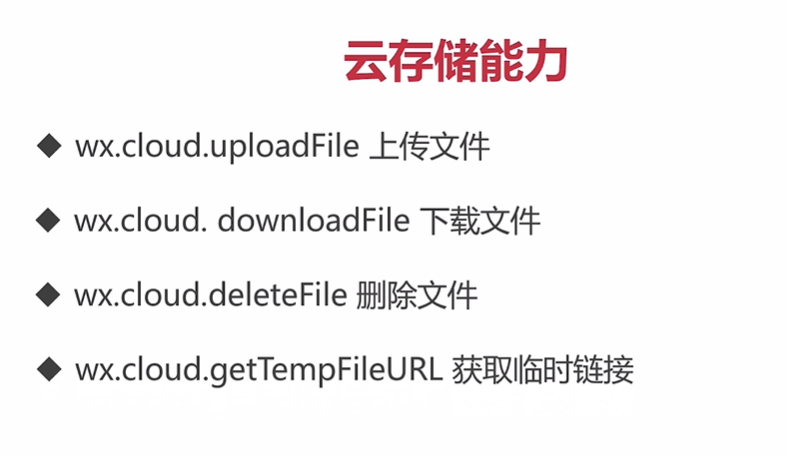
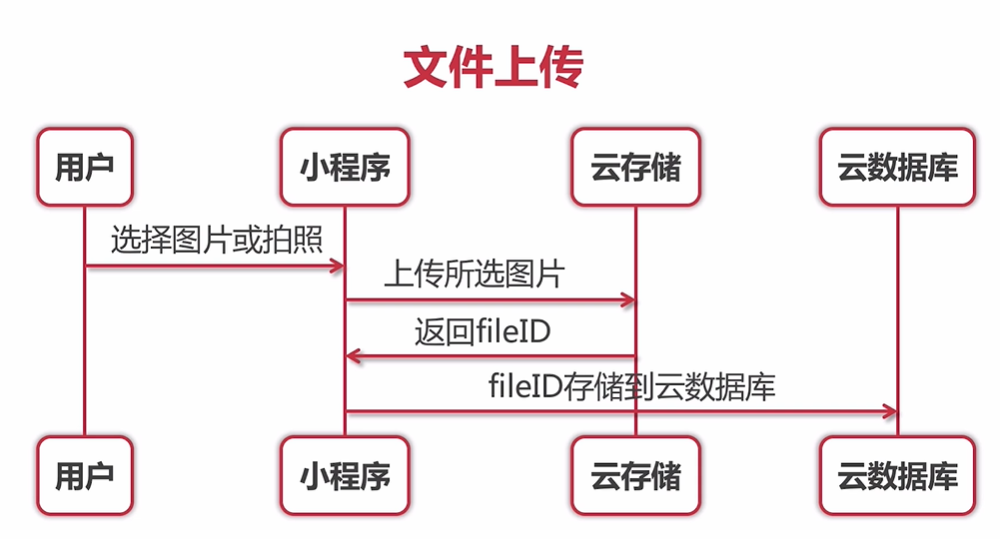
1.云存储介绍


2.demo代码(上传图片/文件)

