学习网址:http://www.runoob.com/vue2/vue-tutorial.html
下面是我在上面学着写的两个小例子,
1.

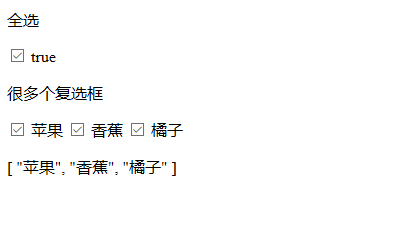
实现点击全选,下面的均被选中,再点击一下,下面的均取消选择;
当下面的均被选择的时候,全选被选中,值为true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
<form>
<p>
全选
</p>
<input type="checkbox" id="all" v-model="allSelect" @click="AllSelcet()">
<label for="all">
{{ allSelect }}
</label>
<p>
很多个复选框
</p>
<input type="checkbox" id="apple" value="苹果" v-model="selects">
<label for="apple">
苹果
</label>
<input type="checkbox" id="banana" value="香蕉" v-model="selects">
<label for="banana">
香蕉
</label>
<input type="checkbox" id="orange" value="橘子" v-model="selects">
<label for="orange">
橘子
</label>
<p>
{{ selects }}
</p>
</form>
</div>
<script type="text/javascript">
new Vue({
el : '#app',
data : {
allSelect : false,
selects : [],
selectsAll : ['苹果','香蕉','橘子']
},
methods : {
AllSelcet : function(){
if(this.allSelect){
this.selects = this.selectsAll;
}
else{
this.selects = [];
}
}
},
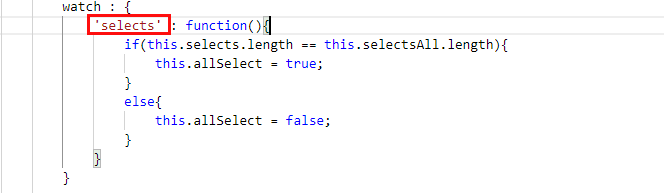
watch : {
'selects' : function(){
if(this.selects.length == this.selectsAll.length){
this.allSelect = true;
}
else{
this.allSelect = false;
}
}
}
})
</script>
</body>
</html>
在代码中,使用了监听属性watch,通过监听selects数组中的长度变化,来操作allSelect的值。

2.

实现点击‘-’/‘+’,商品数量减少或者增加,相应的价格也会变化。即实现价格监听数量的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../vue.min.js"></script>
<style rel="stylesheet">
table{
600px;
height: 200px;
margin: 0 auto;
border: 1px solid darkgray;
}
table tr td{
20%;
text-align: center;
}
h2{
position: relative;
left: 420px;
}
</style>
</head>
<body>
<div id="app">
<table>
<tr>
<th>商品序号</th>
<th>商品型号</th>
<th>商品价格</th>
<th>商品数量</th>
<th>清空</th>
</tr>
<tr v-for="shop in shops">
<td>{{ shop.id }}</td>
<td>{{ shop.size }}</td>
<td>{{ shop.price }}</td>
<td>
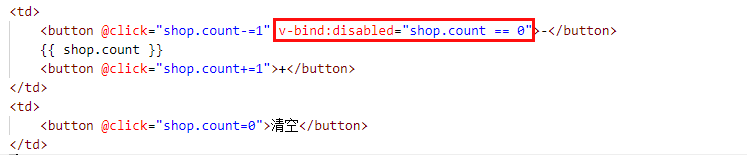
<button @click="shop.count-=1" v-bind:disabled="shop.count == 0">-</button>
{{ shop.count }}
<button @click="shop.count+=1">+</button>
</td>
<td>
<button @click="shop.count=0">清空</button>
</td>
</tr>
</table>
<h2>${{ totalPrice() }}</h2>
</div>
<script type="text/javascript">
new Vue({
el : '#app',
data : {
shops : [
{
id : 1,
size : "apple6",
price : 4000,
count : 1
},
{
id : 2,
size : "apple7",
price : 5000,
count : 1
},
{
id : 3,
size : "apple8",
price : 6000,
count : 1
}
]
},
methods : {
totalPrice : function(){
var total = 0;
for(var i = 0,len = this.shops.length;i<len;i++){
total += this.shops[i].count*this.shops[i].price;
}
return total;
}
}
})
</script>
</body>
</html>

在“-”按钮中,增加disabled属性,
实现:
当count值为0时,disabled为true,即“-”按钮此时不可用,即此时不可以再减少数量,即数量不能为负值;
当count值不等于0时,disabled为false,即“-”按钮可用。
需要使用v-bind指令,因为需要使用到count值,该值在下面vue实例中创建的。(v-bind:href="article.url")
注意:
1.数组属性length
2.v-for="shop in shops",shop只是他的别名
3.当合计价格的时候,需要使用循环对数组中的挨个进行累计。