
在代码中通过v-for显示每行内容,引入v-chart时,在设置ref的值时,因为说是不能共用一个,需要唯一,
开始想着直接是:ref来动态赋值,后来发现在下面方法中写自适应方法时,取不到对应的图的ref值。
实现代码:
1.html:
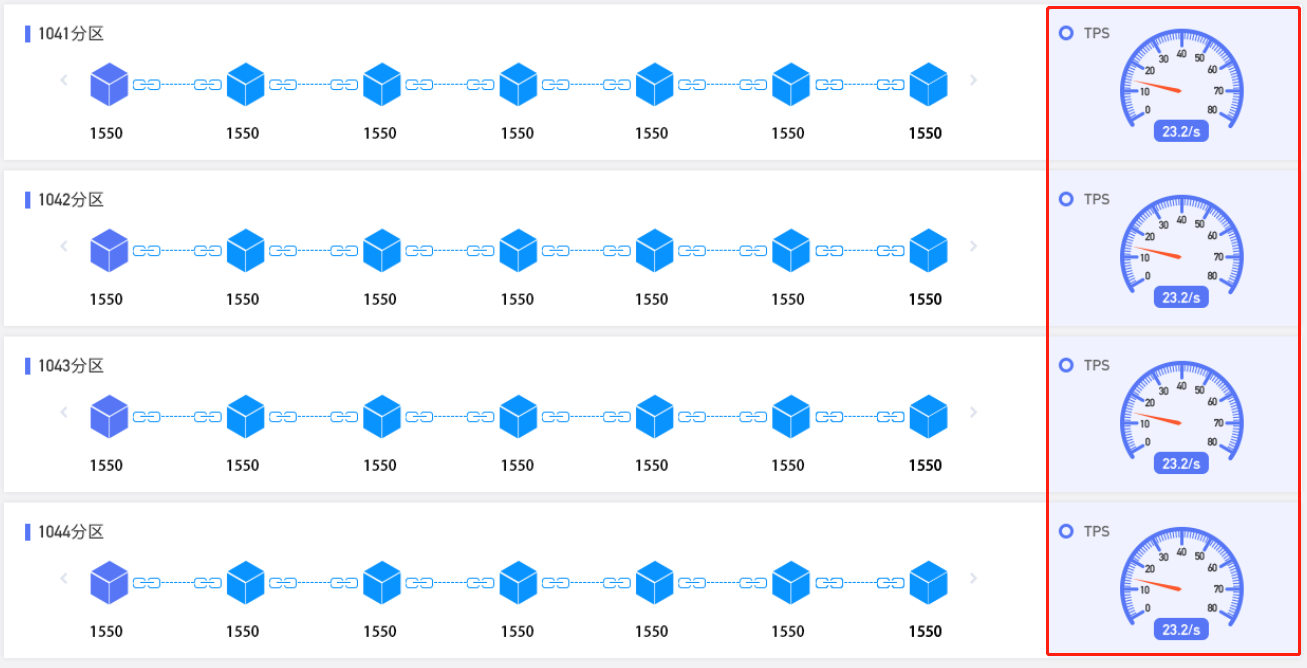
<div class="eachPartition" v-for="(item,index) in blocks" :key="index">
<div class="eachPartition_blocks">
<sub-title :title="item.zone+'分区'" :importantTitle='importantTitle'></sub-title>
<div class="blocksInformation">
<i class="el-icon-arrow-left"></i>
<div class="blocksInformation_imgs" v-for="(item1,index1) in item.height" :key="index1">
<img src="../../assets/images/block6.svg">
<p>{{ item1 }}</p>
<img src="../../assets/images/liantiao.gif" v-show="index1 != 6">
</div>
<i class="el-icon-arrow-right"></i>
</div>
</div>
<div class="eachPartition_TPS">
<p>TPS</p>
<div class="tps_charts">
<v-chart ref="tps_creditChart" class="credit-chart" :style="{'100%',height: '100%',}" :options="tps_options"></v-chart>
</div>
</div>
</div>
2.js中的方法:
mounted(){
window.addEventListener("resize", this.resizeTheChart);
},
beforeDestroy() {
window.removeEventListener("resize", this.resizeTheChart);
},
methods: {
resizeTheChart() {
for(let i = 0;i<this.blocks.length;i++){
if (this.$refs.tps_creditChart[i]) {
this.$refs.tps_creditChart[i].resize();
}
}
},
}
解决办法:
仍然使用ref来赋值,在循环中,则会产生对应的几个相同ref值的echarts图,取值时通过数组下标来取,此时的共用的ref是一个数组。tps_creditChart[i]