cloud.wxml
<view>云存储</view> <button bindtap="upload">上传图片</button>
cloud.js

// miniprogram/pages/cloud/cloud.js
const db = wx.cloud.database();//初始化数据库
Page({
/**
* 页面的初始数据
*/
data: {
},
// 上传图片
upload() {
// 1.选择图片 ,官方文档api
// https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html
wx.chooseImage({
count: 1,//当前图片选择个数, 小程序最多支持一下选择9张
sizeType: ['original', 'compressed'], //['源文件','压缩文件']
sourceType: ['album', 'camera'],//文件来源 ['相册','摄像头牌照']
success(res) {
// tempFilePath可以作为img标签的src属性显示图片(图片临时路径)
const tempFilePaths = res.tempFilePaths
console.log(tempFilePaths) //tempFilePaths是数组
// 官方api https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
wx.cloud.uploadFile({
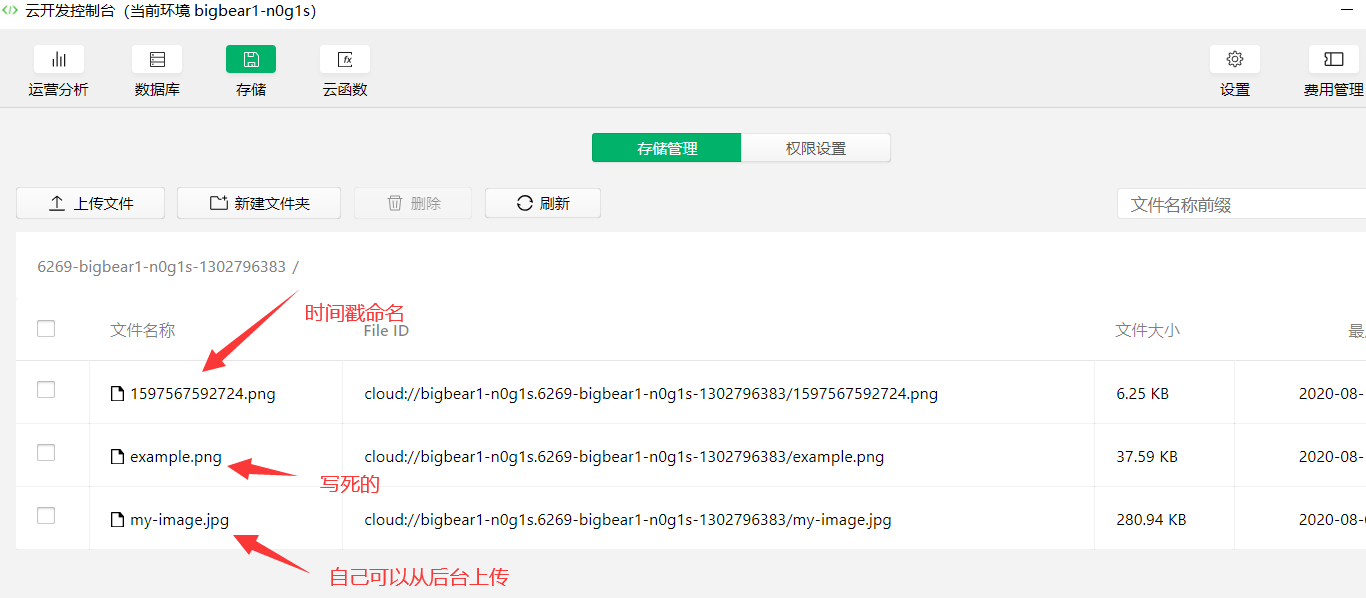
//cloudPath: 'example.png', // 上传至云端的路径
//图片名字 先用时间戳代替了,看自己喜好
cloudPath: new Date().getTime()+'.png',
filePath: tempFilePaths[0], // 小程序临时文件路径
success: res => {
// 返回文件 ID
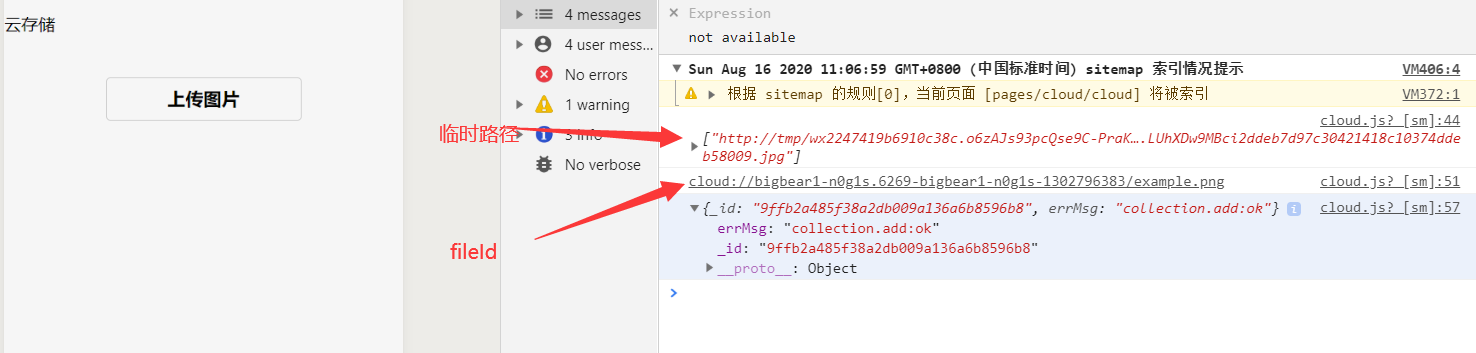
console.log(res.fileID)
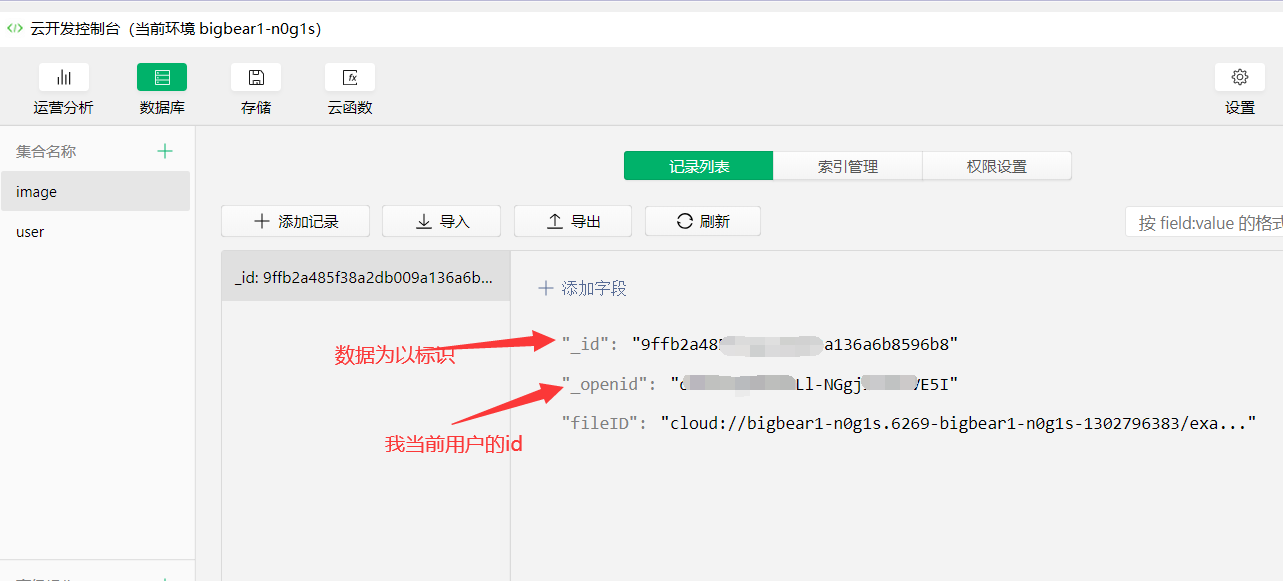
db.collection('image').add({
data: {
fileID: res.fileID
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.error(err)
})
},
fail: console.error
})
}
})
}
})
至此上传图片成功啦!
数据库里:

