Spin-Wheel
实现鼠标在网页上转圈时记录转动圈数的小程序,每转一圈记录一次,同时要是顺时针方向的。
问题分析与实现
这个小程序的难点在于如何知道鼠标完成了一个转圈的动作,而且人工使用鼠标划圈时也不会是一个标准的圆,通常都是很不规律的。这点上我网上找了找发现浏览器的鼠标手势实现了。
而且我找了一个人实现的手势识别,是通过计算两个点形成的角度来判断,我开始也觉得这种方法不错。但是我在具体实现的时候想到了另一个方法。
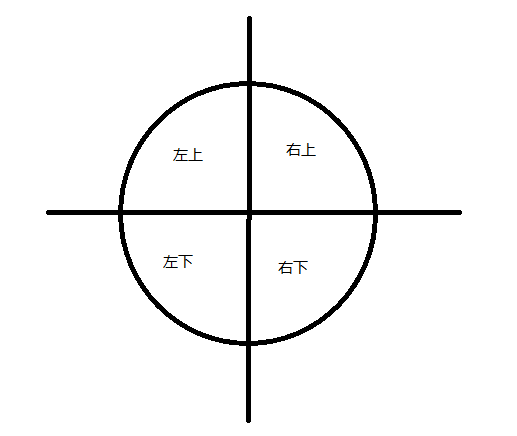
我的实现方法:把一个圆分为4个等分,也就是扇区:左上,左下,右上,右下。然后通过记录鼠标经过的点与前一个点坐标来判断是在哪个扇区,只要四个扇区都经过了就表示划了一个圆。这样做的话对鼠标轨迹要求不高,只要走的方向对就行了。

如何计算扇区
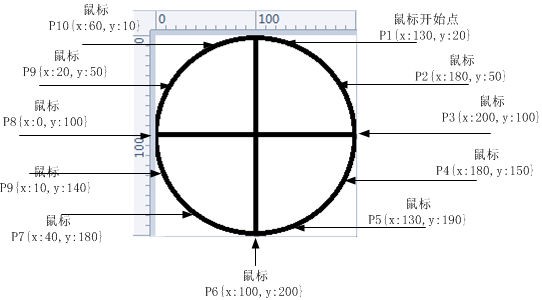
那么来看看如何知道是在哪个扇区呢?因为鼠标在刚开始时只是在某一个点上,只有移动了一段距离后才知道在哪。我们看一下下面的图:

这里面我标识了10个点,我们可以发现鼠标在经过这10个点说明就是画了一个圈,对吧。然后我们看这些点有哪些规律?
比如,假如我们鼠标是从P1开始移动的,然后移动到P2,再到P3,可以发现x轴是越来越大的,同时y轴也是越来越大。也就是说我们只要将鼠标移动的轨迹记录下来,然后逐个点进行分析,只要符合上面规律的就可以理解为在【右上扇区】。
同理,我们再看P3->P6,则发现x轴是越来越小,而y轴是越来越大的,说明是【右下扇区】,后面两个扇区以此类推。
然后考虑顺时针问题
上面说了每个扇区的计算方式,但是这个如果不考虑时针方向是不成立的,上面的计算方式必须是顺时针才行。如果是逆时针则要反过来计算,所以一旦鼠标逆时针转到,那么也会计算扇区,只不过计算的扇区就不是自己想要的结果啦。
在此我的解决方法是,在计算了扇区后进行一次检查,如果发现前一个扇区不是连续的就说明时针方向错了,重新开始记录轨迹。还是以上面那个图为例子:
当P1-P3开始移动后,说明在【右上扇区】,然后判断前一个扇区是否有经过,如果没有经过说明当前扇区可能是开始扇区,然后判断后一个扇区是否有经过,如果没有经过说明确实是首扇区,是正常的轨迹。反之则说明鼠标转反了。
其他的扇区以此类推。
最后发一下代码
代码我丢到github上了,https://github.com/mini188/Spin-Wheel