在ui框架中,表格通过:data来赋值,生成多行数据,一般列是固定的,不能改变,
想要实现动态改变列,可以通过循环
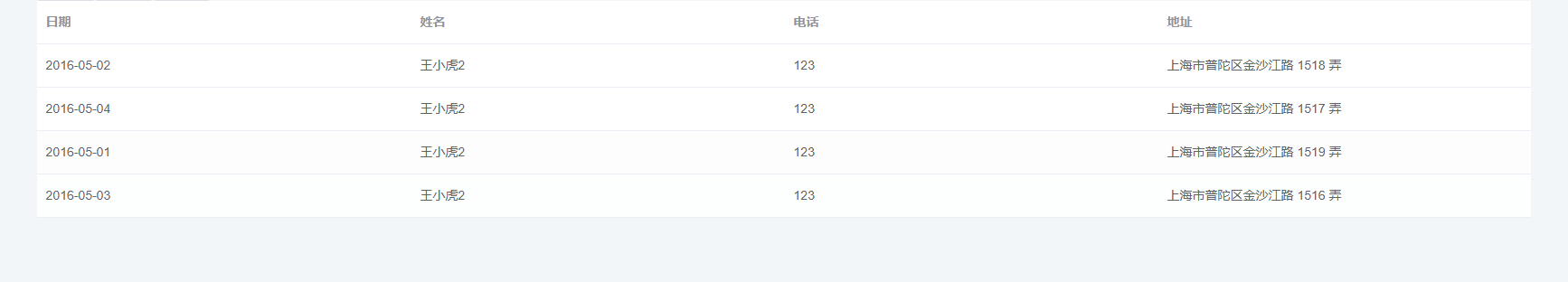
实现效果:

实现代码:
1.子组件:
<template>
<div class="contrainer">
<el-table
:data="tableData"
style=" 100%">
<template>
<el-table-column v-for="item in tableColData"
:prop="item.id"
:label="item.name"
:key="item.id">
</el-table-column>
</template>
</el-table>
</div>
</template>
<script>
export default {
props: ['tableData', 'tableColData'],
data(){
return{
}
}
}
</script>
<style lang="scss" scoped>
.contrainer{
}
</style>
2.父组件:
<div class="tables">
<Table :tableData='tableData' :tableColData='tableColData'></Table>
</div>
import Table from '@/components/basicComponents/table/Table'
components: {
Table,
},
tableData : [{
date: '2016-05-02',
name: '王小虎2',
telephone: '123',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎2',
telephone: '123',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎2',
telephone: '123',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎2',
telephone: '123',
address: '上海市普陀区金沙江路 1516 弄'
}],
tableColData: [{
id: 'date',
name: '日期'
}, {
id: 'name',
name: '姓名'
}, {
id: 'telephone',
name: '电话'
}, {
id: 'address',
name: '地址'
}],
实现原理:
通过在父组件中引入子组件,并且传入对应的行数据及列数据,即可动态改变子组件中表格的数据内容。