云存储里:

3.图片/文件 获取展示

<view style="line-height:200rpx">云存储</view> <button bindtap="getFile">图片展示</button> <block wx:for="{{images}}" wx:key="index"> <image src="{{item.fileID}}"></image> </block>
// 获取图片 并且展示 先获取当前用户登录的openid再去对应的 拿数据
getFile() {
wx.cloud.callFunction({
name: 'login'
}).then(res => {
db.collection('image').where({
_openid:res.result.openid
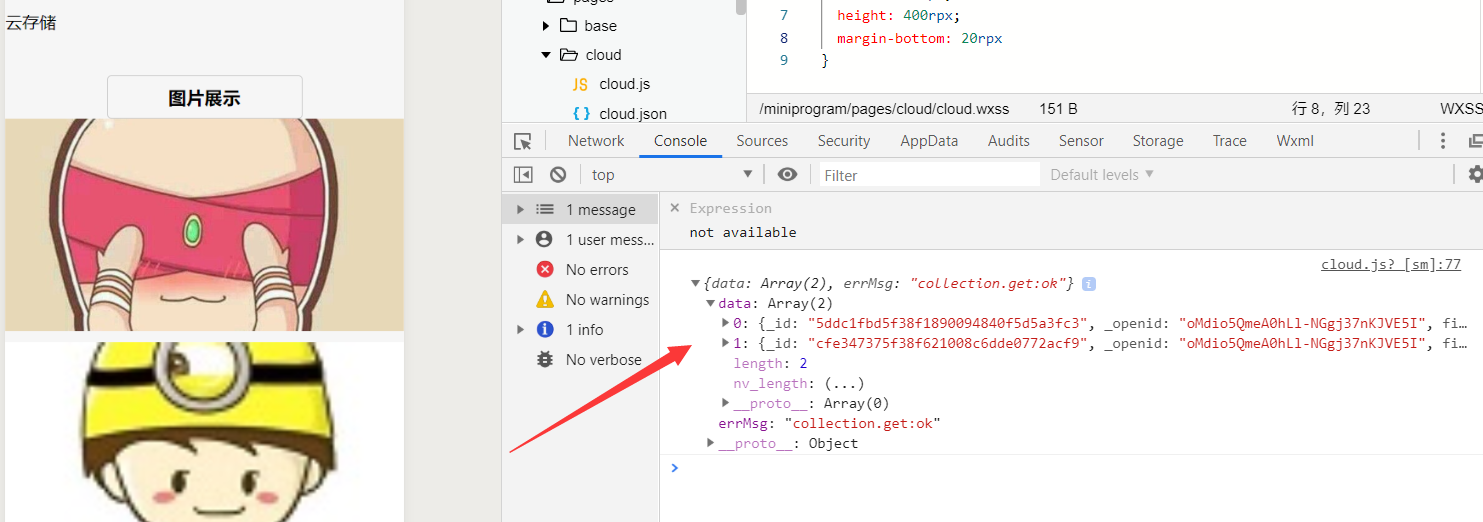
}).get().then(res2=>{
console.log(res2)
this.setData({
images: res2.data
})
})
})
},
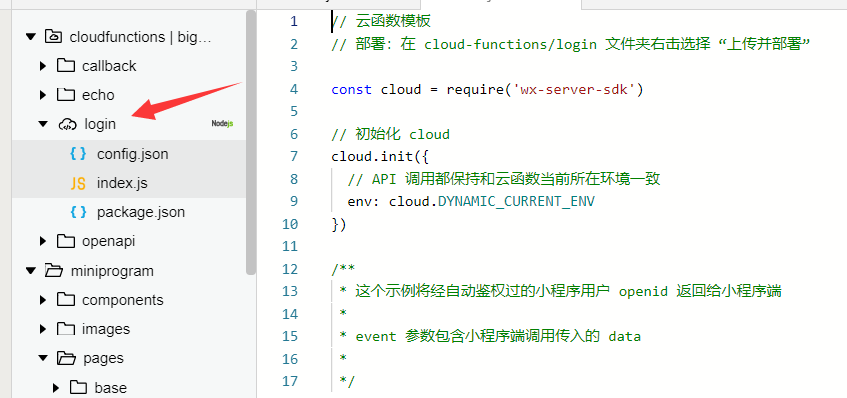
其中wx.cloud.callFunction({
name: 'login'
})
login云函数自带的,直接拿来用,也可以自己写, 写完记得右键部署

效果:

