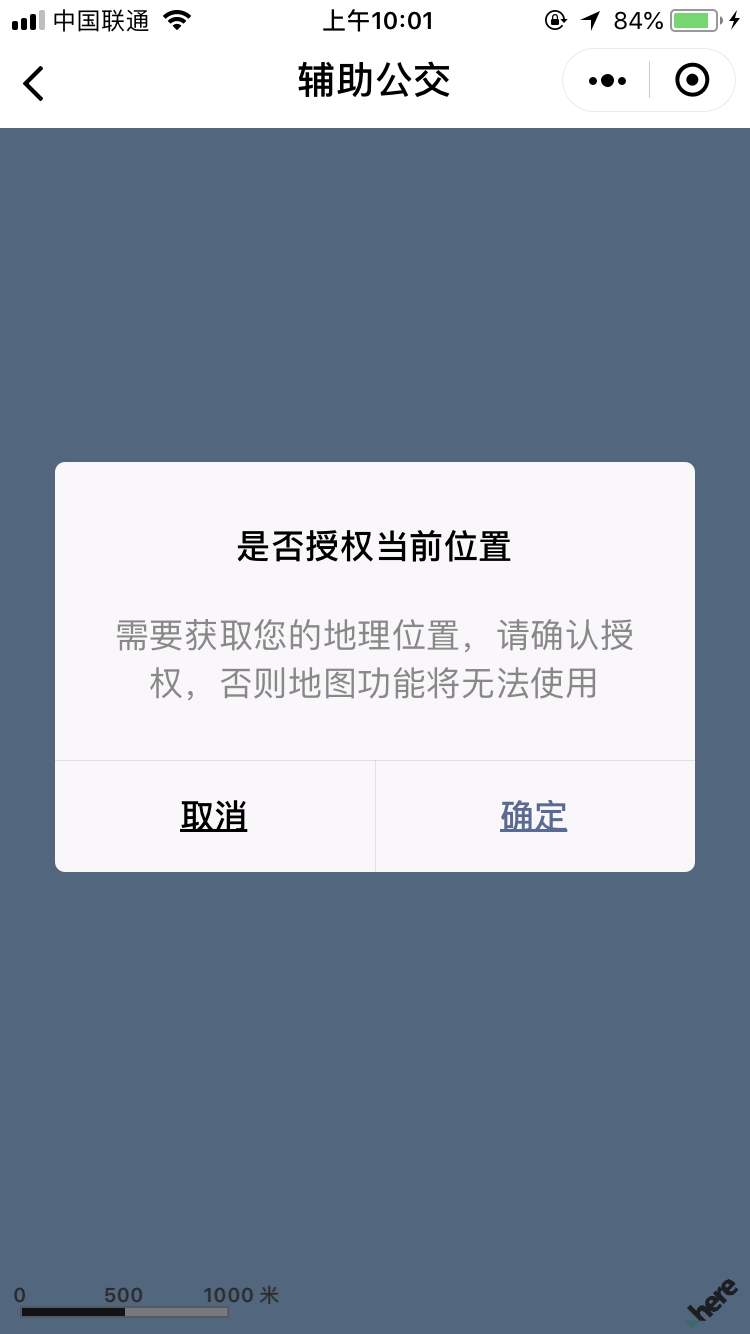
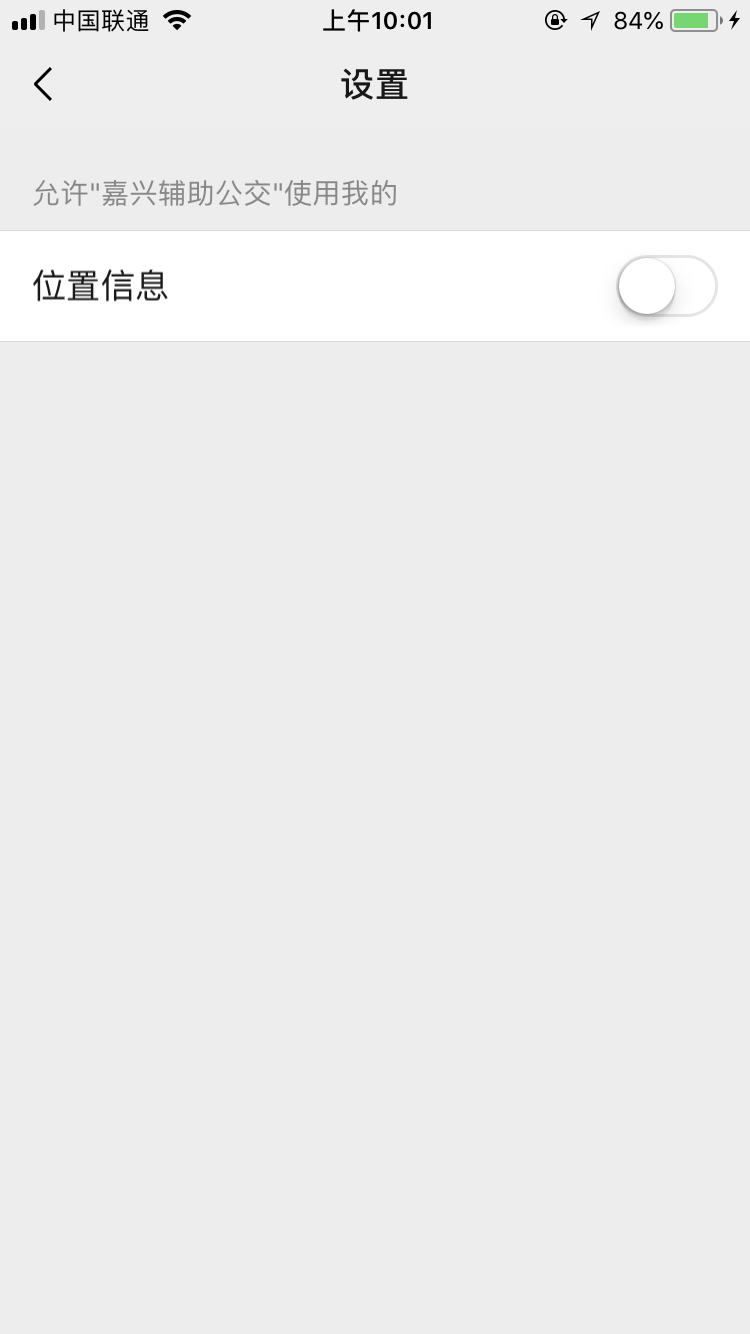
效果图: 用户拒绝授权,将继续提醒用户继续授权,否则不能使用
 =
=  =
=
注释:从今年2019起,地理位置授权 需要标明 用处,不然真机调试 显示不了授权:
在app.json中添加描述:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于定位"
}
},
"sitemapLocation": "sitemap.json"
wx.getLocation({
success(res) {
that.setData({
currentLon: res.longitude,
currentLat: res.latitude,
});
},
fail: function () {
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
console.log(1)
if (tip.confirm) {
console.log(1)
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
wx.getLocation({
success(res) {
that.setData({
currentLon: res.longitude,
currentLat: res.latitude,
});
},
});
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
wx.navigateBack({
delta: -1
});
}
}
})
}else{
wx.navigateBack({
delta: -1
});
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
wx.navigateBack({
delta: -1
});
}
})
}
})