1、节点
元素.childNodes : 属性
只读 属性 子节点列表集合
元素.childNodes 只包含子节点,不包含孙节点
DOM节点的类型有很多种,w3c标准有12种
标准下:包含了文本节点和元素节点,也会包含非法嵌套的子节点
非标准下:包含元素节点,ie7以下不会包含非法包含的嵌套的子节点
非标准就是IE7以下
常用文本节点、元素节点
空节点也是文本节点
判断节点的类型:
元素.nodeType : 只读 属性 当前元素节点的类型
返回值为1、2、3、4、5
1:元素节点
2:属性节点
3:文本节点
属性
元素.attributes 获取属性节点,属性的集合
元素.name 获取属性名
元素.value 获取属性值
这个推荐使用
元素.children : 只读 属性 子节点列表集合
这个标准下:只包含元素类型的节点
非标准:只包含元素节点类型的节点
非法嵌套ie7以下是不认识的,会把它放到别的标签下
<ul>
<a href=""><li></li></a>
<a href=""><li></li></a>
</ul>
<!-- ul包住a就是非法嵌套 -->
元素.firstChild : 只读 属性 第一个子节点
标准下:包含文本节点和元素节点
非标准:包含元素节点
元素.firstElementChild : 只读 属性 第一个子元素节点
标准下:包含元素节点
非标准:没有这个属性
这个兼容性问题 可以使用元素.children[0] 来代替,比较靠谱
如果只获取子元素节点,使用.children 属性就可以了
元素.nextSibling || 元素.nextElementSibling 下一个兄弟节点
元素.previousSibling || 元素.previousElementSibling 上一个兄弟节点
兼容问题:
这种属性获取节点也是有问题的,如最后的元素节点获取下一个文本节点。
父节点操作
通过子节点获取父节点
元素.parentNode : 只读 属性 当前节点的父级节点
父节点只有一个所以返回的只有一个节点
这个没有兼容问题
还有一个父节点获取
元素.offsetParent : 只读 属性 离当前元素最近的一个有定位属性的父节点
css的定位父级属性一样
如果当前元素没有定位属性,默认为body,如果有定位属性,然而父级没有定位属性,默认是Body但ie7以下是HTML
ie7以下,如果当前元素的某个父级触发了layout,那么offsetParent就会指向到这个被触发了layout特性的父级
DOM的兼容性问题还是很大的,尤其是非法的嵌套等;
所以语义化结构布局是很必要的。
offsetLeft[top] : 只读 属性 当前元素定位父级的距离(偏移值)
到定位父级的距离
ie7以下,如果自身没有定位,那么offsetLeft[Top]是到body的距离
如果有定位,那么offsetLeft[Top]是到有定位父级的距离
元素.offsetParent
没有定位父级:
ie7以下
自身没有定位
元素.offsetParent ->body
自身有定位
元素.offsetParent ->html
其他浏览器
元素.offsetParent ->body
有定位父级和自身定位 全部浏览器都没有区别
obj.width
obj.style.width 样式宽
obj.clientWidth 样式宽+padding 可视区宽
obj.offsetWidth 占位宽 样式宽+padding+border
ie7以下,因为body有个margin的默认值,所以清除默认后都距离没什么区别,HTML
不同浏览器margin的值不一样
封装某个元素到页面的距离:
//获取元素到文档边缘的距离
function getPos(obj){
var obj0=obj;
var pos={"left":0,"top":0};
while(obj0){
pos.left+=obj0.offsetLeft;
pos.top+=obj0.offsetTop;
if(obj0){
obj0=obj0.offsetParent;
}
}
return pos;
}
// 直接调用就可以,把所要获取元素到文档边缘的距离的元素传进去即可
如:
var a=docuemnt.querySelector("div"),
b=getPos(a);
// 函数会返回一个距离的值
元素动态创建
innerHTML也可以实现动态创建,但每次创建都要历遍全部,如果信息量大,性能是不好的。
