有时候为了在搜索时清楚直观,需要关键字的高亮显示,
实现效果:

实现思想:
在下面table中,本来应该是直接渲染数据,此时,可以先写一个方法,里面包含两个参数,分别是该显示的内容以及进行搜索时输入的关键字,在该方法中,进行判断,若是该列内容中包含关键字,则将关键字颜色改变,然后替换掉;若是没有,则还是原样显示。不论搜索与否,只要在表单中输入,下面table中只要有就会高亮显示,点击搜索按钮之后,搜索出来的值仍然是高亮显示。
实现代码:
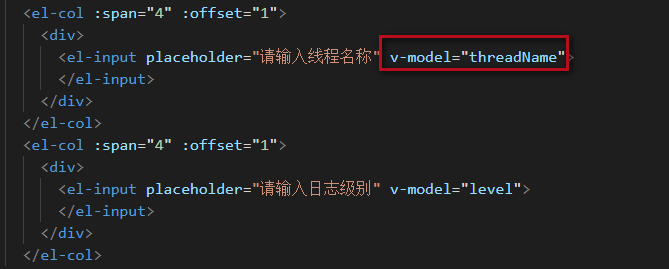
1.表单:

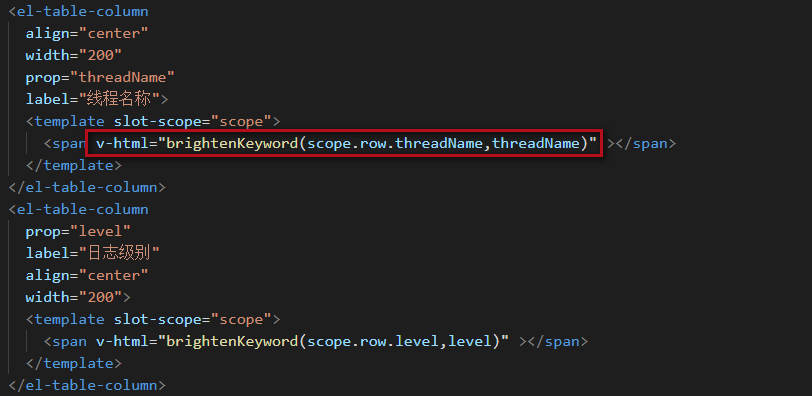
2.table表格:

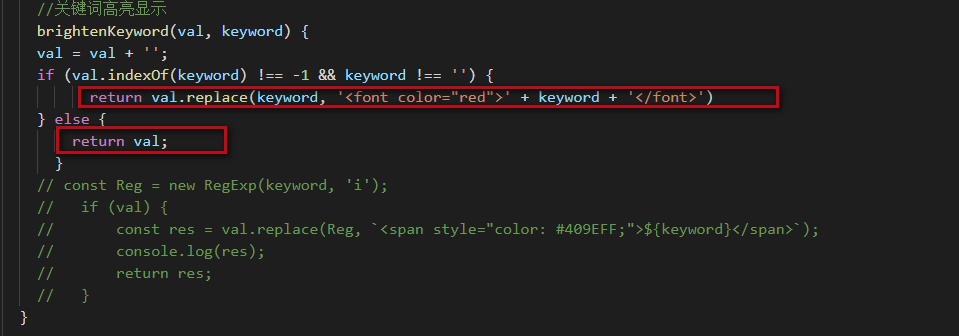
3.关键字高亮显示的方法:

//关键词高亮显示
brightenKeyword(val, keyword) {
val = val + '';
if (val.indexOf(keyword) !== -1 && keyword !== '') {
return val.replace(keyword, '<font color="red">' + keyword + '</font>')
} else {
return val;
}
// console.log(val)
// const Reg = new RegExp(keyword, 'i');
// if (val) {
// const res = val.replace(Reg, `<span style="color: #409EFF;">${keyword}</span>`);
// console.log(res);
// return res;
// }
},
注意:
1.v-html作用是使用关键字高亮显示的方法对要显示的文字高亮显示,并以html格式显示出来。
2.所以不只是可以对table表格中的数据高亮显示,其他的需要高亮显示的文字也可以的,比如p标签。
3.在该方法中,可以使用if判断来进行替换,也可以使用正则来写。