div>";
document.body.innerHTML=str;
</script>
<style>
ul{
list-style: none;
padding:0;
margin:0;
}
.clearfix:after{
display: block;
content: " ";
visibility: hidden;
clear: both;
}
.container{
background: #FFDAB9;
border:3px solid #000;
display: inline-block;
}
.t-b{
padding-left: 32px;
}
.t-b:after{
clear: both;
content: " ";
visibility: hidden;
display: block;
}
.fl{
float: left;
}
.t-b-fl{
55px;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 25px;
font-weight: bold;
}
.l-r-fl{
32px;
height: 55px;
line-height: 55px;
text-align: center;
font-size: 25px;
font-weight: bold;
}
table{
border:2px solid #000;
}
table td{
55px;
height: 55px;
}
.td01{
background: #D2691E;
}
.td02{
background: #FFDAB9;
}
</style>
</body>
</html>