而docuement.createElement()是在创建新的标签,然后添加,是不会历遍全部,在添加,而是直接添加
进去,性能方面很好,就是麻烦了些。
添加的方法appendChild() 追加自子元素
父级.appendChild()
父级.insertBefore(新元素,被插入元素) 方法 在指定的元素前面插入一个新元素
父级.insertBefore(新元素,被插入元素)与父级.children[0]配合使用
非标准:ie下children在父级下没有子元素节点就会报错,所以需要判断
删除
父级.removeChild(要删除的元素) 删除元素
如可以在动态的创建元素时动态的加上点击事件
例子:
var oA=document.getElementById("a");
oA.innerHTML="删除";
oA.href="javascript:;" ;
oA.onclick=function(){
oUl.removeChild(this.parentNode);
}
//这是一种事件的绑定
父级.replaceChild(新节点,被替换节点) 替换节点
appendChild 和 insertBefore , replaceChild() 可以操作动态创建节点和已经存在的节点
不过它们操作已经存在的节点是把原有的节点剪切到目的点
它们都是动态的,获取id是静态,getElementById();
Event-事件详解
焦点事件
焦点:能够是浏览器区分用户输入的对象,当一个元素有焦点的时候
那么就可以接受用户的输入。
我们可以通过一些方式给元素设置焦点
1.点击
2.tab
3.js
不是所有元素都能够接受焦点的,能够响应用户操作的元素才有焦点。
表单,a标签都可以获取焦点
焦点事件
onfocus : 当元素获取到焦点的时候触发
onblur : 当元素失去焦点的时候触发
obj.focus() 给指定元素设置焦点
obj.blur() 给指定元素取消焦点
obj.select() 选择指定元素的里面的文本内容
event : 事件对象,当一个事件发生的时候,和当前这个对象发生的这个事件有关的一些详细的信息
都会被临时保存到一个指定地方-event对象,供我们在需要的调用。 就像飞机-黑匣子
ie/chrome : event 是一个内置的全局对象
ff:事件对象是通过事件函数的第一个参数传入的
如果一个函数被事件调用的,那么这个函数定义的第一个参数就是事件对象
标准下:都可行
非标准下:不可行,但可以接受全局event
ie先给它null
事件对象必须在一个事件调用的函数里使用才有内容
事件函数:事件调用的函数
event存储了很多属性,可以使用 for in 遍历出来
clientX[Y] 鼠标相对页面的可视区的位置
事件对象event需要事件的支持,在其的函数里
鼠标移动事件onmousemove
触发频率不是像素,而是间隔时间,在一个指定时间内(很短),如果
鼠标的位置和上一次的位置发生了变化,那么就会触发一次
可视区,如果有滚动条,而你想实现物体随鼠标移动,那你就要加上滚动条
的看不到的距离,加上文档的距离向上的距离
如:
event.clientX是以可视区左上角为坐标原点
X=event.clientX+document.getElement.scrollLeft+"px";
事件流
事件冒泡:
当一个元素接受到事件的时候,会把他接受到的所有传播给的父级一直到顶层.
只与它的HTML结构有关
给**加事件,给元素加事件处理函数
事件函数绑定
告诉div1,如果他接受到了一个点击事件,那么他就去执行fn1
事件冒泡:可以使用子级获取点击,而父级给个点击事件处理函数,这样就
可以只有父级统一执行这个函数。就是事件委托
阻止冒泡: event.cancelBubble = true; //阻止当前事件处理函数的事件
冒泡:
其他说白了就是文档对象都有事件的存在,只是没有给予事件函数,所以获得
事件,但没有事件函数就执行不了,而事件冒泡,就是一层一层向上的触发
事件,如果有这个事件的事件处理函数的对象,就会执行这个函数。
如果和定时器一起用就会有时间概念,这个时候需要注意一个,出现的问题;
没时间概念时,有很多问题都是看不出来的,因为同时执行,效果看不出事件
冒泡的影响。
只有当前事件有阻止冒泡,那么它之下的子孙级元素都到这里就结束冒泡了
事件捕获:
ie下没有的(这个非标准下的),在绑定事件中,标准下是有的
事件绑定的第二种形式
给一个对象绑定一个事件处理函数的第一种形式
如:obj.onclick=fn1
