demo图:


简单的功能介绍: 通过订阅消息, 评论后, 对方将在 微信服务通知 收到 (一次性订阅消息; 勾选 总是 将可以发送不止一次)
一 .实现demo的准备:
1.登录 微信公众平台 https://mp.weixin.qq.com/ 开启并且配置订阅消息:

我选的模块, 有这三个 参数 thing1 thing2 time3, 云函数要用到传参

2.创建 云函数
sendMessage.json 中配置 : "permissions" 详见官方文档 云函数声明所需调用的接口:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/openapi/openapi.html#%E4%B8%80%E3%80%81%E6%9C%8D%E5%8A%A1%E7%AB%AF%E8%B0%83%E7%94%A8
//sendMessage.json
{
"name": "sendMessage",
"permissions": {
"openapi": [
"openapi.subscribeMessage.send"
]
}
}
sendMessage.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid,//要发送用户的openid
page: 'pages/base/base', //点击服务通知 ,要填转的页面
lang: 'zh_CN',
data: {
thing1: {
value: event.name //自定义的name, words , time
},
thing2: {
value: event.words
},
time3: {
value: event.time
}
},
templateId: '8xxxxxxxxxxxxxxxx', //模板id 后台复制粘贴, 或者 调用模板列表获取 , 我这边直接复制粘贴了
miniprogramState: 'formal'//跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
})
return result
} catch (err) {
return err
}
}
index.wxml页面 按钮
<text bindtap="openMsg">消息订阅授权</text>
index.js
// 授权订阅消息按钮
openMsg(){
let that = this
wx.requestSubscribeMessage({
tmplIds: ['88xxxxxxxxxx模板id']
}).then(res=>{
console.log(res, res['8xxxxxxxxxx模板id'])
if (res['8xxxxxxxxxxxxxxxxxx模板id'] === 'accept') {
that.setData({
mainSwitch: true
})
}
}).catch(err=>{
console.log(err)
})
},
// 发送订阅消息 这个放在 评论回复的函数中 参数自己传
sendNew(openid,words) {
let createTime = new Date().getTime()
console.log(createTime)
wx.cloud.callFunction({
name: 'sendMessage',
data: {
openid: openid,
name: app.globalData.userInfo.nickName,
words: words,
time: createTime
},
success(res) {
console.log('发送成功', res);
},
fail(res) {
console.log('发送失败', res);
}
})
},
然后自己到 云控制台 云函数 日志 也能看 打印 或者报错

知识补充:
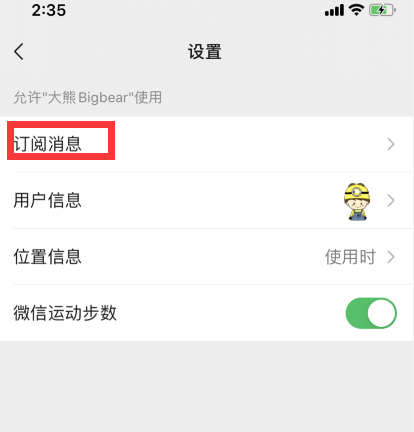
1.用户勾选 “总是保持以上选择,不再询问” 之后,下次订阅调用 wx.requestSubscribeMessage 不会弹窗,保持之前的选择,修改选择需要打开小程序设置进行修改
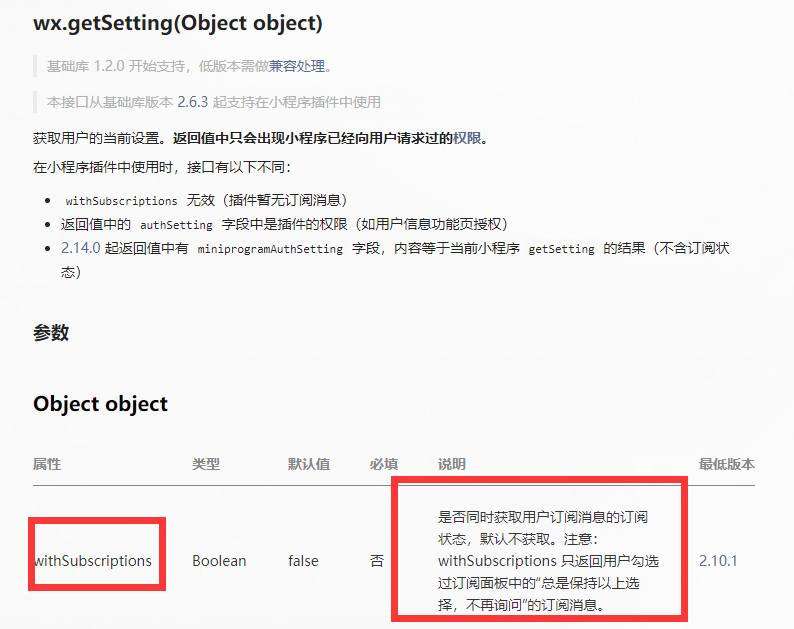
2. 通过 wx.getSetting 接口可获取用户对相关模板消息的订阅状态 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.getSetting.html

3. wx.openSetting 可开启用户授权设置
纯属 原创, 有问题 就联系本人