主要是使用了angular的指令。
学习地址:http://www.runoob.com/angularjs/angularjs-tutorial.html
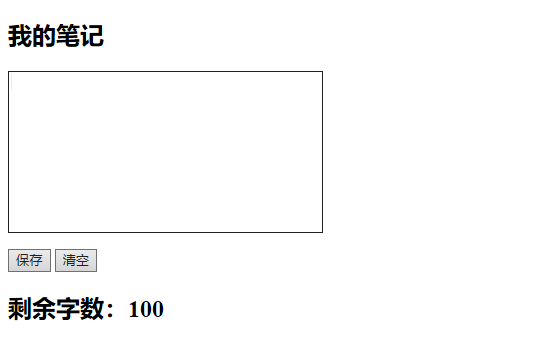
1.输入数据剩余字数会相应减少,点击保存弹出已保存提示信息,点击清空输入数据为空。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<h2>我的笔记</h2>
<form>
<textarea ng-model="message" rows="10" cols="40"></textarea>
<P>
<button ng-click="save()">保存</button>
<button ng-click="clear()">清空</button>
</P>
</form>
<h2>剩余字数:<span ng-bind="left()"></span></h2>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myController",function($scope){
$scope.message = '';
$scope.save = function(){
alert("notes save!");
}
$scope.clear = function(){
$scope.message = '';
}
$scope.left = function(){
return 100 - $scope.message.length;
}
})
</script>
</body>
</html>
注意:
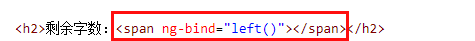
由于需要显示在页面上,即需要输出数据,使用ng-bind指令,
该指令需要在HTML元素中结合使用(span)

2.输入数据,点击新增,下面会出现一行数据,内容为刚输入的数据,输入一栏清空,选择某条/多条数据,点击删除数据按钮,数据被删除

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myController">
<h2>我的备忘录</h2>
<input type="text" size="30" ng-model="message">
<button ng-click="insert()">新增</button>
<p ng-repeat="x in todoList">
<input type="checkbox" ng-model="x.todo">
<span ng-bind="x.todoText"></span>
</p>
<p>
<button ng-click="delete()">删除数据</button>
</p>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myController",function($scope){
$scope.message = '';
$scope.todoList = [{todoText : "clean house",todo : false}];
$scope.insert = function(){
$scope.todoList.push({todoText : $scope.message,todo : false});
$scope.message = '';
}
$scope.delete = function(){
var oldList = $scope.todoList;
$scope.todoList = [];
angular.forEach(oldList,function(x){
if(!x.todo){
$scope.todoList.push(x);
}
})
}
})
</script>
</body>
</html>
注意:
可以给text文本设置size属性,规定需要输入的数据长度
需要使用循环,可以将todoList数组中的数值输出出来

在todoList数组中每条数据中设置todo属性,以便对增加的数据进行删除时选择(checkbox)
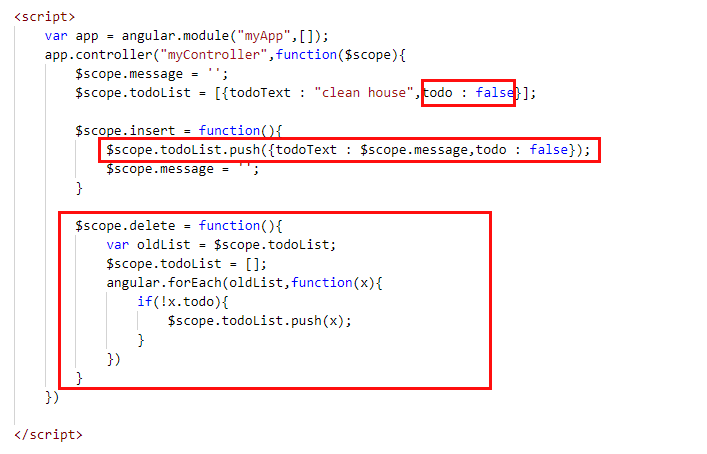
增加按钮实现的原理是:向数组中push输入数据,从而循环输出数组中的数据,达到增加的效果

删除按钮实现的原理:
创建一个新的数组(oldList),然后将当前数组(todoList)复制给新数组,再将todoList清空
使用循环,判断oldList中的每条数据中的todo是否为false,即是否被选中,
若未被选中,则将该条数据添加进todoList,最后输出该数组中的所有数据,即实现了删除被选择的数据。