如果再来一个一样的obj.onclick=fn2,这样会覆盖之前的
给一个对象的同一个事件绑定多个不同的函数
给一个元素绑定事件函数的第二种形式
非标准:执行顺序倒过来的;后添加的执行先。
非标准下是没有捕获所以只能使用以下的实现
ie:obj.attachEvent(事件名称,事件函数)
如:document.attachEvent("onclick",fn1);
特点:
1.没有捕获
2.事件名称有on
3.事件顺序是倒序
4.this指向window
标准下:
obj.addEventListener(事件名称,事件函数,是否捕获)
是否捕获:默认是false false:冒泡 true:捕获
如:document.addEventListener("click",fn1,false);
事件名称有点区别,上面的是有on的,这个是没有on
call函数下的一个方法,call方法第一个参数可以改变函数执行过程中内部this的指向
fn1()与fn1.call() 没什么区别,都是函数的调用
fn1(){
alert(this);
}
fn1.call(1); 它会弹出一个1
如果传入null,就不会改变this的指向
这个call方法在原型继承里使用比较多。
把其封装起来使用:
//事件的第二种形式,一个事件拥有多个函数
//evname 传入不带on的字符串
function bind(obj,evname,fn){
if(obj.addEventListener){
//第三个参数决定冒泡与捕获
obj.addEventListener(evname,fn,false);
}else{
//obj.attachEvent的this指向是window,不是绑定对象,所以需要call方法改变指向
obj.attachEvent("on"+evname,function(){
fn.call(obj);
});
}
}
事件捕获:
ie(非标准)没有事件捕获
obj.addEventListener("click",fn,false)
false,true 是冒泡和捕获,就是执行的顺序不一样,捕获是进来就是从父辈
级到目的对象文档,冒泡是从目标文档对象到document(父辈级)
false,true 控制是在事件进出时就执行还是冒泡时执行
false:冒泡 就是捕获后冒泡时执行有共同事件的文档对象
true:捕获 就是点击事件在捕获时执行有共同事件的文档对象
取消普通事件
简单的对事件重新赋值
如:document.focumentElement.onclick=null;
但绑定了多个后的取消方法:
ie:obj.attachEvent("onclick",fn1);
obj.detachEvent(事件名称,事件函数); //多个事件函数的取消,其中的
一个的方法;
标准下的:
obj.removeEventListener(事件,事件函数,是否捕获); 取消事件函数
但要说清楚是捕获,因为可以同时对一个事件,同一个事件函数,设置冒泡
与捕获方法,就是可以执行两次同一事件函数,且不会覆盖掉
键盘事件
onkeydown : 当键盘按下的时候触发的
如果按下不抬起,那么会连续触发,而在触发连续触发时有一个停顿的时间,
这是为了确认你是否连续触发,而在某些时候,你需要去除停顿,
这里你可以使用定时器的思路去修改。
使用alert()弹出的上次输入的值
onkeyup : 当键盘抬起的时候触发的
event.KeyCode : 数字类型,按键的值 键值
event.KeyCode只有一个值不能同时判断两个键盘值
event.ctrlKey / event.shiftKey / altKey 返回布尔值
当一个事件发生的时候,如果按下了ctrl,shift,alt就会返回true,否则false
不是所有元素都接受键盘事件的,能够响应用户输入的元素,才能接受键盘事件,就是能够获得焦点的元素
而document是可以接受的
document.onkeydown=function(){}
事件默认行为:
当一个事件发生的时候浏览器自己会默认做的事情怎么阻止?
1、当前这个行为是什么事件触发的,然后在事件的处理函数中使用
return false;
oncontextmenu : 右击菜单事件,当右击菜单(环境菜单)显示出来的时候触发
如果再网页上看到不同的菜单,就是先去除默认菜单,然后使用oncontextmenu事件
模拟出来的菜单
如:document.oncontextmenu=function(){
.......