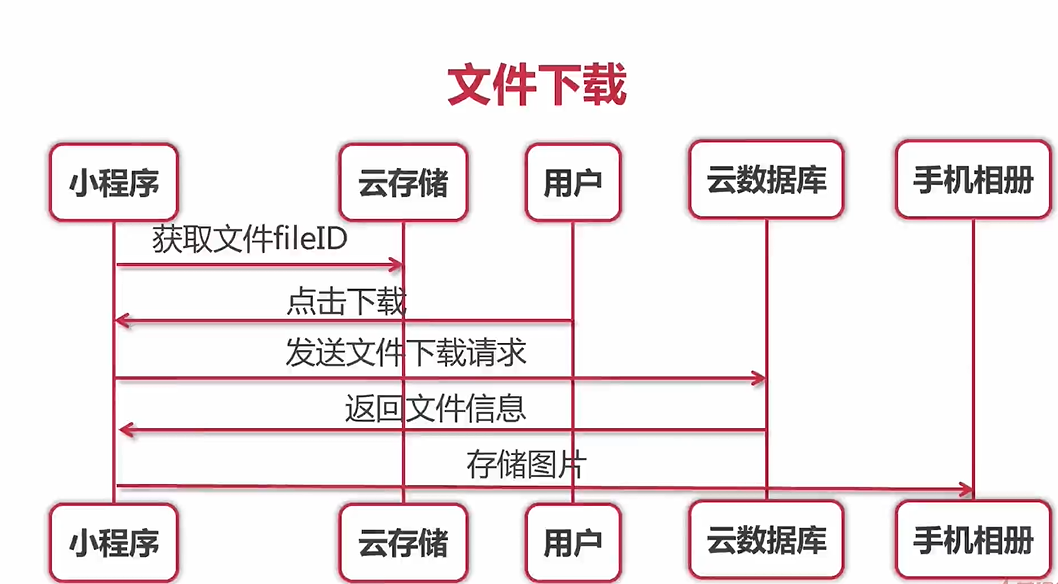
4.图片/文件 下载


<block wx:for="{{images}}" wx:key="index"> <image mode="aspectFill" src="{{item.fileID}}"></image> <button size="mini" data-fileid="{{item.fileID}}" bindtap="downloadFile">下载图片</button> </block>
//下载图片/文件
downloadFile(e) {
// console.log(e.target.dataset.fileid)
wx.cloud.downloadFile({
fileID: e.target.dataset.fileid, // 文件 ID
success: res => {
// 返回临时文件路径
console.log(res.tempFilePath)
// 官方api保存图片到相册https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.saveImageToPhotosAlbum.html
// 保存图片到手机相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.showToast({
title: '保存到手机成功',
})
},
fail(err) {
console.log(err)
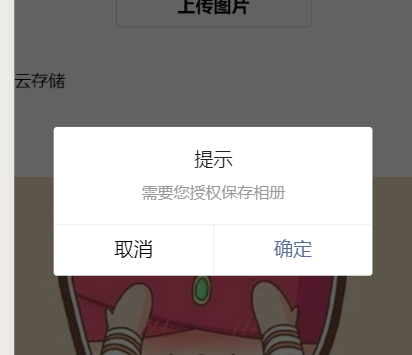
wx.showModal({
title: '提示',
content: '需要您授权保存相册',
showCancel: true,//是否显示取消按钮
success: res => {
if (res.confirm) {
console.log('用户点击确定')
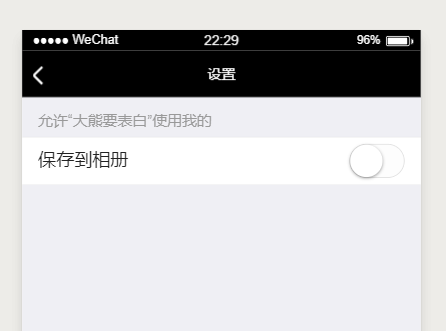
wx.openSetting({
success: res2 => {
if (res2.authSetting['scope.writePhotosAlbum']) {
wx.showModal({
title: '提示',
content: '获取权限成功,再次点击图片即可保存',
})
}
},
fail: err2 => {
console.log(err2)
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
},
fail: console.error
})
},
我这边的设计, 用户拒绝授权相册, 再次点击 弹出 再次去授权, 比较人性