.......
return false;
}
每日一推:
圆形进度条:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形进度条</title>
<!-- 本例子兼容性不好,基于css3的属性的 -->
<style>
/* clip是背景截取,它是会截取背景后是真正不截取了,就算旋转,被截取的背景也不会出现了
,且截取到的背景出了截取范围,是会像overflow一样被隐藏掉。所以基于这个想法,做
圆形进度条
clip:rect(top,right,bottom,left);
这里的clip需要自己体验,才能知道它的效果。
为什么会有两个盒子呢?就是一个父盒子和子盒子。
这是为了达到一个静态截取,而一个动态的旋转的,但这个这截取是为了获得半个圆。
那么就可以实现进度条了,剩下的就是js的效果
*/
/* 以下是进度条的样式 */
.progress{
200px;
height: 200px;
margin: 0 auto;
position: relative;
background: #00aacc;
border-radius: 50%;
}
.leftBox,.rightBox{
position: absolute;
left: 0;
top: 0;
200px;
height: 200px;
}
.leftBox{
clip:rect(0,100px,auto,0);
}
.rightBox{
clip:rect(0,auto,auto,100px);
}
.mask{
position: absolute;
150px;
height: 150px;
top: 25px;
left: 25px;
background: #fff;
z-index: 2;
border-radius: 50%;
text-align: center;
line-height: 150px;
font-size: 30px;
color: #0cc;
}
.left,.right{
position: absolute;
top: 0;
left: 0;
200px;
height: 200px;
background: #0cc;
border-radius: 50%;
background:#0cc;
}
.left{
clip:rect(0,100px,auto,0);
transform: rotate(0deg);
}
.right{
clip: rect(0,auto,auto,100px);
transform: rotate(0deg);
}
</style>
<script type="text/javascript">
window.onload=function(){
var oLeft=document.querySelector(".progress .left"),
oRight=document.querySelector(".progress .right"),
oT=document.querySelector(".mask .text"),
timer=null;
num=0;
num2=0;
count=0;
val=null;
offOn=true;
timer=setInterval(function(){
/*这里做的不理想,不应该这样传参数的*/
move({
percentage:oT,
left:oLeft,
right:oRight,
})
},30);
function move(json){
if(num<=180 && offOn){
json.right.style.transform="rotate("+num+"deg)";
num++;
}else{
offOn=false;
num2++;
}
if(num2<=180 && !offOn){
json.left.style.transform="rotate("+num2+"deg)";
}
if(num2>180){
clearInterval(timer);
}
count++;
val=Math.floor(count*100/360);
json.percentage.innerHTML=val;
}
}
</script>
</head>
<body>
<div class="progress">
<!-- 上面说的父盒子和子盒子就是leftBox和left和下面那个 -->
<div class="leftBox">
<div class="left"></div>
</div>
<div class="rightBox">
<div class="right"></div>
</div>
<div class="mask"><span class="text">0</span><span>%</span></div>
</div>
</body>
</html>
倒计时的思路:
new Date() 当前系统的时间对象 就是本电脑的时间,前一秒与后一秒不一样 new Date() 数据类型object 它低下的对象: 数据类型Number 年 getFullYear(); 月 getMonth()+1; 有点特殊,它是从零开始的,要加一 日 getDate(); 星期 getDay(); 小时 getHours(); 分钟 getMinutes(); 秒钟 getSeconds(); new Date(); 里面可以放值 数字形式:new Date(2013,4,1,9,16,12); 字符串形式:new Date(“june 10,2013 12:12:12”); 两时间相减是毫秒 除1000为秒 t相减后除以1000的值 天:Math.floor(t/86400); 时:Math.floor(t%86400/3600); 分:Math.floor(t%86400%3600/60); 秒:t%60 时间戳 getTime(); 返回的是1970年1月1号0点0分0秒0毫秒到现在的毫秒数 一月:January 二月:February 三月:March 四月:April 五月:May 六月:June 七月:July 八月:August 九月:September 十月:October 十一月:November 十二月:December

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时特效</title>
<script type="text/javascript">
window.onload=function(){
time();
setInterval(time,1000);
function time(){
var f_date=new Date("2016/9/9 12:00");
var n_date=new Date();
var aLi=document.querySelectorAll('ul li');
var total=(f_date.getTime()-n_date.getTime())/1000,
h=num(Math.floor(total%86400/3600)),
i=num(Math.floor(total%86400%3600/60)),
s=num(Math.floor(total%60));
str=h+":"+i+":"+s,
aImg=document.getElementsByTagName("img");
arr=str.split("");
setTimeout(function(){
aImg[2].src="./img/bg.jpg";
aImg[5].src="./img/bg.jpg";
},500);
for(var i=0;i<arr.length;i++){
if(arr[i]==":"){
aImg[i].src="./img/colon.jpg";
}else{
aImg[i].src="./img/"+arr[i]+".jpg";
}
}
}
}
function num(a){
return a<10?"0"+a:""+a;
}
</script>
<style>
ul{
500px;
padding: 0;
margin: 0 auto;
list-style: none;
overflow: hidden;
}
ul li{
float: left;
}
ul li img{
50px;
}
</style>
</head>
<body>
<h1>距离下课时间还有:</h1>
<ul>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</body>
</html>
图片自备。这个做的不是很好。 总感觉还可以做的更好,更灵活。javascript是一门很灵活的语言,所以才容易出错,它松散型有时让人难以理解。
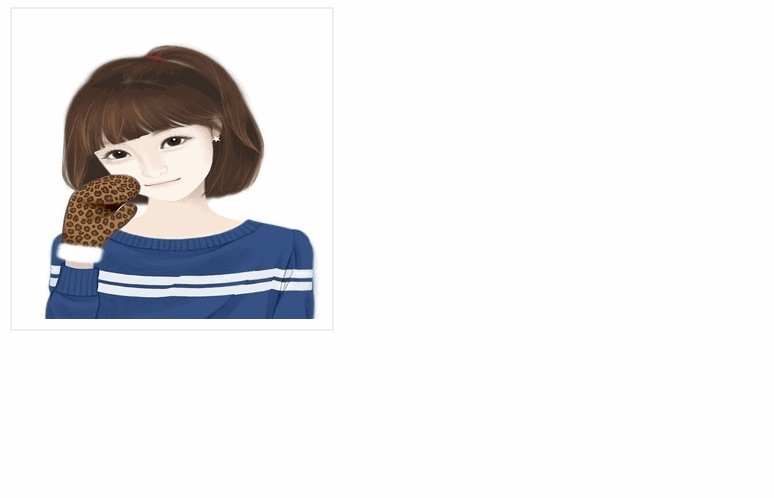
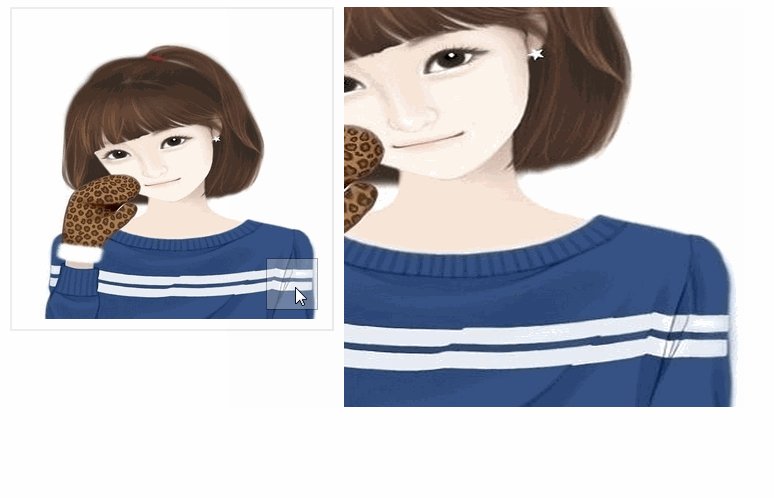
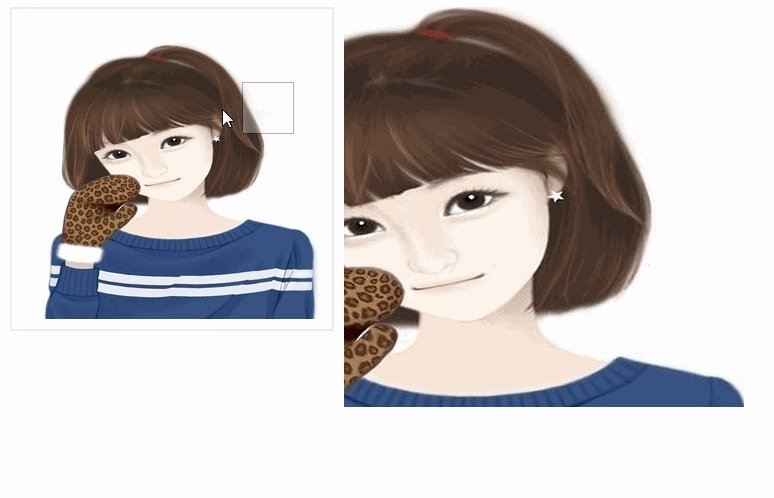
放大镜效果:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!-- 做放大镜效果,首先是把布局写好,在基于布局编写js
而js里的主要是事件和event的鼠标位置的获取后进行处理
,然后按两张图片的比例来确定一个图片的位置对应另一张图片
的位置,实现放大镜的效果。
如果懂原型,可以把它封装组件,那样就是对放大镜的效果地方调用
它,不懂也可以封装,只是维护性差些
-->
<style>
#div{
800px;
margin: 0 auto;
overflow: hidden;
position: relative;
}
#div2{
float: left;
margin-right: 10px;
300px;
height: 300px;
padding: 10px;
border: 2px solid #eee;
}
#div3{
300px;
height: 300px;
position: relative;
}
#div3 .mark{
position: absolute;
top: 0;
left: 0;
300px;
height: 300px;
z-index: 10000;
}
#div3 .smallbox{
50px;
height: 50px;
background: #eee;
border: 1px solid #000;
opacity: 0.3;
filter: alpha(opacity=30);
position: absolute;
top: 0;
left: 0;
display: none;
}
#div3 img{
300px;
height: 300px;
}
#div4{
400px;
height: 400px;
position: relative;
float: left;
display: none;
overflow: hidden;
}
#div4 img{
600px;
height: 600px;
position: absolute;
top: 0;
left: 0;
}
</style>
<script>
window.onload=function(){
var oDiv3=document.getElementById("div3");
var oMark=getClass(oDiv3,"mark")[0];
var oSmallbox=getClass(oDiv3,"smallbox")[0];
var oImg=getClass(document,"big")[0];
var oDiv4=document.getElementById("div4");
oMark.onmousemove=function(ev){
oDiv4.style.display="block";
oSmallbox.style.display="block";
ev=ev||event;
var l=0;
var t=0;
var offX=ev.clientX-getPos(this).left-oSmallbox.offsetWidth/2;
var offY=ev.clientY-getPos(this).top-oSmallbox.offsetHeight/2;
if(offX<=0){offX=0}
if(offX>=this.offsetWidth-oSmallbox.offsetWidth){
offX=this.offsetWidth-oSmallbox.offsetWidth;
}
if(offY<=0){offY=0}
if(offY>=this.offsetHeight-oSmallbox.offsetHeight){
offY=this.offsetHeight-oSmallbox.offsetHeight;
}
oSmallbox.style.left=offX+"px";
oSmallbox.style.top=offY+"px";
l=offX/(this.offsetWidth-oSmallbox.offsetWidth);
t=offY/(this.offsetHeight-oSmallbox.offsetHeight);
oImg.style.left=-l*(oImg.offsetWidth-oDiv4.offsetWidth)+"px";
oImg.style.top=-t*(oImg.offsetHeight-oDiv4.offsetHeight)+"px";
document.title="x:"+l+",Y:"+t;
}
oMark.onmouseout=function(){
oDiv4.style.display="none";
oSmallbox.style.display="none";
}
}
function getClass(obj,classname){
var aTag=obj.getElementsByTagName("*");
var arr=[];
for(var i=0;i<aTag.length;i++){
if(aTag[i].className==classname){
arr.push(aTag[i]);
}
}
return arr;
}
function getPos(obj){
var obj0=obj;
var pos={
"left":0,
"top":0
}
while(obj0){
pos.left+=obj0.offsetLeft;
pos.top+=obj0.offsetTop;
if(obj0){
obj0=obj0.offsetParent;
}
}
return pos;
}
</script>
</head>
<body>
<!-- 这是左边的盒子 -->
<div id="div">
<div id="div2">
<div id="div3">
<span class="mark"></span>
<span class="smallbox"></span>
<img src="./4.jpg" alt="" />
</div>
</div>
<!-- 这是右边的盒子,右边盒子是放大图片的 -->
<div id="div4">
<img src="./4.jpg" alt="" class="big" />
</div>
</div>
</body>
</html>
图片自备,修改Img标签里的路径即可。
